JS中bool值转换与比较
前言
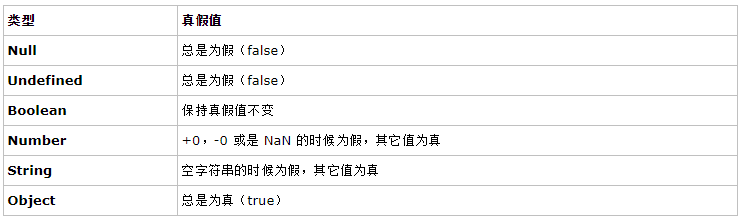
首先需要知道的是,js中有6个值为false,分别是: 0, '', null, undefined, NaN 和 false, 其他(包括{}, [], Infinity)为true.
可以使用Boolean()函数或是两次取非就能获得对象的布尔值,例如Boolean(undefined)和!!undefined同样能取得布尔值false,
对于0, '', null, undefined, NaN,{}, [], Infinity求布尔值,分别是false false false false false true true true.
因此我们知道的一点是:对象的布尔值是true,即使是对象{}。
boolean类型的特殊性

JS比较规则:
- 如果比较的两者中有bool,会把 bool 先转换为对应的 number,即 0 和 1
- 如果比较的双方中有一方为number一方为string,会把string转换为数字
- 把string直接转换为bool的时候,空字符串‘'转换为 false,除此外的一切字符串转换为 true
例:
if ('0') alert("'0' is true");
if ('0' == false) alert("'0' is false");
运行结果:两次都会alter
示例:
‘true’==true;为什么返回false
相等操作符
在转换不同的数据类型时,相等和不相等操作符遵循下列基本规则:
1. 如果有一个操作数是布尔值,则在比较相等性之前先将其转换为数值——false转换为0,而true转换为1;
2. 如果一个操作数是字符串,另一个操作数是数值,在比较相等性之前先将字符串转换为数值;
3. 如果一个操作数是对象,另一个操作数不是,则调用对象的valueOf()方法,用得到的基本类型值按照前面的规则进行比较;
首先 'true' == true 符合规则 1,这样就转化成了对 'true' == 1 进行求值
此时表达式符合规则 2
2. 如果一个操作数是字符串,另一个操作数是数值,在比较相等性之前先将字符串转换为数值;
也就是说需要将 'true' 转换成数值之后,再与数字 1 进行比较。把 'true' 转换成数值是使用 Number 函数
Number 类型
Number()函数的转换规则如下。
1. 如果是Boolean值,true和false将分别被转换为1和0。
2. 如果是数字值,只是简单的传入和返回。
3. 如果是null值,返回0。
4. 如果是undefined,返回NaN。
5. 如果是字符串,遵循下列规则:
5.1 如果字符串中只包含数字(包括前面带加号或负号的情况),则将其转换为十进制数值, 即"1"会变成1,"123"会变成123,而"011"会变成11(注意:前导的零被忽略了);
5.2 如果字符串中包含有效的浮点格式,如"1.1",则将其转换为对应的浮点数值(同样,也会忽略前导零);
5.3 如果字符串中包含有效的十六进制格式,例如"0xf",则将其转换为相同大小的十进制整数值;
5.4 如果字符串是空的(不包含任何字符),则将其转换为0;
5.5 如果字符串中包含除上述格式之外的字符,则将其转换为NaN。
按照规则 5 和规则 5.5,Number('true') 的值为 NaN,也就是说现在的问题变成了对 NaN == 1 进行求值。
还是在这一节中,提到了
其次,NaN与任何值都不相等,包括NaN本身。
也就是说 NaN == 1 的值是 false。
最后捋一遍,'true' == true --> 'true' == 1 --> NaN == 1 --> false
!和!!的区别及用法
1. !可将变量转换成boolean类型,null、undefined和空字符串取反都为false,其余都为true。
!null=true !undefined=true !''=true !100=false !'abc'=false
2. !!常常用来做类型判断,在第一步!(变量)之后再做逻辑取反运算
let a;
if(a!=null&&typeof(a)!=undefined&&a!=''){
//a有内容才执行的代码
}
if(!!a){
//a有内容才执行的代码...
