EasyUI中使用自定义的icon图标
我们在web开发中为了界面的更加漂亮,我们可能会使用EasyUI框架来帮我们实现一些好看的效果,那么在框架里面提供了很多的样式和图标,但是有时候自带的图标已经满足不了我们啦,这时候我们应该往里面加入我们想要的图标,并且在页面中能使用
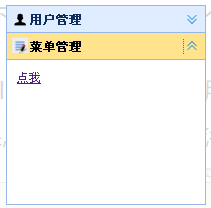
这是手风琴的效果,左边可以看到有两个图标,一个是小人,一个是菜单的模样,菜单的那个是手动新加的,那么下面就介绍如何把一个自己的图标配置到EasyUI框架中,并且能正常使用!
1. 第一步,我们在项目中配置好EasyUI的环境,也就是要使用它,必须做的事情
2. 第二步,复制官网上的手风琴的效果,粘贴到自己的jsp或者html网页代码中

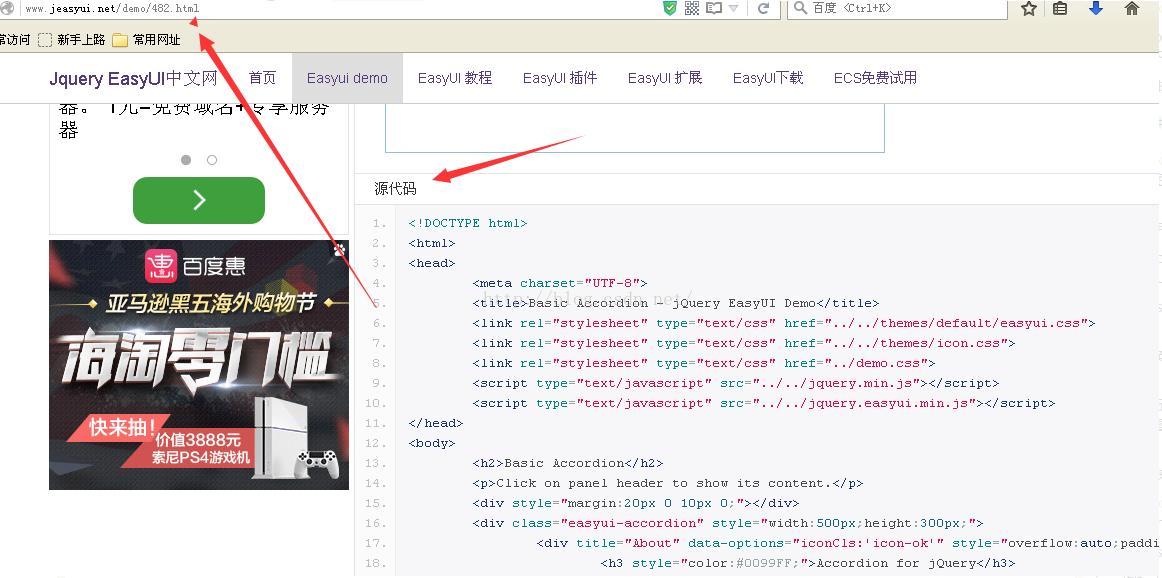
这里访问的是一个翻译过来的中文网
注意这里面引用了三个css样式文件和两个js脚本文件,这就是在第一步需要配置的,其实就是下载EasyUI,拿到解压后的文件夹,复制里面的

3. 第三步,就是拿浏览器访问,就可以看到有手风琴的效果啦,这时候我们可以看到源代码中有这样子的代码:

这里就是使用了它自带的图标,果断找到自带的图标所在文件夹,怎么找?
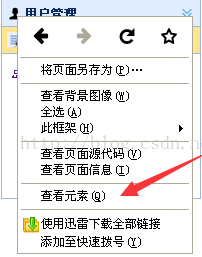
你可以借助浏览器嘛,在浏览器中你可以右键这个图标,就可以看到这个图标的信息了:


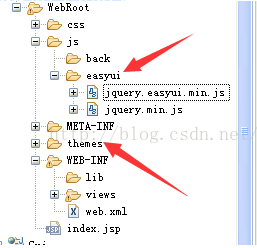
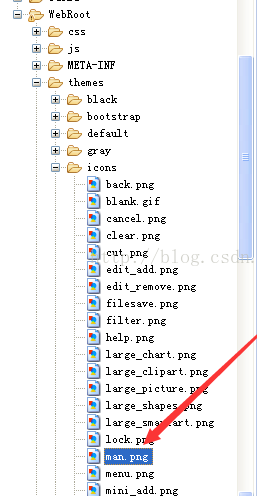
找到项目中的文件

这时候我们放入一张我们自己的icon,因为自带的都是16*16的,所以我们也放入一张16*16的,没有图标?http://www.easyicon.net/
去吧,皮卡丘!里面有海量图标等着你...

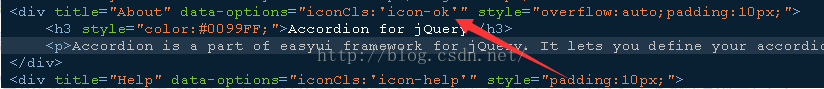
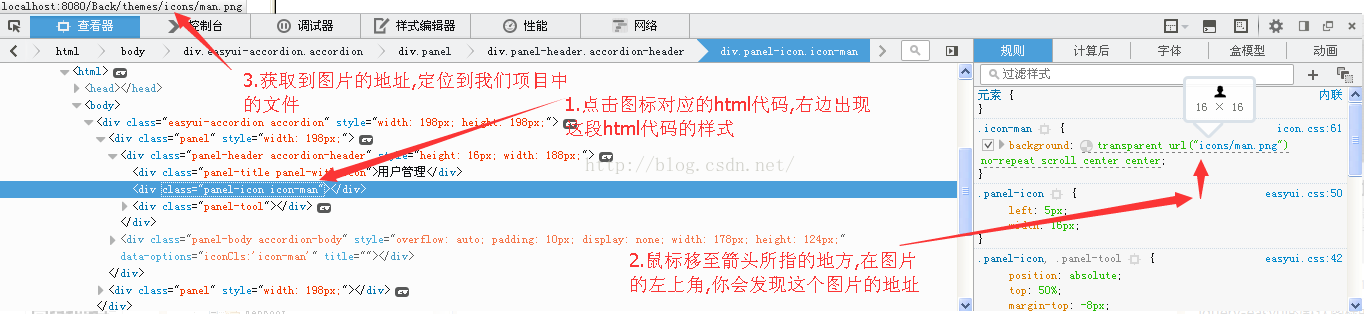
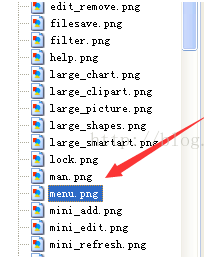
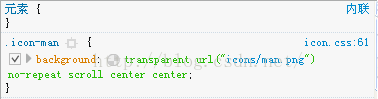
放入了一张自己的,这时候我们学着之前的引用图片的方法,把原来的icon-ok呀,或者icon-man啊这些属性改成自己的,也就是-后面的替换掉,换成icon-menu,好的,开发浏览器进行访问,结果....不能用,这时候我们回到我们寻找这张图片地址的那张图片上去,仔细观察!你会发现图片的右边有一段代码

是css的代码,并且它为什么能用,就是因为在icon.css的61行有这么一段css代码,造成了自带的icon-man图标能正常使用,所以我们明白了,找到icon.css文件,照猫画虎的填上这么一段代码:

好了,大功告成!能正常使用啦!
总结:EasyUI要使用自定义图标的步骤
1. 在/themes/icons/ 下添加自定义的图片
2. 在/themes/icon.css中配置这个图片
原文:https://blog.csdn.net/h_025/article/details/79001523
EasyUI中使用自定义的icon图标的更多相关文章
- easyui中tree控件添加自定义图标icon
来源于:http://blog.163.com/lintianhuanhai@126/blog/static/165587366201421704420256/ <!DOCTYPE html&g ...
- IE6中让png的icon图标也透明的完整代码段
一个引用了在IE6中让img图标也可引用png图片的js插件代码的html是这样写的,兼容IE6: <a class="btn btn-select" href=" ...
- react-native中使用自定义的字体图标iconfont
iconfont图标库下载 可在 http://www.iconfont.cn 下载 下载完成后的目录中有字体文件: iconfont.ttf 拷贝字体文件 Android: 在 Android/ap ...
- mui如何增加自定义字体icon图标
http://ask.dcloud.net.cn/article/128 字体地址:http://www.iconfont.cn/
- 在安卓开发中需要格式化桌面icon图标
使用以下在线工具即可实现http://www.makeicon.cc/home/index
- 微信小程序,制作属于自己的Icon图标
前言 最近在接手一个微信小程序,发现里面的图标都是使用的image组件,看起来非常别扭,加载也不太顺畅. 就想着看看微信有没有类似自带的图标库可以使用. 有是有,就是太少了,翻来翻去好像也就 8 种, ...
- 第二百一十二节,jQuery EasyUI,Combo(自定义下拉框)组件
jQuery EasyUI,Combo(自定义下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方 ...
- 在项目中增加自定义icon图标
以MUI框架为例,内容来自于MUI官网. mui如何增加自定义icon图标 mui框架遵循极简原则,在icon图标集上也是如此,mui仅集成了原生系统中最常用的图标:其次,mui中的图标并不是图片,而 ...
- 用字体在网页中画Icon图标
第一步,下载.IcoMoon网站选择字体图标并下载,解压后将fonts文件夹放在工程目录下.fonts文件夹内有四种格式的字体文件: 注:由于浏览器对每种字体的支持程度不一致,要想在所有浏览器中都显示 ...
随机推荐
- istio部署-istio prometheus
参考 fleeto/sleep fleeto/flaskapp 1. 使用 Prometheus 1.1 访问 Prometheus 1.1.1 端口转发 Prometheus 服务默认启用. # o ...
- Flink流处理(五)- 状态与一致性模型
状态(State)与一致性模型 接下来我们转向另一个在流处理中十分重要的点:状态(state).状态在数据处理中是无处不在的.为了产生一个结果,函数一般会聚合某个时间段内(或是一定数量的)events ...
- Java基础(十二)之包和权限访问
软件包 软件包解决了两个类名字一样的问题.软件包就是一个"文件夹". 包名的命名规范:1.要求所有字母都小写:2.包名一般情况下,是你的域名倒过来写.比如baidu.com,pac ...
- C#中通过SendARP读取MAC地址
C#中通过SendARP读取MAC地址: using System.Runtime.InteropServices; publicstaticstring GetMacBySendARP(string ...
- 浅谈DAO工厂设计模式(工厂模式的好处)
随着软件分层设计的流行及广泛的应用,对于DAO的设计模式大家已经不再陌生了,DAO层已经在软件系统的开发中成为必不可少的一层,将后台的数据层和前台的VO进行分离.前段时间也针对于DAO的设计介绍过一个 ...
- Vue - 解决路由过渡动画抖动问题
前言 Vue-Router 作为 Vue 的核心模块,它为我们提供了基于组件的路由配置.路由参数等功能,让单页面应用变得更易于管理.良好的路由管理尤为重要,比如路由拦截.路由懒加载.路由权限等都在开发 ...
- 6月28日至7月6日第一周小学期学习c++编程收获
6.28日开始,进入小学期,也就是在10天十天时间内集中练习,以提高编程能力.此次小学期的作业共有十道题,其中分为四大类,系统类,数学类,游戏类,链表类. 我开始的时候面对第一,二题,系统类,因为当时 ...
- buuctf 二维码
首先下载文件 然后用解压工具解压之后 发现是一个二维码 扫描二维码 并没有拿到 flag 然后将图片拖进 hxd中搜索PK发现有一个压缩包 将压缩包提取出来 暴力破解 然后得到密码 然后解压 然后得 ...
- c++中sort函数调用报错Expression : invalid operator <的内部原理
当我们调用sort函数进行排序时,中的比较函数如果写成如下 bool cmp(const int &a, const int &b) { if(a!=b) return a<b; ...
- 【Vue常用指令】
目录 v-html v-text v-for v-if v-show v-bind v-on v-model 指令修饰符 计算与侦听属性 自定义属性 获取DOM元素 "@ *** Vue.j ...
