iOS绘制线条的使用
1、相关简介
2、绘制曲线
2.1、方法详解
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint;
追加一条二次贝塞尔曲线,结束点是endPoint,曲线偏向controlPoint控制点!
2.2、绘制曲线
//绘制曲线
- (void)drawView{
UIBezierPath *path = [UIBezierPath bezierPath];
DrawModel *firstModel = [self.dataArr firstObject];
CGPoint firstPoint = firstModel.currPoint;
[path moveToPoint:firstPoint];
if (self.dataArr.count<) {
return;
}
for (int i=; i<self.dataArr.count; i++) {
DrawModel *seconModel = self.dataArr[i];
CGPoint secondPoint = seconModel.currPoint;
//中心点
CGPoint midPoint = [self getMindPointWithFirstPoint:firstPoint secondPoint:secondPoint];
//第一个点都是中心点,为了绘制两点之间有弧度
[path addQuadCurveToPoint:midPoint controlPoint:[self getControlPointWithFirstPoint:midPoint SecondPoint:firstPoint]];
[path addQuadCurveToPoint:secondPoint controlPoint:[self getControlPointWithFirstPoint:midPoint SecondPoint:secondPoint]]; firstPoint = secondPoint;
}
CAShapeLayer *layer = [CAShapeLayer layer];
layer.lineWidth = ;
layer.strokeColor = [UIColor redColor].CGColor;
layer.fillColor = [UIColor clearColor].CGColor;
layer.path = [path CGPath];
[self.backScrollView.layer addSublayer:layer];
}
//获取两点之间控制点
- (CGPoint)getControlPointWithFirstPoint:(CGPoint)firstPoint
SecondPoint:(CGPoint)secondPoint{ CGPoint controlPoint = [self getMindPointWithFirstPoint:firstPoint secondPoint:secondPoint]; CGFloat diffY = fabs(secondPoint.y - controlPoint.y); if (firstPoint.y < secondPoint.y) controlPoint.y += diffY; else if (firstPoint.y > secondPoint.y) controlPoint.y -= diffY; return controlPoint;
