Html基本控件介绍
1. <input>标签
<input> 标签用于搜集用户信息。
1.1 type属性
根据不同的 type 属性值,输入字段拥有很多种形式。可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
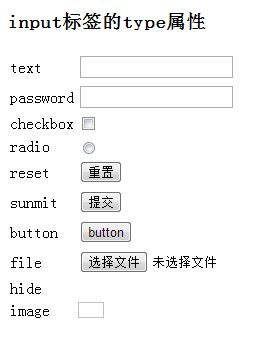
text:文本区域
readonly属性:是否只读。
password:密码区域,输入的文本以'*'展示
checkbox:复选框
checked属性:是否选中;
radio:单选框;
name属性:指定多个单选框的在一个区域里进行单选操作
reset:重置当前<form>表单里所有标签到初始化状态(如清除文本区域内容)
submit:提交当前<form>表单信息到指定页面
button:普通按钮
value属性:button按钮显示的文本
file:文件选择标签
hide:隐藏区域,可以把一些不展示给用户,而自己使用的信息存放于此
image:图片区域
src属性:指定图片存放的路径;
title属性:鼠标移到图上显示的文本;
alt:图片加载失败或关闭时,显示的文本;
1.2 示例

2. <select>标签
可创建单选或多选菜单,类似于winform的combox或listbox。
2.1 属性
1) size {int}:设置下拉列表尺寸。默认的为combox样式;大于1时,就是listbox样式。
2) multiple {boolean}:是否多项选择。若为多选,按住Ctrl+左键可进行多选操作。
3) item子项:
① <optgroup>标签:定义选择项的类别,不能被选中。
label {string} 属性:类别展示的名称
title {string} 属性:鼠标移到选择项上去,要展示的信息
② <option>标签:定义可选的项目
vlaue {string} 属性:选择项具体的名称
title {string} 属性:鼠标移到选择项上去,要展示的信息
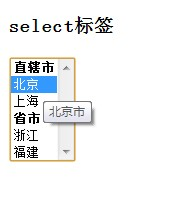
2.2 示例
<h3>select标签</h3>
<select id="province" multiple=multiple size="6" >
<optgroup label="直辖市" ></optgroup>
<option value="bj" title="北京市" >北京</option>
<option value="sh">上海</option>
<optgroup label="省市" ></optgroup>
<option value="zj">浙江</option>
<option value="fj">福建</option>
</select>
3. <textarea>标签
多行文本区域,可以通过 cols 和 rows 属性来设定 textarea 的尺寸。
3.1 属性
rows {int}:表示显示的行数。
cols {int}:表示显示的列数。
readonly {boolean}:是否只读。
3.2 示例
4. <label>标签
相当于一个展示文本框。
4.1 属性
for {elementID}:关联对应的控件id;当点击此label标签时,绑定id的控件会获取焦点;
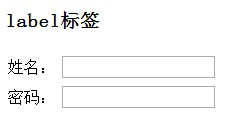
<table>
<tr>
<td><label for='username'>姓名:</label></td>
<td><input type="text" id='username'/></td>
</tr>
<tr>
<td><label for='userpwd'>密码:</label></td>
<td><input type="password" id='userpwd' /></td>
</tr>
</table>
4.2 示例

5. <fieldset>标签
类似于winform中的groupBox控件。
5.1 item子项
<legend></legend>:表示抬头的名称。
<h3>fieldset标签</h3>
<fieldset style='width:130px' >
<legend>性别</legend>
<input type="radio" name='sex' value='boy' />男
<input type="radio" name='sex' value='girl' />女
</fieldset>
5.2 示例
6. ul、ol、li 列表标签
6.1 介绍
ul :unordered list (无序列表)
ol :ordered list (有序列表))
li :list item (列表项目),基于上面2个列表子项目。
代码示例:
<ul type=circle>
<li>ul1</li>
<li>ul2</li>
<li>ul3</li>
</ul>
<ol type=1>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ol>
6.2 属性
type {string}:定义了<li> 标签前面的符号样式。
ul:type 有:circle 空心圆,disc 实心圆,square 实心正方形, none :前面无符号;
ol:type 有:1 :表示有序的1,2,3; a :表示有序的a,b,c;i :罗马数字i,ii,iii;虽然还可以定义为:circle、disc、square、none但现实都为1,2,3等序列;
html5常用控件https://www.cnblogs.com/toly-top/p/9781980.html
HTML前端入门归纳——控件
https://www.cnblogs.com/chenchaochao034/p/10885017.html
HTML前端入门归纳——样式
https://www.cnblogs.com/chenchaochao034/p/10896222.html
HTML前端入门归纳——布局
https://www.cnblogs.com/chenchaochao034/p/10925589.html
HTML入门归纳--JavaScript
https://www.cnblogs.com/chenchaochao034/p/10991292.html
Html基本控件介绍的更多相关文章
- 基于CkEditor实现.net在线开发之路(3)常用From表单控件介绍与说明
上一章已经简单介绍了CKEditor控件可以编写C#代码,然后可以通过ajax去调用,但是要在网页上面编写所有C#后台逻辑,肯定痛苦死了,不说实现复杂的逻辑,就算实现一个简单增删改查,都会让人头痛欲裂 ...
