前端一面/面试常考题1-页面布局:假设高度已知,请写出三栏布局,其中左栏、右栏宽度各为300px,中间自适应。
题目:假设高度已知,请写出三栏布局,其中左栏、右栏宽度各为300px,中间自适应。
【题外话:日常宣读我的目标===想要成为一名优雅的程序媛】
一、分析
1. 题目真的像我们想得这么简单吗?
其实不然,这道题可以有多种方案,面试官想要通过这个题目考察面试者对CSS的掌握程度,是否善于思考、总结。
比较容易想到的两种方法是:
- 浮动
- 绝对定位
但如果只给出这两个答案,还没到及格线。
2. 进阶
- flex
- table cell
- 网格布局---grid
【下文第二部分,有相应的代码及实现效果演示】
3. 延伸。面试官极有可能就这个题目延伸出若干问题。
- 这五种方案各自有什么优点和缺点?这几种方案的兼容性如何,如果在做业务的时候,应该选择哪一种方案,哪个是最实用的?
- 如果把【假设高度已知】去掉,这五种方案的效果?怎么解决出现的问题?
【下文第三部分,有关于这几个问题的参考答案】
二、五种方法的代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
html * {
padding: 0;
margin: 0;
}
.layout {
margin-top: 20px;
}
.layout article div {
min-height: 100px;
}
</style>
</head>
<body>
<!-- 浮动解决方案 -->
<section class="layout float">
<style media="screen">
.layout.float .left {
float: left;
width: 300px;
background: #FFCCCC;
}
.layout.float .right {
float: right;
width: 300px;
background: #FF6666;
}
.layout.float .center {
background: #FFFFCC;
}
</style>
<article class="left-right-center">
<div class="left"></div>
<div class="right"></div>
<div class="center">
<h1>浮动解决方案</h1>
1.这是三栏布局中间部分
2.这是三栏布局中间部分
</div>
</article>
</section>
<!-- 绝对定位解决方案 -->
<section class="layout absolute">
<style>
.layout.absolute .left{
position: absolute;
width: 300px;
left: 0;
background: red;
}
.layout.absolute .center{
position: absolute;
left: 300px;
right: 300px;
background: pink;
}
.layout.absolute .right{
position: absolute;
width: 300px;
right: 0;
background: blue;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>绝对定位解决方案</h1>
1.这是三栏布局绝对定位中间部分
2.这是三栏布局绝对定位中间部分
</div>
<div class="right"></div>
</article>
</section>
<!-- flexbox 解决方案 -->
<section class="layout flexbox">
<style>
.layout.flexbox {
margin-top: 150px;
}
.layout.flexbox .left-center-right {
display: flex;
}
.layout.flexbox .left{
width: 300px;
background: #0000FF;
}
.layout.flexbox .center{
flex: 1;
background: greenyellow;
}
.layout.flexbox .right{
width: 300px;
background: blueviolet;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>flexbox 解决方案</h1>
1.这是三栏布局flexbox中间部分
2.这是三栏布局flexbox中间部分
</div>
<div class="right"></div>
</article>
</section>
<!-- 表格布局 -->
<section class="layout table">
<style>
.layout.table .left-center-right{
width: 100%;
display: table;
height: 100px;
}
.layout.table .left-center-right>div{
display: table-cell;
}
.layout.table .left{
width: 300px;
background: #0000FF;
}
.layout.table .center{
background: #ADFF2F;
}
.layout.table .right{
width: 300px;
background: #008B8B;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>表格布局 解决方案</h1>
1.这是三栏布局 表格布局 中间部分
2.这是三栏布局 表格布局 中间部分
</div>
<div class="right"></div>
</article>
</section>
<!-- 网格布局 -->
<section class="layout grid">
<style>
.layout.grid .left-center-right{
display: grid;
width: 100%;
grid-template-rows: 100%;
grid-template-columns: 300px auto 300px;
}
.layout.grid .left{
background: #0000FF;
}
.layout.grid .center{
background: #ADFF2F;
}
.layout.grid .right{
background: #008B8B;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>网格布局 解决方案</h1>
1.这是三栏布局 网格布局 中间部分
2.这是三栏布局 网格布局 中间部分
</div>
<div class="right"></div>
</article>
</section>
</body>
</html>

三、题目的延伸问题
1. 这五种方案各自有什么优点和缺点?这五种方案的兼容性如何,如果在做业务的时候,应该选择哪一种方案,哪个是最实用的?