}
//获取两点之间中心点
- (CGPoint)getMindPointWithFirstPoint:(CGPoint)firstPoint
secondPoint:(CGPoint)secondPoint{
return CGPointMake((firstPoint.x + secondPoint.x)/, (firstPoint.y + secondPoint.y)/);
}
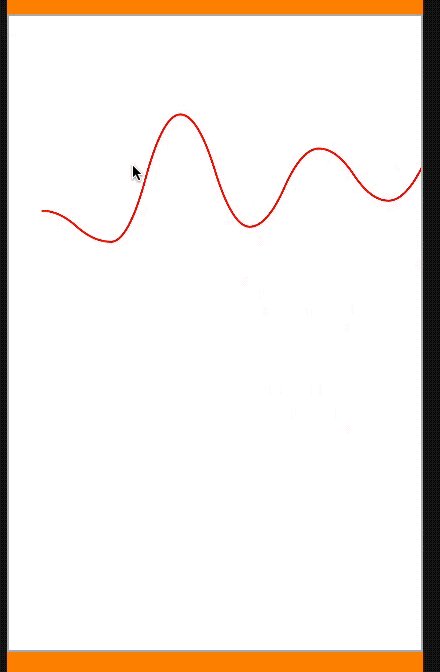
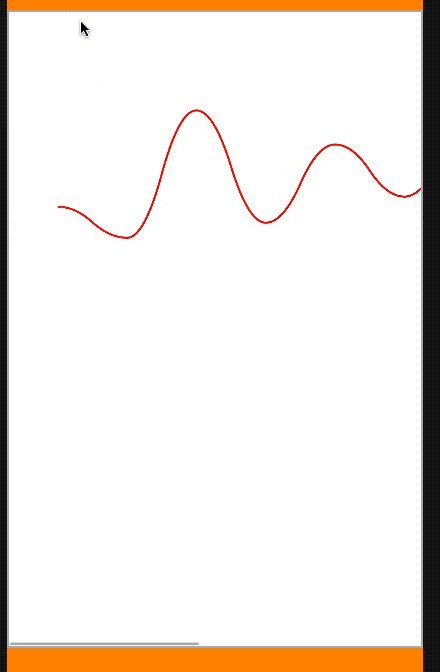
效果图

3、绘制折线
- (void)drawView{
UIBezierPath *path = [UIBezierPath bezierPath];
DrawModel *firstModel = [self.dataArr firstObject];
CGPoint firstPoint = firstModel.currPoint;
[path moveToPoint:firstPoint];
if (self.dataArr.count<) {
return;
}
for (int i=; i<self.dataArr.count; i++) {
DrawModel *seconModel = self.dataArr[i];
CGPoint secondPoint = seconModel.currPoint;
[path addLineToPoint:secondPoint];
}
CAShapeLayer *layer = [CAShapeLayer layer];
layer.lineWidth = ;
layer.strokeColor = [UIColor redColor].CGColor;
layer.fillColor = [UIColor clearColor].CGColor;
layer.path = [path CGPath];
[self.backScrollView.layer addSublayer:layer];
}
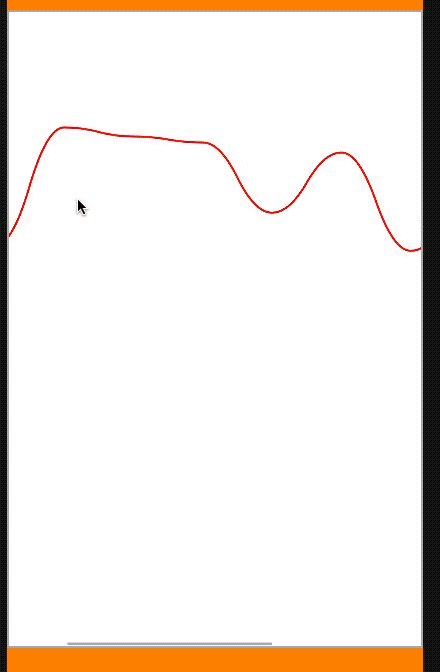
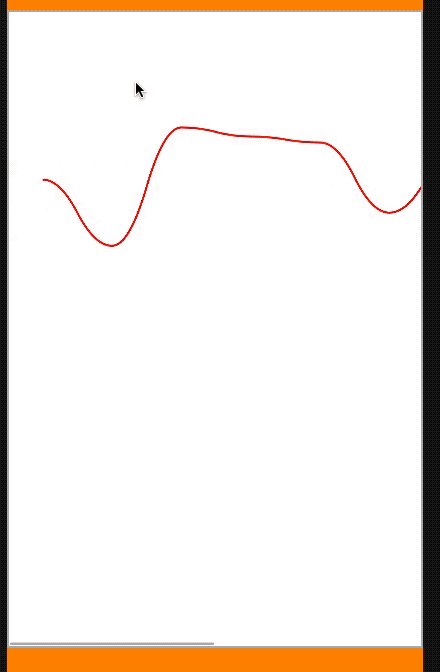
效果图

iOS绘制线条的使用的更多相关文章
- iOS 动画绘制线条颜色渐变的折线图
效果图 .................... 概述 现状 折线图的应用比较广泛,为了增强用户体验,很多应用中都嵌入了折线图.折线图可以更加直观的表示数据的变化.网络上有很多绘制折线图的demo,有 ...
- IOS绘制渐变背景色折线图的一种尝试
1.绘制折线图 上次在群里看到一个折线图划的很漂亮,自己想实现一个这样的 ,但是一直没什么头绪,不知道怎么做,就开始在网上查找划线,绘 制渐变色这一块的内容,用最笨的方式,自己尝试的写了一些,也没 有 ...
- 使用html5 Canvas绘制线条(直线、折线等)
使用html5 Canvas绘制直线所需的CanvasRenderingContext2D对象的主要属性和方法(有"()"者为方法)如下: 属性或方法 基本描述 strokeSty ...