- iOS开发UI篇—UIScrollView控件介绍
iOS开发UI篇—UIScrollView控件介绍 一.知识点简单介绍 1.UIScrollView控件是什么? (1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限 ...
- android xml 常用控件介绍
android常用控件介绍 ------文本框(TextView) ------列表(ListView) ------提示(Toast) ------编辑框(EditText) ...
- WPF Step By Step 控件介绍
WPF Step By Step 控件介绍 回顾 上一篇,我们主要讨论了WPF的几个重点的基本知识的介绍,本篇,我们将会简单的介绍几个基本控件的简单用法,本文会举几个项目中的具体的例子,结合这些 例子 ...
- ASP.NET服务端基本控件介绍
ASP.NET服务端基本控件介绍 大概分为三种控件: HTML控件,ASP.NET把HTML控件当成普通字符串渲染到浏览器端,不去检查正确性,无法在服务端进行处理ASP.NET服务端控件,经过ASP. ...
- Android support library支持包常用控件介绍(二)
谷歌官方推出Material Design 设计理念已经有段时间了,为支持更方便的实现 Material Design设计效果,官方给出了Android support design library ...
- R-----shiny包的部分解释和控件介绍
R-----shiny包的部分解释和控件介绍 作者:周彦通.贾慧 shinyApp( ui = fixedPage( fixedPanel( top = 50, right=50, width=200 ...
- Blend 多文本控件介绍
原文:Blend 多文本控件介绍 多文本控件 RichTextBox FlowDocumentScrollViewer FlowDocumentPageViewer FlowDocumentReade ...
- WPF控件介绍(2)
上一章讲到了布局.这点就有点类似建筑设计.第一步是出图纸.整体的结构.而第二步就是堆砌, 建筑学里面也会有很多描述, 例如砖头,水泥.玻璃.瓷板.而在WPF中, 这一切的基础也就是控件.用于填充结构的 ...
- CPF 入门教程 - 各个控件介绍(八)
CPF C#跨平台桌面UI框架 系列教程 CPF 入门教程(一) CPF 入门教程 - 数据绑定和命令绑定(二) CPF 入门教程 - 样式和动画(三) CPF 入门教程 - 绘图(四) CPF 入门 ...
随机推荐
- thinkphp论坛项目开发
效果图 首先是数据库 /* Navicat MySQL Data Transfer Source Server : xm Source Server Version : 50553 Source Ho ...
- Android电源管理基础知识整理
前言 待机.睡眠与休眠的区别? Android开发者官网当中提到"idle states",该如何理解,这个状态会对设备及我们的程序造成何种影响? 进入Doze模式中的idle状态 ...
- [CTSC2008]网络管理 [树剖+整体二分]
这题的复杂度可以到达惊人的\(\log^4\)据说还能跑过去(差点没吓死我 直接二分+树剖树套树(\(n \log^4 n\)) 一个\(\log\)也不少的4\(\log\) 但是我有个\(\log ...
- openlayers添加弹出框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 安装Elasticsearch到Linux(源码)
运行环境 系统版本:CentOS Linux release 7.3.1611 (Core) 软件版本:Elasticsearch-7.1.0 硬件要求:最低2核4GB 安装过程 1.源码安装JDK ...
- 问题 E: Problem B
#include <cstdio> #include <cstring> #include <algorithm> #include <vector> ...
- 7-8 矩阵A乘以B (15分)
7-8 矩阵A乘以B (15分) 给定两个矩阵A和B,要求你计算它们的乘积矩阵AB.需要注意的是,只有规模匹配的矩阵才可以相乘.即若A有Ra行.Ca列,B有Rb行.Cb列, ...
- python里的复数complex
复数是一个数学概念,包含了实部和虚部.在python设计语言中,可以直接定义以j为单位,也可以使用complex函数创建复数,这个函数可以传实部和虚部,也可以只传实部. 我们把形如z=a+bj(a,b ...
- JAVA将图片(本地或者网络资源)转为Base64字符串,将base64字符串存储为本地图片
代码如下: package com.futuredata.dataservice.util; import java.io.ByteArrayOutputStream; import java.io. ...
- os常用讲解
os.mkdir()创建单个不存在的空目录,无法创建多个或者已经存在的含有文件的同名目录 os.makedirs() 能够递归创建多个目录,如果目录已经存在即使都是空的或者目录已经存在且含有文件,则引 ...