- 【浮动】
优点 :兼容性比较好。
缺点 :浮动是脱离文档流的,如果处理不好,会带来很多问题。有些时候需要清除浮动,需要很好的处理浮动周边元素的关系。
- 【绝对定位】
优点:快捷。
缺点:布局脱离文档流,意味着下面的子元素也要脱离文档流,导致这个方案的有效性是比较差的。
- 【flex】
优点 :比较完美的解决了浮动和绝对定位的问题。在移动端比较常用。
缺点 :兼容性比较差,不兼容IE8及以下的版本。因为这个是CSS3中新增的display的属性值。
- 【表格布局】
优点:兼容性比较好。
缺点:操作繁琐,对SEO不友好;当某个单元格高度变化时,所在行的其它单元格也会变化。
- 【网格布局】
优点:代码比较简单。
缺点:兼容性比较差。
因为是较新的技术,如果在面试时回答出这种方法,可以一定程度上体现出面试者对新技术的学习和渴望。
2. 如果把【假设高度已知】去掉,这五种方案的效果?怎么解决出现的问题?
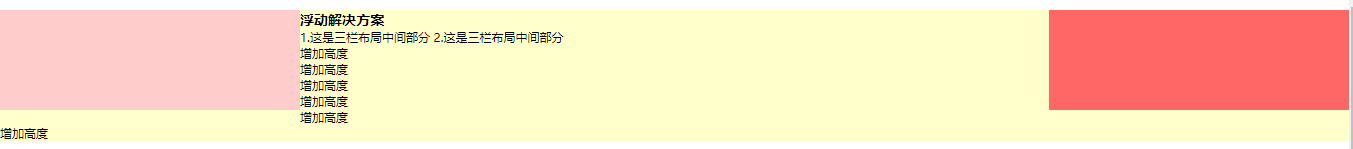
浮动
<!-- 浮动解决方案 -->
<section class="layout float">
<style media="screen">
.layout.float .left {
float: left;
width: 300px;
background: #FFCCCC;
}
.layout.float .right {
float: right;
width: 300px;
background: #FF6666;
}
.layout.float .center {
background: #FFFFCC;
}
</style>
<article class="left-right-center">
<div class="left"></div>
<div class="right"></div>
<div class="center">
<h1>浮动解决方案</h1>
1.这是三栏布局中间部分
2.这是三栏布局中间部分
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
</div>
</article>
</section>

问题的原因
因为浮动的基本原理,中间的内容向左浮动的时候,被左边的块挡住,所以在中间部分排,当文案超出以后,左侧没有遮挡物,就会溢出。
问题的解决
可以通过创建BFC的方式解决。
.layout.float .center {
background: #FFFFCC;
overflow: hidden;
}
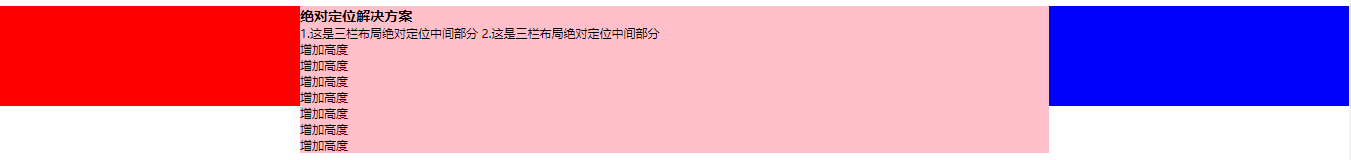
绝对定位
<!-- 绝对定位解决方案 -->
<section class="layout absolute">
<style>
.layout.absolute .left{
position: absolute;
width: 300px;
left: 0;
background: red;
}
.layout.absolute .center{
position: absolute;
left: 300px;
right: 300px;
background: pink;
}
.layout.absolute .right{
position: absolute;
width: 300px;
right: 0;
background: blue;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>绝对定位解决方案</h1>
1.这是三栏布局绝对定位中间部分
2.这是三栏布局绝对定位中间部分
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
</div>
<div class="right"></div>
</article>
</section>

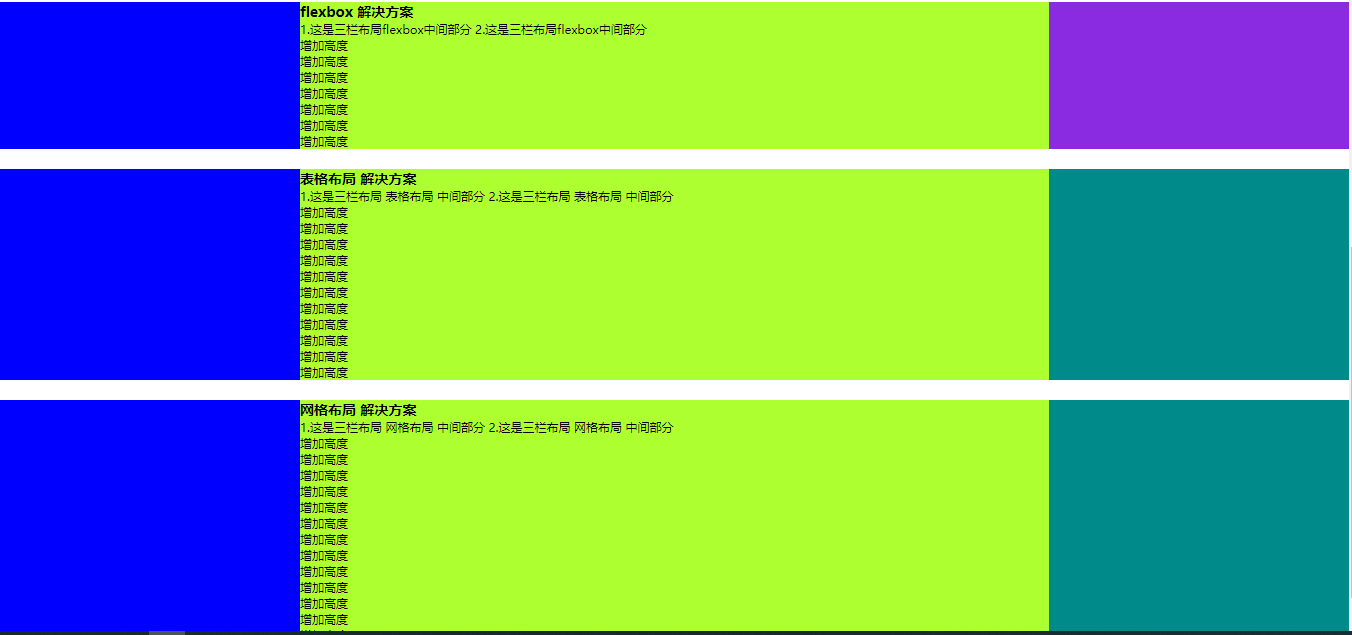
flex、表格布局、网格布局
<!-- flexbox 解决方案 -->
<section class="layout flexbox">
<style>
.layout.flexbox {
margin-top: 280px;
}
.layout.flexbox .left-center-right {
display: flex;
}
.layout.flexbox .left{
