Stripe支付对接
一、由于文档丢失原因,我就直接上代码了。
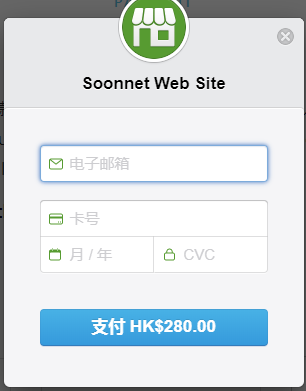
这个Stripe支付可以支持多个币种,我下面就采用"HDK"来参照支付先上一个支付效果图
本文用到的框架是Stripe.net 22.8.0 我尝试了下升级NUGET,但是后台的C#代码的方法就更新掉了,所以我采用的这个版本。


提示:先上代码,在说明博主自己理解的流程。
一、前端代码如下:请求的是ashx后台一般处理程序(C# asp.net)
myStripe.pay({
title: 'Soonnet Web Site',
currency: 'HKD',
amount: <%= Money.Text %> * 100,//这里为什么要 * 100 呢 因为这个钱默认他们打了1折扣,具体忘记为什么了,好像只有港币这样。
callback: function (p) {
var dt = {
TokenID: this.tokenId, //这个是必须的,下面的四个参数根据自身业务确认
//Amount:6300,
Email: this.email,
"MasterGroupType": getQueryString("GT"),
"Mmail": getQueryString("E"),
"RunId": getQueryString("R")
}
$.ajax({
url: "/ReasontoRun/Running.ashx?method=paypal&PayType=1",//支付类型
method: "post",
data: dt,
async: false,
success: function (data) {
if (data.success) {
location.href = "/ReasontoRun/success.html?W=IsSUC";
} else {
layer.msg(data.msg);
}
},
error: function () {
}
})
}
});
var myStripe = {
testKey: '<%=ConfigurationManager.AppSettings["pk_liveConfig"] %>', <!--配置文件中的key 这个从Stripe中取,我就不截图展示了-->
logoImg: "https://stripe.com/img/documentation/checkout/marketplace.png", <!--抬头的Logo-->
//换卡
changeHandler: function (f) {
return StripeButton.configure({
key: this.testKey,
image: f.logoImg || this.logoImg,
name: f.title || 'Update Card Detail',
panelLabel: f.button || 'Submit',
allowRememberMe: false,
locale: 'auto',
dataKey: this.testKey,
token: function (token) {
f.email = token.email;
f.tokenId = token.id;
f.callback(f);
}
});
},
payHandler: function (f) {
layer.closeAll(0);
return StripeCheckout.configure({
key: this.testKey,
name: f.title || 'REASON TO RUN 2.0 報名費用',
email: f.Email || '',
currency: f.currency || 'twd',
amount: f.amount || 0,
allowRememberMe: false,
image: f.logoImg || this.logoImg,
locale: 'auto',
token: function (token) {
f.tokenId = token.id;
f.email = token.email;
f.callback(f);
}
});
},
changeCard: function (f) {
this.changeHandler(f).open();
},
pay: function (f) {
this.payHandler(f).open();
},
SendMsg: function (uid) {
var message = {};
message.action = "noticeMember";
message.code = 1;
message.uid = uid;
message.msg = "<div>已有用戶購買你的相片!</div>";
socketApi.sendMessage(message);
}
}
注:如有遗漏评论区诶特,或者加群联系。
二、上后台代码,这里只上部分代码。(用到的,避免混淆)
非常的简单
Stripe.StripeConfiguration.SetApiKey(ConfigurationManager.AppSettings["pk_liveSecretKey"]);
var options = new Stripe.ChargeCreateOptions
{
Amount = Convert.ToInt64(GetMoney(codeModel, money, thisCart)) * 100,
Currency = CurrencyCode.HKD.ToString().ToLower(),
SourceId = Paymodel.stripeToken,
Description = "支付尋寶網-網站-" + Paymodel.Description,
ReceiptEmail = Paymodel.stripeEmail,
};
var service = new Stripe.ChargeService();
Stripe.Charge charge = service.Create(options); //var options2 = new PayoutCreateOptions
//{
// Amount = Convert.ToInt64(model.PayAmount),
// Currency = "usd",
//};
//var service2 = new PayoutService();
//Payout payout = service2.Create(options2);
return new ChargeModel
{
SourceId = charge.Source?.Id,
Status = charge.Status,
payEmail = charge.ReceiptEmail,
Id = charge.Id,
tranPayId = charge.BalanceTransactionId
};
结果得到的是 success 就是支付成功了,这里只做了对接支付,没对接根据流水去查询。
三、支付流程就是点击按钮就调用myStripe.pay函数去生成token,然后会调用里面的callback方法进行回调在进入到你的后台代码(此处自身理解,有错请指点)
配置文件代码。Web.config
<add key="pk_liveConfig" value="pk_test_knG4yR1351351234reeYTnQVHS" />
<add key="pk_liveSecretKey" value="sk_test_UTasdasasgascH26dERrCqyfI" />
欢迎加入群聊,期待更多的小伙伴加入,本群刚创立初期。人少,楼主想结合一下所有人的力量做一个1.0版本的快速开发框架, 比如ABP类似的。

Stripe支付对接的更多相关文章
- Razorpay支付对接,JAVA对接篇
Razorpay 作为印度本土的一家支付公司,类似中国的支付宝 微信,本篇记录一下对接印度第三方支付公司 准备工作: 注册公司 申请Razorpay账号 申请正式环境 Razorpay工作台: 获取k ...
