spring_boot 加入 mybatis
第一步:
<!-- mybatis启动器 自动包含jdbc所以不需要再次引入jdbc依赖 -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.3.</version>
</dependency>
第二步: 在yml文件中进行配置
#配置mybatis相关路径 在resources文件夹中创建mybatis文件夹以及
mybatis:
## #映射配置文件路径 mapper-locations: classpath:mybatis/mapper/*.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.tiangong.spring_boot_test.mapper.UserMapper"> <select id="getUserByUsername" resultType="com.tiangong.spring_boot_10_bill.entities.User">
<!--upper:将英文转化为大写进行校验-->
select * from `user` where upper(username)= upper (#{username})
</select> <select id="getUsers" resultType="com.tiangong.spring_boot_10_bill.entities.User">
select * from `user` where 1=1
<if test="username != null and username != ''">
and username like '%${username}%'
</if>
</select>
</mapper>
## #核心配置文件路径
config-location: classpath:mybatis/mybatis-config.xml
mybatis-config.xml 文件见一下内容
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration>
<!-- 核心配置文件-->
<settings>
<!--开启驼峰命名规则-->
<setting name="mapUnderscoreToCamelCase" value="true"/>
</settings>
</configuration>
第三步:
在main方法中加入mapper扫描
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication; @MapperScan("com.tiangong.spring_boot_test.mapper")
@SpringBootApplication
public class SpringBoot10BillApplication { public static void main(String[] args) {
SpringApplication.run(SpringBoot10BillApplication.class, args);
} }
用@Mapper 或者使用 @MapperScan("com.tiangong.spring_boot_test.mapper")
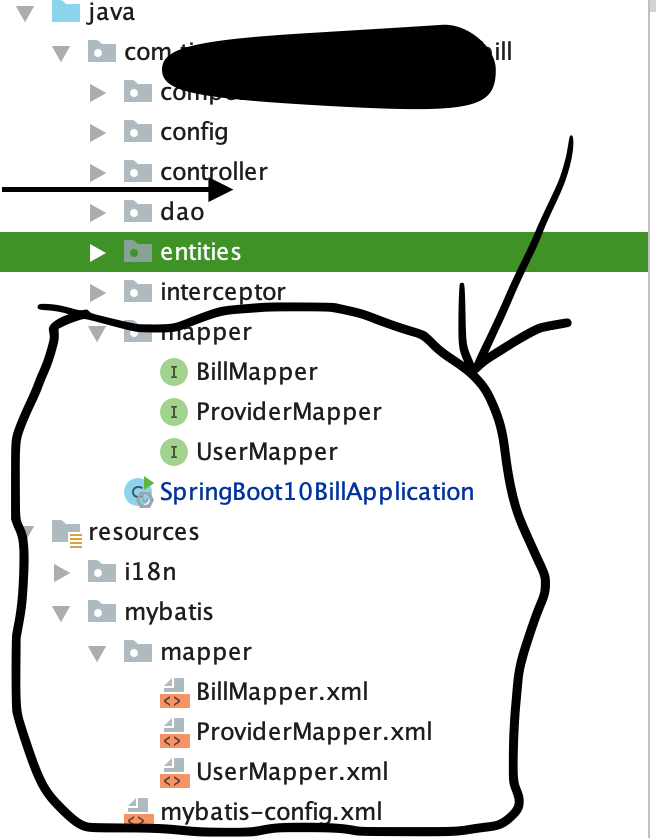
使用后者的话不用每次都使用mapper进行注解 mapper创建位置见下图
spring_boot 加入 mybatis的更多相关文章
- MyBatis good
命名解析:为了减少输入量,MyBatis 对所有的命名配置元素(包括语句,结果映射,缓存等)使用了如下的命名解析规则. 完全限定名(比如“com.mypackage.MyMapper.selectAl ...
- Spring Boot整合Mybatis并完成CRUD操作
MyBatis 是一款优秀的持久层框架,被各大互联网公司使用,本文使用Spring Boot整合Mybatis,并完成CRUD操作. 为什么要使用Mybatis?我们需要掌握Mybatis吗? 说的官 ...
- spring_boot 配置
配置pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www ...
