Markdown Learning Notes
Markdown 教程
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
Markdown 编写的文档后缀为 .md, .markdown。
Markdown 应用
Markdown 能被使用来撰写电子书,如:Gitbook。
当前许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。例如:GitHub、简书、reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge等。
编辑器
本教程将使用 Typora 编辑器来讲解 Markdown 的语法,Typora 支持 MacOS 、Windows、Linux 平台,且包含多种主题,编辑后直接渲染出效果。
支持导出HTML、PDF、Word、图片等多种类型文件。
Typora 官网:https://typora.io/
你也可以使用我们的在线编辑器来测试:https://c.runoob.com/front-end/712。
测试实例
Mardown 编写 Hello World! 语法:
- # Hello World!
Markdown 标题
标识符:#

Markdown 段落
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。

字体
Markdown 可以使用以下几种字体:
- *斜体文本*
- _斜体文本_
- **粗体文本**
- __粗体文本__
- ***粗斜体文本***
- ___粗斜体文本___
显示效果如下所示:

分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
- ***
- * * *
- *****
- - - -
- ----------
显示效果如下所示:

删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可,实例如下:

下划线
下划线可以通过 HTML 的 <u> 标签来实现:
- <u>带下划线文本</u>
显示效果如下所示:

脚注
脚注是对文本的补充说明。
Markdown 脚注的格式如下:
- [^要注明的文本]
以下实例演示了脚注的用法:
- 创建脚注格式类似这样 [^hello world]。
演示效果如下:

Markdown 列表
Markdown 支持有序列表和无序列表。
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记
显示结果如下:

有序列表使用数字并加上 . 号来表示,显示结果如下:

列表嵌套
列表嵌套只需在子列表中的选项添加四个空格即可:
- 1. 第一项:
- - 第一项嵌套的第一个元素
- - 第一项嵌套的第二个元素
- 2. 第二项:
- - 第二项嵌套的第一个元素
- - 第二项嵌套的第二个元素
显示结果如下:

Markdown 区块
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:

另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推退:
- > 最外层
- > > 第一层嵌套
- > > > 第二层嵌套

区块中使用列表
区块中使用列表实例如下:
- > 区块中使用列表
- > 1. 第一项
- > 2. 第二项
- > + 第一项
- > + 第二项
- > + 第三项
显示结果如下:

列表中使用区块
如果要在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进。
区块中使用列表实例如下:
- * 第一项
- > 菜鸟教程
- > 学的不仅是技术更是梦想
- * 第二项
显示结果如下:

Markdown 代码
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如:
- `fmt.println('hello markdown')`
显示结果如下:

代码区块
代码区块使用 4 个空格或者一个制表符(Tab 键)。
实例如下:

也可以用 ``` 包裹一段代码,并指定一种语言(也可以不指定):

Markdown 链接
链接使用方法如下:
- [链接名称](链接地址)
- 或者
- <链接地址>
例如:

高级链接
- 链接也可以用变量来代替,文档末尾附带变量地址:

Markdown 图片
Markdown 图片语法格式如下:
- 
- 
- 开头一个感叹号 !
- 接着一个方括号,里面放上图片的替代文字
- 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字。
使用实例:

当然,你也可以像网址那样对图片网址使用变量:
- 这个链接用 1 作为网址变量 [images][1].
- 然后在文档的结尾位变量赋值(网址)
- [1]: http://static.runoob.com/images/runoob-logo.png
Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的 <img> 标签。
- <img src="http://static.runoob.com/images/runoob-logo.png" width="50%">

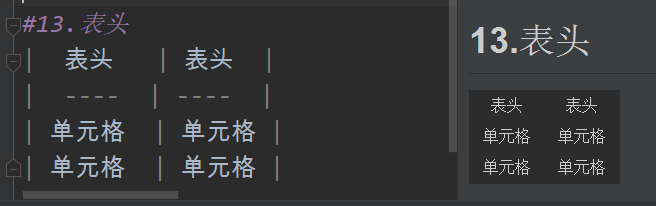
Markdown 表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法格式如下:
- | 表头 | 表头 |
- | ---- | ---- |
- | 单元格 | 单元格 |
- | 单元格 | 单元格 |
以上代码显示结果如下:

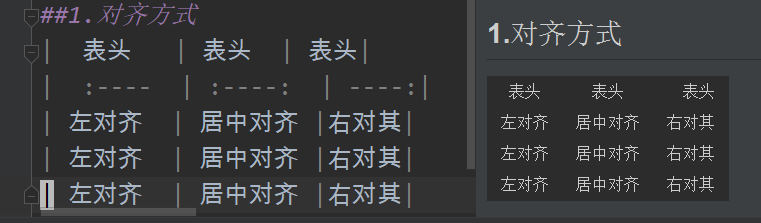
对齐方式
我们可以设置表格的对齐方式:
- -: 设置内容和标题栏居右对齐。
- :- 设置内容和标题栏居左对齐。
- :-: 设置内容和标题栏居中对齐。
实例如下:

Markdown 高级技巧
支持的 HTML 元素
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 ,如:
- 使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑

转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
- **文本加粗**
- \*\* 正常显示星号 \*\*

Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
- \ 反斜线
- ` 反引号
- * 星号
- _ 下划线
- {} 花括号
- [] 方括号
- () 小括号
- # 井字号
- + 加号
- - 减号
- . 英文句点
- ! 感叹号
公式
当你需要在编辑器中插入数学公式时,可以使用两个美元符 $$ 包裹 TeX 或 LaTeX 格式的数学公式来实现。提交后,问答和文章页会根据需要加载 Mathjax 对数学公式进行渲染。如:
- $$
- \mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
- \mathbf{i} & \mathbf{j} & \mathbf{k} \\
- \frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
- \frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
- \end{vmatrix}
- $$tep1}{\style{visibility:hidden}{(x+1)(x+1)}}
- $$
更多参考:
Markdown Learning Notes的更多相关文章
- Markdown learning
For details, please refer to Markdown # Markdown Learning #h1 ##h2 ###h3 ####h4 **Bond** *italic* Th ...
- rt-thread learning notes
rt-thread learning notes 2018-01-15 > 001 具有相同优先级的线程,每个线程的时间片大小都可以在初始化或创建该线程时指定 rt_thread_t rt_th ...
- Mybatis Learning Notes 1
Mybatis Learning Notes 主要的参考是博客园竹山一叶的Blog,这里记录的是自己补充的内容 实体类属性名和数据库不一致的处理 如果是实体类的结果和真正的数据库的column的名称不 ...
- Rust learning notes
Rust learning notes Rust Version 1.42.0 $ curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs ...
- D3 learning notes
D3 https://d3js.org/ 数据驱动文档显示, 利用 SVG HTML CSS技术. D3.js is a JavaScript library for manipulating doc ...
- Pagedown learning notes
Pagedown Links Google wiki page Download Markdown.Converter.js var converter = new Markdown.Converte ...
- Coursera, Machine Learning, notes
Basic theory (i) Supervised learning (parametric/non-parametric algorithms, support vector machine ...
- Learning notes | Data Analysis: 1.1 data evaluation
| Data Evaluation | - Use Shift + Enter or Shift + Return to run the upper box so as to make it disp ...
- 【Learning Notes】线性链条件随机场(CRF)原理及实现
1. 概述条件随机场(Conditional Random Field, CRF)是概率图模型(Probabilistic Graphical Model)与区分性分类( Discriminative ...
随机推荐
- Redis事务实现原理
一:简介 Redis事务通常会使用MULTI,EXEC,WATCH等命令来完成,redis实现事务实现的机制与常见的关系型数据库有很大的却别,比如redis的事务不支持回滚,事务执行时会阻塞其它客户端 ...
- bzoj 1483
Description N个布丁摆成一行,进行M次操作.每次将某个颜色的布丁全部变成另一种颜色的,然后再询问当前一共有多少段颜色.例如颜色分别为1,2,2,1的四个布丁一共有3段颜色. Input 第 ...
- String Buffer和String Builder(String类深入理解)
String在Java里面JDK1.8后它属于一个特殊的类,在创建一个String基本对象的时候,String会向“ 字符串常量池(String constant pool)” 进行检索是否有该数 ...
- EF的延迟加载LazyLoad
延迟加载只对 关联/导航 属性(Navigation Property)有用,普通属性没有这个东西. 延迟加载是一条一条的读取属性,调用一次,读取一次. 条件: context.Configurati ...
- javascript增强typeof 对复杂类型的判断
js中有六种数据类型,包括五种基本数据类型(Number,String,Boolean,Undefined,Null),和一种复杂数据类型(Object). typeof 由于js中的变量是松散类型的 ...
- 诡异的BUG
1.今天遇到一个诡异的BUG(一个很古老的项目),为什么说他诡异呢,我们本地都是OK的,但是现场部署就会报错? 2.描述下现象其实这个问题不难定位(关键是有个jar包没有源码不能进行验证性的编译) 我 ...
- C++中类成员变量的初始化问题
C++11之后允许对非静态成员变量进行初始化(in-class initialization),不过对于非fundamental(非基本数据)类型需要采用的是initializer_list来实现的 ...
- CentOS 7防火墙快速开放端口配置方法
CentOS升级到7之后,发现无法使用iptables控制Linuxs的端口,baidu之后发现Centos 7使用firewalld代替了原来的iptables.下面记录如何使用firewalld开 ...
- qml-main.cpp中的两种启动Qt Quick App模式
现有两种启动Qt Quick App 模式: QQmlApplicationEngine搭配Window. QQuickView搭配Item. qt默认使用第一种方法. QQmlApplicati ...
- java项目中的异常处理总结
异常指的是运行期出现的错误,也就是当程序开始执行以后执行期出现的错误.出现错误时观察错误的名字和行号最为重要. 比如你读取的文件不存在,数组越界,进行除法时,除数为0等都会导致异常. 我找一个比较形象 ...