width: 300px;
background: #0000FF;
}
.layout.flexbox .center{
flex: 1;
background: greenyellow;
}
.layout.flexbox .right{
width: 300px;
background: blueviolet;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>flexbox 解决方案</h1>
1.这是三栏布局flexbox中间部分
2.这是三栏布局flexbox中间部分
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
</div>
<div class="right"></div>
</article>
</section>
<!-- 表格布局 -->
<section class="layout table">
<style>
.layout.table .left-center-right{
width: 100%;
display: table;
height: 100px;
}
.layout.table .left-center-right>div{
display: table-cell;
}
.layout.table .left{
width: 300px;
background: #0000FF;
}
.layout.table .center{
background: #ADFF2F;
}
.layout.table .right{
width: 300px;
background: #008B8B;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>表格布局 解决方案</h1>
1.这是三栏布局 表格布局 中间部分
2.这是三栏布局 表格布局 中间部分
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
</div>
<div class="right"></div>
</article>
</section>
<!-- 网格布局 -->
<section class="layout grid">
<style>
.layout.grid .left-center-right{
display: grid;
width: 100%;
grid-template-rows: 100%;
grid-template-columns: 300px auto 300px;
}
.layout.grid .left{
background: #0000FF;
}
.layout.grid .center{
background: #ADFF2F;
}
.layout.grid .right{
background: #008B8B;
}
</style>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>网格布局 解决方案</h1>
1.这是三栏布局 网格布局 中间部分
2.这是三栏布局 网格布局 中间部分
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
<p>增加高度</p>
</div>
<div class="right"></div>
</article>
</section>

四、页面布局小结
答题要点
- 语义化掌握到位
- 页面布局理解深刻
- CSS基础知识扎实
- 思维灵活且积极上进
- 代码书写规范
题目的扩展
三栏布局
- 左右宽度固定,中间自适应
- 上下高度固定,中间自适应
两栏布局
- 左宽度固定,右自适应
- 右宽度固定,左自适应
- 上宽度固定,下自适应
- 下宽度固定,上自适应
【说明:这是本人在看了某课网的前端面试视频做的笔记,欢迎大家纠错、补充答案】
【我的目标:想要成为一名优雅的程序媛】
前端一面/面试常考题1-页面布局:假设高度已知,请写出三栏布局,其中左栏、右栏宽度各为300px,中间自适应。的更多相关文章
- css中,在高度已知,写出三栏布局,其中左栏、右栏宽度各位300px,中间自适应
解决方案主要有五种 首先写入全局样式 <style type="text/css"> html * { margin: ; padding: ; } .layout { ...