- GDI基础(1):绘制线条和图形
1. 绘制一个像素点:SetPixel(). 绘制直线:MoveTo(),LineTo(). 绘制多个首尾相连的线:Polyline(). 绘制矩形:FrameRect(),Rectangle(),F ...
- html5的canvas绘制线条,moveTo和lineTo详解
今天在看html5,里面新增的属性有一个canvas,它相当于一个画布你可以用js在里面画你想要的效果!我在w3c的手册里面看到用moveTo和lineTo绘制线条讲的不是很清楚,尤其是moveTo和 ...
- canvas绘制线条详解
canvas详解----绘制线条 <!DOCTYPE html> <html> <head> <title>canvas详解</title> ...
- IOS开发 图形绘制,绘制线条,矩形,和垂直和居中绘制文字
概述 吐槽下IOS下 的图形绘图,代码冗长,不得不自己重新封装方法.整理形成本文. 绘制线 // 绘制直线 + (void)toDrawLineFromX:(CGFloat)x1 Y:(CGFloat ...
- iOS绘制坐标图,折线图-Swift
坐标图,经常会在各种各样的App中使用,最常用的一种坐标图就是折线图,根据给定的点绘制出对应的坐标图是最基本的需求.由于本人的项目需要使用折线图,第一反应就是搜索已经存在的解决方案,因为这种需求应该很 ...
- 转:iOS绘制一个UIView
绘制一个UIView 绘制一个UIVIew最灵活的方式就是由它自己完成绘制.实际上你不是绘制一个UIView,你只是子类化了UIView并赋予子类绘制自己的能力.当一个UIVIew需要执行绘图操作的时 ...
随机推荐
- android的webView内部https/http混合以及自适应屏幕
两种请求都有的情况下,会导致WebView加载不出来. //自适应屏幕 settings.setUseWideViewPort(true); settings.setLoadWithOverviewM ...
- bzoj2322 梦想封印
题意和题解见思路索引. 标程及易错点: #include<bits/stdc++.h> using namespace std; typedef long long ll; ll read ...
- java 堆排,优先级队列,归并排序
堆排 堆排是基于二叉树而得来的 例如:对一个数组 可以转为二叉树: 二叉树特性父节点为 i , 左叶子节点为2i+1:右叶子节点为2i+2; 步骤分解: 1. 先从第一个非叶子节点(即下 ...
- leetcode-第10周双周赛-5081-歩进数
题目描述: 自己的提交:参考全排列 class Solution: def countSteppingNumbers(self, low: int, high: int) -> List[int ...
- Remember, every day is a miracle.
Remember, every day is a miracle.请记住,每一天都是一个奇迹.
- 数据库实例性能调优利器:Performance Insights
Performance Insights是什么 阿里云RDS Performance Insights是RDS CloudDBA产品一项专注于用户数据库实例性能调优.负载监控和关联分析的利器,以简单直 ...
- thjinkphp 变量调试
输出某个变量是开发过程中经常会用到的调试方法,除了使用php内置的var_dump和print_r之外,ThinkPHP框架内置了一个对浏览器友好的dump方法,用于输出变量的信息到浏览器查看. 大理 ...
- 1001CSP-S模拟测试赛后总结
祖国七十岁生日快乐!!! 话说在国庆节这天考试…… 临时换座换到了某诺和yzh中间.两边都是大佬紧张一批. 加上迟到了两分钟,加上昨晚熬夜写实践报告,状态并不是特别好. 这套题稍简单.于是尽管我T1A ...
- 贪心数列构造——cf1157D
一开始将数列设置为0 1 2 3 4 5 6... 然后从左到右遍历,每位不够就增加即可 #include<bits/stdc++.h> using namespace std; #def ...
- 总结加密、机密jar中的class
1.加密和解密部署到jboss中间件中的的单个class文件,原理:使用“java源程序加密解决方案(基于Classloader解密) (2014-07-13 11:31)”blog即可实现: imp ...
