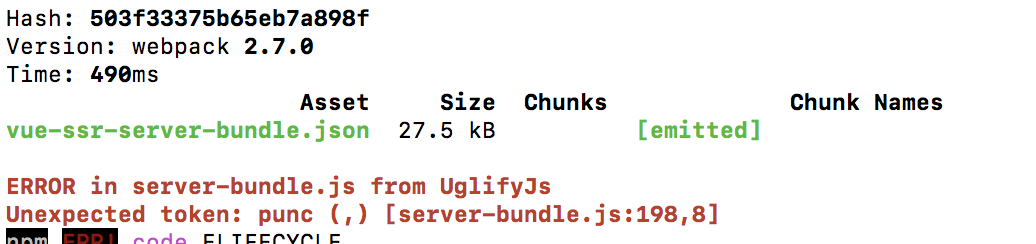
ERROR in xxx.js from UglifyJs
在打包项目的时候,出现如下的错误:

经过搜索找到原因:
这是因为webpack在打包vue文件时没有成功转换ES6的语法。
解决方案
解决方法很简单,加入babel-preset-es2015插件即可,
1. 安装依赖如下:
$ npm install --save-dev babel-preset-es2015
2. 修改【webpack.config.js】配置文件
{
test: /\.js$/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
},
exclude: /node_modules/
},
3、根目录下添加【.babelrc】文件
{ "presets": ["es2015"] }
重新打包,然后查看结果。
ERROR in xxx.js from UglifyJs的更多相关文章
- 【解决】ERROR in xxx.js from UglifyJs
当我们运行打包脚本npm run build或者打包iosweexpack build ios有可能会遇到以下报错 ERROR in index.js from UglifyJs  [static/js/xxx.js]
出现问题 使用vue+element-ui+webpack开发项目时,Jenkins构建出现报错error in static/js/xxx.js from UglifyJs Unpected tok ...
- 启动webpack-dev-server错误,ERROR in main.js from UglifyJs Unexpected token: name «element», expected: punc «;»
启动webpack-dev-server出现以下错误 ERROR in main.js from UglifyJsUnexpected token: name «element», expected: ...
- ERROR in xxxx.js from UglifyJS——配置版本混杂版
常规解决套路可以参考这篇:https://segmentfault.com/a/11... 我采用了上面的做法,依然没法解决.我采用的是vue-cli脚手架自动生成的项目结构: vue-cli版本 2 ...
- vue-cli 打包(npm run build) 出现 ERROR in xx..js from UglifyJs Unexpected token: punc (()
之前打包还没问题,这次就报错了,后来发现原来是少了 .babelrc 文件, 网上找了好多方法都不行,后来看了之前的项目,原来是少了 .babelrc 文件, 只要在根目录下建立这个文件, 文件内容 ...
- error: js/dist/app.js from UglifyJs Unexpected token: name (Dom7)
What you did I have installed Swiper as normal dependency in my Project and import it to my scripts ...
- ERROR in index.web.js from UglifyJs
使用weexpack构建weex应用时,npm run serve一直报这个错误 ERROR in index.web.js from UglifyJs Unexpected token: name ...
- 使用iview-project 打包build报错,ERROR in xxxxx.cheunk.js from UglifyJs
一.iview-project 为iview官方推荐工程,一个基于iview的vue脚手架 github网址:https://github.com/iview/iview-project 废话不多说 ...
- error C2275: “XXX”: 将此类型用作表达式非法
在移植c++代码到c的时候,经常会出现一个奇怪的错误,error C2275: “XXX”: 将此类型用作表达式非法 表达式非法,这个错误是由于c的编译器要求将变量的申明放在一个函数块的头部,而c++ ...
随机推荐
- linux下链接时缺少动态链接库
1, 用ln将需要的so文件链接到/usr/lib或者/lib这两个默认的目录下边 ln -s /where/you/install/lib/*.so /usr/libsudo ldconfig 2, ...
- Python flask构建微信小程序订餐系统✍✍✍
Python flask构建微信小程序订餐系统 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受,单论单个知识点课程本身没问题, ...
- USACO 2007 November Silver Best Cow Line /// oj21653
题目大意: 输入n 接下来n行字母 在队头和队尾中选出较小的放入新的队列 Sample Input 6ACDBCB Sample Output ABCBCD 注意相同的情况 先判断内层的大小 输出 ...
- ubontu 16 下的 pylon5 安装
想用wine,然后走了很多弯路.后来发现正确的安装和配置pylon即可.注意32位和64位不可以混淆. If you choose to install in a different director ...
- linux mysql主从复制配置
1.设置主库master的servie-id值并且开启bin-log功能参数vi /etc/my.cnf修改my.cnf的参数:[mysqld]server-id=1 //每一个库的server-id ...
- Spring+SpringMVC+MyBatis+SpringSecurity+EhCache+JCaptcha 完整Web基础框架(前言)
简单介绍一下,本框架的基本功能点: Spring:整个框架的主体部分,这个自不用说. SpringMVC:MVC部分我还是比较喜欢Spring的. MyBatis:选型的时候选择这个ORM主要也是考虑 ...
- drools决策表的使用
决策表我们在drools规则引擎初探里做了简单介绍,这里主要是介绍如何通过java代码来把这个excel文件和drools关联起来,如何使其达到我们想要的效果. 这里假设我们在resources目录下 ...
- The linux command 之引用
[me@linuxbox ~]$ echo this is a test this is a test shell 会对echo进行单词分割(word splitting)去除多余的空白. [me@l ...
- JS 实现省市联动
使用 JavaScript 实现选择省份,后面联动改变成相应省份下的市 原理很简单: 首先创建两个select下拉框(省.市) 初始化的时候让省都显示出来,市为空 ................. ...
- CSIC_716_20191101【编程语言、变量、垃圾回收机制】
编程语言分类:机器语言.汇编语言.高级语言. 机器语言:机器能直接识别的程序语言或指令代码(二进制指令),勿需经过翻译,每一操作码在计算机内部都有相应的电路来完成它 汇编语言:比机器语言略高级,用英文 ...