- 假设高度已知,请写出三栏布局,其中左栏、右栏各为300px,中间自适应的五种方法
假设高度已知,请写出三栏布局,其中左栏.右栏各为300px,中间自适应的五种方法 HTML CSS 页面布局 题目:假设高度已知,请写出三栏布局,其中左栏.右栏各为300px,中间自适应 <!D ...
- 布局:高度已知,布局一个三栏布局,左栏和右栏宽度为200px,中间自适应
需求:高度已知为200px,写出三栏布局,左栏和右栏各位200px,中间自适应,如下图所示: 方法一:float浮动布局 原理是:定义三个区块,需要注意的是中间的区块放在右边区块的下面,统一设置高度为 ...
- 假设高度已知,请写出三栏布局,其中左右各为300px 中间自适用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 请写出5种常见到的runtime exception。
请写出5种常见到的runtime exception. 解答: NullPointerException:当操作一个空引用时会出现此错误. NumberFormatException:数据格式转换出现 ...
- 请写出一段JavaScript代码,要求页面有一个按钮,点击按钮弹出确认框。程序可以判断出用
请写出一段JavaScript代码,要求页面有一个按钮,点击按钮弹出确认框.程序可以判断出用 户点击的是“确认”还是“取消”. 解答: <HTML> <HEAD> <TI ...
- css高度已知,左右定宽,中间自适应三栏布局
css高度已知,左右定宽,中间自适应三栏布局: <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 如何在在页面中清除一个已知的cookie?
前些天在写一个项目的时候,使用cookie来存储一些用户数据,在用户登出时需要清理以往的数据,对于一个初学者来说,我需要学习如何清除一个已知的cookie. 首先,引入两个js文件: 1.jquery ...
- Sql面试常考题(持续添加)
最近萌生换工作的念头,于是上网下载了一些公司的面试题,重新看了面试题中的Sql部分,这些查询题有时候只是兜一个弯角来考,对于给EF惯坏的孩子来说还是有点难度的(给面试官鄙视了几下的结果),所以列出最近 ...
随机推荐
- JavaSwing开发简单的银行管理系统 附源码
开发环境: Windows操作系统开发工具: MyEclipse/Eclipse+Jdk+mysql数据库 运行效果图:
- python面试的100题(18)
函数 52.python常见的列表推导式? 列表推导式书写形式: [表达式 for 变量 in 列表] 或者 [表达式 for 变量 in 列表 if 条件] 参考地址:https://www.cnb ...
- 迭代器iterator遍历map集合
结果:
- git回退版本: 回退本地代码版本 + 回退服务器代码版本
1.回退本地代码版本 借助IDEA开发工具回退版本,点击Version Control ,查看历史版本号: 右击想要回退的版本号,选择Reset Current Branch hear... 选择 H ...
- go语言 实现对称加密解密算法
package main import ( "bytes" "crypto/aes" "crypto/cipher" "crypt ...
- Paper: ModelarDB
Problem: how to store and querry massive amounts of high quality sensor data ingested in real-time f ...
- 后台 - java 数组
声明 int[] arr = new int[5]; 在数组中插入数据 备注:i是插入的位置,i+1是实际位置 public static int[] insert(int[] arr,int i,i ...
- 【转】继承了母版页的子页面中触发body的onload事件
碰到有个继承了母版页的页面要加载body的onload事件,我发了一下午来解决这个问题,终于在国外某论坛上找到了解决方案 Method1: In the master page make the bo ...
- spring(四):Resource
Resource Spring的Resource接口代表底层外部资源,提供了对底层外部资源的一致性访问接口. public interface Resource extends InputStream ...
- Ninject 2.x细说---2.绑定和作用域
Ninject 2.x细说---2.绑定和作用域 转载weixin_33725272 最后发布于2011-11-06 00:03:00 阅读数 9 收藏 Ninject中提供多种接口和实现类的绑 ...