}
上面两种写法实现的功能一样,下面一种明显更简单
1.对null的"非"返回true var temp = null;
alert(temp);
结果:null var temp = null;
alert(!temp);
结果:true var temp = null;
alert(!!temp);
结果:false 2.对undefined的"非"返回true var temp;
alert(temp);
结果:undefined var temp;
alert(!temp);
结果:true var temp;
alert(!!temp);
结果:false 3.对空字符串的"非"返回true var temp="";
alert(temp);
结果:空 var temp="";
alert(!temp);
结果:true var temp="";
alert(!!temp);
结果:false 4.对非零整型的"非"返回false var temp=1;
alert(temp);
结果:1 var temp=1;
alert(!temp);
结果:false var temp=1;
alert(!!temp);
结果:true 5.对0的"非"返回true var temp = 0;
alert(temp);
结果:0 var temp = 0;
alert(!temp);
结果:true var temp = 0;
alert(!!temp);
结果:false 6.对字符串的"非"返回false var temp="ab";
alert(temp);
结果:ab var temp="ab";
alert(!temp);
结果:false var temp="ab";
alert(!!temp);
结果:true 7.对数组的"非"返回false var temp=[1,2];
alert(temp);
结果:1,2 var temp=[1,2];
alert(!temp);
结果:false var temp=[1,2];
alert(!!temp);
结果:true
==和===的区别
1. ===:称为等同符,当两边值的类型相同时,直接比较值,若类型不相同,直接返回false;
2. ==:称为等值符,当等号两边的类型相同时,直接比较值是否相等,若不相同,则先转化为类型相同的值,再进行比较;
类型转换规则:
1)如果等号两边是boolean、string、number三者中任意两者进行比较时,优先转换为数字进行比较。
2)如果等号两边出现了null或undefined,null和undefined除了和自己相等,就彼此相等
注意:NaN==NaN //返回false,NaN和所有值包括自己都不相等。
关于 null 和 undefined 有一些有趣的特性:
如果对值为 null 的变量使用 typeof 操作符的话,得到的结果是 object ;
而对 undefined 的值使用 typeof,得到的结果是 undefined 。
如 typeof null === "object" //true; typeof undefined === "undefined" //true null == undefined //true,但是 null !== undefined //true
typeof和instanceof用法:
typeof用以获取一个变量或者表达式的类型,typeof一般只能返回如下几个结果:
number,boolean,string,function(函数),object(NULL,数组,对象),undefined。
如:
alert(typeof (123));//typeof(123) 返回"number"
alert(typeof ("123"));//typeof("123") 返回"string"
我们可以使用typeof来获取一个变量是否存在,如if(typeof a!="undefined"){},而不要去使用if(a)因为如果a不存在(未声明)则会出错,
正因为typeof遇到null,数组,对象时都会返回object类型,所以当我们要判断一个对象是否是数组时
或者判断某个变量是否是某个对象的实例则要选择使用另一个关键语法instanceof
instanceof用于判断一个变量是否某个对象的实例,如var a=new Array(); alert(a instanceof Array); 会返回true,
同时alert(a instanceof Object)也会返回true;这是因为Array是object的子类。
再如:function test(){};var a=new test();alert(a instanceof test)会返回true。
console.log(true instanceof Boolean); 返回false
console.log(new Boolean(true) instanceof Boolean); 返回true
JS中bool值转换与比较的更多相关文章
- js中的bool值转换及"&&" 、"||"、 "!!"详解
bool值转换 数据类型 bool值转化 undefined undefined 转化为 false Object null 转化为false,其他为 true Boolean false 转化为 f ...