- Paypal标准支付对接
提醒一下,题主是在快速标准支付做到一半的时候换成了标准支付,所以该文档的快速支付大家做个参考就可以了. 一.两种支付方式 标准支付 优点:纯前端对接,简单方便,适用于非技术开发人员.个人即可用,不用花 ...
- C#微信支付对接
c#版在pc端发起微信扫码支付 主要代码: /** * 生成直接支付url,支付url有效期为2小时,模式二 * @param productId 商品ID * @return 模式二URL */ ...
- ecshop移动端支付宝支付对接
初始页,提交基本信息到api页面, <?php /* * * 功能:支付宝手机网站支付接口接口调试入口页面 * 版本:3.4 * 修改日期:2016-03-08 * 说明: * 以下代码只是为了 ...
- PayPal支付对接
开发时间:2019-04-30 我的目标:在我们公司的海外网站上,接入PayPal支付,美国用户在线完成付款. 准备: (1)准备:公司注册信息(执照,注册号,法人等),法人信息(身份证,住址等) ( ...
- 支付-stripe
国外三大支付paypal,braintree,stripe,有兴趣可以去了解一下他们的区别. 支付宝和paypal基本只需要发送charge信息请求交给后端做就ok了,那么stripe前端也只需要收集 ...
- JavaWEB后端支付银联,支付宝,微信对接
注:本文来源于:< JavaWEB后端支付银联,支付宝,微信对接 > JavaWEB后端支付银联,支付宝,微信对接 标签(空格分隔): java 项目概述 最近项目需要后端打通支付,所 ...
- 微信公众号支付(JSAPI)对接备忘
0 说明 本文里说的微信公众号支付对接指的是对接第三方支付平台的微信公众号支付接口. 非微信支付官方文档里的公众号支付开发者文档那样的对接.不过,毕竟腾讯会把一部分渠道放给银行或有支付牌照的支付机构, ...
- 对接微信支付使用HMAC-SHA256使用签名算法实现方式
最近做微信押金支付对接,很多坑,心累!这里提醒一下各位: 首先,确保自己商户号进了白名单,没有需要联系客服,否则接口是调不通的,会一直提示参数错误 其次,确保接口文档是最新的,最好去官网去看,否则可能 ...
随机推荐
- Tyvj 1864 [Poetize I]守卫者的挑战
P1864 [Poetize I]守卫者的挑战时间: 1000ms / 空间: 131072KiB / Java类名: Main 描述 打开了黑魔法师Vani的大门,队员们在迷宫般的路上漫无目的地搜寻 ...
- 详解ThinkPHP支持的URL模式有四种普通模式、PATHINFO、REWRITE和兼容模式
URL模式 URL_MODEL设置 普通模式 0 PATHINFO模式 1 REWRITE模式 2 兼容模式 3 如果你整个应用下面的模块都是采用统一的URL模式 ...
- IE下form表单密码输入框可以输入中文问题
今天遇到了一个问题: 在IE浏览器登录界面,密码输入框,切换到中文输入法,竟然可以输入中文,已经设置过了input的type="password". 解决方法: 可以给input设 ...
- 2018-8-10-WPF-调试-获得追踪输出
title author date CreateTime categories WPF 调试 获得追踪输出 lindexi 2018-08-10 19:16:51 +0800 2018-05-16 1 ...
- java什么是方法(Method)?
方法是一组为了实现特定功能的代码块的集合.方法在语法上的功能主要有以下两个: ①:结构化代码 将代码按照功能进行组织,使代码的结构比较清晰,容易阅读和修改,也就是程序的可维护性强. ②:减少代码重复 ...
- Python--day63---出版社增删查改开发流程回顾
1,第一步:对应url 2,第二步:views.py 3,第三步:views.py中的函数中利用ORM去数据库中操纵数据 4,第四步:Django模板语言实现字符串替换 5,第五步:取出publish ...
- HDU 1236
水题~~但我做了很久: 题意:是中国人都懂了 思路:结构体排序: 以后要多用用重定义的排序手段,!!!!!多用!!多用!!多用!! #include<iostream> #include& ...
- jackson java转json hibernate懒加载造成的无限递归问题
@JsonIgnore @JsonFilter @JsonBackReference @JsonManagedReference @JsonIgnoreProperties jackson中的@Jso ...
- C++的价值
In May 2010, the GCC steering committee decided to allow use of a C++ compiler to compile GCC. The c ...
- 模板——BigInteger
#include <iostream> #include <cstring> #include <string> #include <vector> # ...