- SpringBoot学习:整合MyBatis,使用Druid连接池
项目下载地址:http://download.csdn.NET/detail/aqsunkai/9805821 (一)添加pom依赖: <!-- https://mvnrepository.co ...
- Springboot整合Mybatis实现级联一对多CRUD操作
在关系型数据库中,随处可见表之间的连接,对级联的表进行增删改查也是程序员必备的基础技能.关于Spring Boot整合Mybatis在之前已经详细写过,不熟悉的可以回顾Spring Boot整合Myb ...
- Spring Boot整合Mybatis完成级联一对多CRUD操作
在关系型数据库中,随处可见表之间的连接,对级联的表进行增删改查也是程序员必备的基础技能.关于Spring Boot整合Mybatis在之前已经详细写过,不熟悉的可以回顾Spring Boot整合Myb ...
- 零基础学习java------40---------Maven(maven的概念,安装,maven在eclipse中使用),springboot(spring整合springmvc(注解),spring整合mybatis(常见的配置文件)),前端页面(bootstrap软件)
一 maven 1. Maven的相关概念 1.1 项目开发中遇到的问题 (1)都是同样的代码,为什么在我的机器上可以编译执行,而在他的机器上就不行? (2)为什么在我的机器上可以正常打包,而配置管理 ...
- 【分享】标准springMVC+mybatis项目maven搭建最精简教程
文章由来:公司有个实习同学需要做毕业设计,不会搭建环境,我就代劳了,顺便分享给刚入门的小伙伴,我是自学的JAVA,所以我懂的.... (大图直接观看显示很模糊,请在图片上点击右键然后在新窗口打开看) ...
- Java MyBatis 插入数据库返回主键
最近在搞一个电商系统中由于业务需求,需要在插入一条产品信息后返回产品Id,刚开始遇到一些坑,这里做下笔记,以防今后忘记. 类似下面这段代码一样获取插入后的主键 User user = new User ...
随机推荐
- arguments.callee实现深拷贝
最近正在看一个腾讯课堂里面的学习视频中的js知识点,然后有一个深拷贝的题,于是就做了一下,使用arguments.callee实现深拷贝. <script type="text/jav ...
- oracle备份与还原数据
一.表数据备份与还原 creat table 备份表 select * from 原表 where insert into 原表 select * from 备份表 二.利用备份 ...
- 咸鱼的ACM之路:动态规划(DP)学习记录
按挑战程序设计竞赛介绍的顺序记录一遍学习DP的过程. 1. 01背包问题 问题如下: 有N个物品,每个物品(N[i])都有一定的体积(W[i]),和一定的价值(V[i]) 现在给定一个背包,背包的容量 ...
- Unable to execute command or shell on remote system: Failed to Execute process
1.问题描述 先说下我的项目环境:jenkins部署在windows下面,项目部署也是在windows下面,ssh服务器是FreeSSHd,原来是打算用Send files or execute co ...
- STL版本
STL - Standard Template Library , 是C++标准里面规定的模板库接口规范,但它只是接口规范,没有规定具体怎么实现. STL是C++标准的一部分,所以每个C++编译器都会 ...
- Linux C语言 文件操作
打开函数 fopen 的原型如下. FILE * fopen(char *filename, char *mode); 返回值:打开成功,返回该文件对应的 FILE 类型的指针:打开失败,返回 NUL ...
- vue animate.css训练动画案例 列表循环
制作目标动画:向上入场添加数据,点击数据右滑动离场 简单页面效果: 实现代码如下: <!DOCTYPE html> <html> <head> <meta c ...
- Codeforce 515A - Drazil and Date
Someday, Drazil wanted to go on date with Varda. Drazil and Varda live on Cartesian plane. Drazil's ...
- UVA - 12333 Revenge of Fibonacci (大数 字典树)
The well-known Fibonacci sequence is defined as following: F(0) = F(1) = 1 F(n) = F(n − 1) + F(n − 2 ...
- PIE-SDK For C++栅格数据集的读取
1.功能简介 栅格数据包含很多信息,在数据的运用中需要对数据的信息进行读取,目前PIE SDK支持多种数据格式的数据读取,下面对栅格数据格式的数据读取功能进行介绍. 2.功能实现说明 2.1 实现思路 ...