- js中的时间转换—毫秒转换成日期时间
转自:http://www.javascript100.com/?p=181 前几天,在项目中遇到js时间增加问题,要将js毫秒时间转换成日期时间 var oldTime = (new Date(&q ...
- JS中应用正则表达式转换大小写
JS中应用正则表达式转换大小写,代码很简单,看代码: 以下首字母大写,其它字母小写 <script type="text/javascript"> function r ...
- js 中 字符串的转换
JS 中将 number 转换为 string 我们比较熟悉,直接用toString() 的方法就可以了:那么将 string 转换成为 number 都有些什么方法呢?如下便简单的列举了一些,以便记 ...
- js中把字符串转换成number格式方法
方法主要有三种 转换函数.强制类型转换.利用js变量弱类型转换. 1. 转换函数: js提供了parseInt()和parseFloat()两个转换函数.前者把值转换成整数,后者把值转换成浮点数.只有 ...
- js中json的转换
//aa='{"id":0,"appId":"app***********Id","appSecret":"a ...
- js中的值类型和引用类型的区别
1.JavaScript中的变量类型有哪些? (1)值类型(基本类型):字符串(String).数值(Number).布尔值(Boolean).Undefined.Null (这5种基本数据类型是按 ...
- JS中原始值和引用值分析
JS中变量中两种类型的值:原始值,引用值 原始值是存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置. var x = 1; //1就是一个原始值,变量x中存放的就是原始 ...
- 晨叔技术晨报: 你真的搞懂JS中的“值传递”和“引用传递”吗?
晨叔周刊,每周一话题,技术天天涨. 本周的话题是JS的内存问题(加入本周话题,请点击传送门). 图 话题入口 今天的技术晨报来,就来谈谈JS中变量的,值传递和引用传递的问题.现在,对于很多的JSer来 ...
随机推荐
- WPF页面切换
XAML <Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft. ...
- 只想remove parentNode的一部分children
parentNode.removeChildByTag(0); let childNode = new cc.Node(); parentNode.addChild(childNode); child ...
- AcWing 8.二维费用的背包问题
#include<iostream> #include<algorithm> #include<cstring> using namespace std ; ; i ...
- [C++] JsonCPP 的使用 完整配置过程
最近准备开发一个程序 需要用到C++ 解析json 原始的C++解析json是不现实的 自己也写不出来json解析方法(主要是不靠谱) 所以找到了jsoncpp 这个库 但是... 因为各种原因 配置 ...
- window cmd下常用操作
创建文件夹 mkdir 创建空文件 type nul>文件名 进入目录 cd 进入分区 分区名 引入文件 当前文件: ./文件名 或 直接文件名 上一级目录文件及上一级目录下子文件:../文件名 ...
- 题解【2.23考试T2】str
2. str [题目描述] 这是一道传统题,源代码的文件名为 str.cpp/c/pas. 构造 n 个 01 字符串 S1...Sn,使得对于任意 i≠j,Si 不是 Sj 的前缀.在最小化串长和的 ...
- 每天进步一点点------直接数字频率合成DDS
- 结合sqlmap进行sql注入过程
结合sqlmap进行sql注入:(-r后面是通过burp suite抓出来的请求包:-p后面是注入点,即该请求里携带的某个参数) Get请求的注入: ./sqlmap.py -r rss_test.t ...
- C语言数据结构——第一章 数据结构的概念
一.数据结构的基本概念 1.1-数据结构是什么? 数据结构是计算机存储和组织数据的方式.数据结构是指相互之间存在一种或多种特定关系的数据元素的集合.一般情况下,精心选择的数据结构可以带来更高的运行或者 ...
- HPS—虚拟地址映射
HPS 如何对FPGA外设进行操作?hardware:在Qsys中将外设连接到AXI bridge上software:映射外设物理地址到到应用程序可以操作的虚拟地址,应用程序通过得到的虚拟地址入口控制 ...
