微信小程序解析HTML标签带有<p>
小程序中默认是不支持html格式没有<p>标签,但是有些接口需要返回带有标签的,例如 : 隐私协议;
解决方法:
小程序中有一个富文本标签组件,前端可以解析H5标签就是 rich-text、wxParse
一、<rich-text> :
<rich-text nodes="{{content}}"></rich-text>
微信小程序文档:https://developers.weixin.qq.com/miniprogram/dev/component/rich-text.html
转:https://www.cnblogs.com/llkbk/p/7910454.html
首先我们在github上下载wxParse

下载完之后我们需要用到目录下的wxParse文件夹,把他拷贝到我们的项目目录pages下
下面是具体的使用步骤
1.在app.wxss全局样式文件中,需要引入wxParse的样式表
@import "../wxParse/wxParse.wxss";
2.在需要加载html内容的页面对应的js文件里引入wxParse
var WxParse = require('../wxParse/wxParse.js');
3.通过调用WxParse.wxParse方法来设置html内容
/**
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
使用的js文件
Page({
data: {
},
onLoad: function () {
var self = this;
wx.request({
url: '',
method: 'POST',
data: {
'id':13
},
header: {
'content-type': 'application/json'
},
success: function(res) {
var article = res.data.content;
WxParse.wxParse('article', 'html', article, self,5);
}
})
}
})
4.在页面中引用模板
<import src="../wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
这样就可以在微信小程序中嵌入html内容了

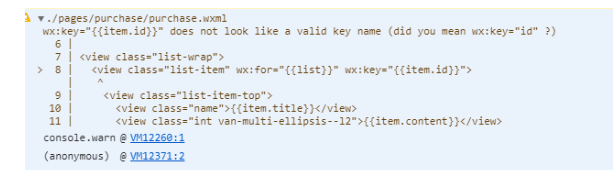
5、wx:key报错does not look like a valid key name?

wx:key = "key" 这样就可以了 不要加双大括号。

微信小程序解析HTML标签带有<p>的更多相关文章
- 小程序解析html标签wxPrase插件
微信小程序的标签和原来我们习惯用的标签是不一样的,例如视图容器标签小程序是view,然而html就很多比如常用的div就和小程序的view类似. 通常我们在开发小程序(从列表页跳转到详情页)通过富文本 ...
- 微信小程序中input标签高度设置
如果没有设置高度所以显示的是控件自身的高度. 微信小程序input控件原始设置: 上图发现: 我只覆盖了官方input的height,而没有覆盖min-height; .query input{ bo ...
- 微信小程序 —— 微信小程序解析html富文本插件wxParse
下载并把wxParse放到小程序的目录中 github下载地址:https://github.com/icindy/wxParse 一.基本使用方法 1. Copy文件夹wxParse,把wxPars ...
- 【微信小程序】loading标签使用,可自定义时长
前言:loading和wx.showToast的区别: wx.showToast加载的时间长度是需要手动设置的,默认1500ms,而loading标签则可以配合数据加载进行隐藏. 核心就是在数据量较大 ...
- 微信小程序:block标签
代码中存在block标签,但是渲染的时候会移除掉. 例子: 如果将view改为block: 当你要渲染某些数据时,如果不想额外的加一层外边的标签,此时可以使用block标签来进行占位.
- Taro/微信小程序解析XML
npm i xmldom PS: https://www.npmjs.com/package/xmldom https://blog.csdn.net/caojie1008/article/detai ...
- 微信小程序 解析html格式内容
需要引入html-view文件 1/js 代码 const HtmlParser=require('../../utils/html-view/index') data: { coupon_text: ...
- 微信小程序之富文本解析
亲身体验 wxparse 是个坑,弃之不用 微信小程序的 <rich-text>标签挺好用的 用法如下: 1.wxml页面 <rich-text nodes="{{node ...
- 关于微信小程序图片失真的解决方案
今天来说一说 关于微信小程序的图片失真问题的解决,微信小程序的image标签要设置其宽高,不然图片若宽高过大会撑开原始图片大小的区域:如下 但是宽高设置固定了会导致有些图片和规定显示图片大小的比例不一 ...
随机推荐
- 题解 【洛谷P4995】跳跳!
一看题目名字,下意识地认为DP. 打开题目,发现是一道水的贪心,和DP没一分钱关系(毕竟是洛谷最水月赛的T2). 废话不多说. 看完题面,首先想到排序.要将乱序的石头高度变为有序,才能更好地想题. C ...
- 自定义jstl标签*
原文链接:https://www.it610.com/article/442039.htm 步骤如下: 1.写tld文档:用来指定标签的名字,标签库等. 2.写标签处理器类. 3.配置到web.xml ...
- C++索引从0开始的堆排序算法实现
更新2019年11月4日 04:26:35 睡不着觉起来寻思寻思干点啥吧,好像好久没写堆排了.于是写了个索引从0开始的堆排,这次把建堆函数略了并在heapsort主函数里,索引从0开始到size-1结 ...
- 【原】mac电脑保存服务器账号/密码登录操作
一.说明 mac电脑自带终端神奇iterm2,日常登录服务器操作一般场景为ssh user@ip,确认后再输入密码操作. 该操作较为麻烦且需通过hostname判断所在主机. 通过ssh生成秘钥方式较 ...
- webpack4.41.0配置一(基础配置webpack文件,入口出口,实现打包)
1.查看node.js版本.npm版本和webpack版本(使用webpack4时,请确保node.js的版本>=8.9.4) 2.我先重新卸载了webpack和webpack-cli(全局) ...
- Linux中通配符
通配符是由shell处理的, 它只会出现在 命令的“参数”里.当shell在“参数”中遇到了通配符时,shell会将其当作路径或文件名去在磁盘上搜寻可能的匹配:若符合要求的匹配存在,则进行代换(路径扩 ...
- 【C语言】利用递归函数求n的阶乘
递归实现n的阶乘 什么是阶乘:0!= 1,n!=n * (n - 1) * (n - 2)......3 * 2 * 1: 解题思路: 1> 分析题意,很明显0是递归出口: ...
- new和delete的深层次剖析(C++)
c++ 是公司开发最常用的语言之一, 那new和delete 这两个函数是所有开发者即爱又恨的函数.由new 和delete引发的bug , coredump , 让多少程序员加了多少班. 1. 遇到 ...
- springMVC 校验时,CustomValidationMessages.properties中的错误提示信息的中文乱码 问题
今天在学习springmvc的校验时,遇到了CustomValidationMessages.properties配置文件的信息,才错误提示时是乱码的问题:在网上找了很多方法都没解决:最后原来是在配置 ...
- Service Worker,Web Worker,WebSocket的对比
Service Worker 处理网络请求的后台服务.适用于离线和后台同步数据或推送信息.不能直接和dom交互.通过postMessage方法交互. Web Worker 模拟多线程,允许复杂计算功能 ...
