firefox扩展开发(一) : 扩展的基本结构
用过firefox的人肯定要安装firefox的扩展,这样才能发挥火狐的全部实力。一般扩展是一个后缀为.xpi的文件,其实这个文件就是zip格式的压缩包,压缩了一个扩展所需要的所有目录和文件,基本的目录结构如下:
/install.rdf
/components/*
/components/cmdline.js
/defaults/
/defaults/preferences/*.js
/plugins/*
/chrome.manifest
/chrome/icons/default/*
/chrome/
/chrome/content/
看似很复杂,让我们从最重要的文件开始介绍起:
1. install.rdf
从名字可以看出,这个文件描述了扩展安装所需要的信息,包括了扩展的标识、版本、适用的应用程序、作者等等等等。本身是一个rdf文件。
基本的install.rdf示例:
- <?xml version="1.0"?>
- <RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
- xmlns:em="http://www.mozilla.org/2004/em-rdf#">
- <!-- 标识和版本 -->
- <Description about="urn:mozilla:install-manifest">
- <em:id>galeki@linuxge.org</em:id>
- <em:version>1.0</em:version>
- <em:type>2</em:type>
- <!-- 针对的应用程序 -->
- <em:targetApplication>
- <Description>
- <em:id>{ec8030f7-c20a-464f-9b0e-13a3a9e97384}</em:id>
- <em:minVersion>1.5</em:minVersion>
- <em:maxVersion>2.0.0.*</em:maxVersion>
- </Description>
- </em:targetApplication>
- <!-- 名称、介绍、作者和网站地址 -->
- <em:name>Hello</em:name>
8~10行是标识信息,第8行的<em:id>段是此软件包唯一的标识,可以是作者的email,目的是唯一标识此软件包。第9行是目 前的版本。第10行的<em:type>,值为2代表"我是扩展",4代表"我是主题",这里是扩展,所以值为2。
14~20行的<em:targetApplication>段描述了软件包针对的应用程序,16行那段古怪 的<em:id>表明此扩展是针对firefox的,而不是thunderbird、sunbird,所以,只要是针对firefox的扩 展,此id的值都不变。17~18行描述了此扩展适用的firefox版本。
23~26行描述了扩展的基本信息,从标签的名称上就可以看出意思,扩展管理器中显示的扩展信息,就是来源于这里。
2. chrome目录
chrome是扩展最重要的一个目录,所有描述扩展的文件,称为chrome。
chrome一般包括3类文件,content、locale、skin:
content:描述扩展界面、外观的定义文件,比如按钮布局,对话框,通过XUL文件和js文件来设定,后面我们可以看到XUL的介绍。
locale: 描述多语言信息的文件,一般是xml的dtd文件。
skin: 定义界面样式的css文件和所需要的图片文件。
一个典型(并不绝对)的chrome目录下包含这么几个子目录:
content/
locale/
skin/
三个子文件夹存放了扩展对应的content、locale和skn类型的文件。
3.chrome.manifest文件
接下来,得让fierfox找到扩展的content、locale、skin文件在哪里,chrome.manifest就是这个作用。
这个文件让firefox知道扩展的content、locale、skin等文件在哪里,例如:
简单来说,就是指明,hello这个扩展的content类型文件,在chrome目录的content子目录下。
locale的定义稍有区别:
指明hello这个扩展的zh-CN,也就是中文的locale,在chrome/locale/zh-CN/目录下。
skin的定义和locale相似:
指明hello这个扩展,名叫classic/1.0的skin,在chrome/skin/classv1/目录下。
通过chrome.manifest文件的指定,firefox就可以找到对应的文件。在firefox中,引用web服务器上的文件是用的 “http://”前缀,引用硬盘上的文件是用的“file://"前缀,引用扩展中的文件有单独的引用前缀,就是“chrome://“,比如:
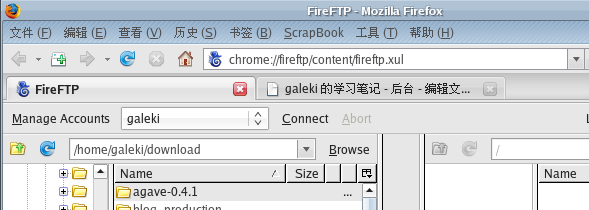
FireFTP的例子:

由上图的地址栏可以看出,打开FireFTP这个扩展,实际上就是打开了fireftp的content类型文件中的fireftp.xul文件。
引用了hello扩展content类型文件中的about.xul文件。这样一来,不管在硬盘上扩展的content、locale、skin是在什么 地方,只要chrome.manifest文件配置好,就可以让firefox通过“chrome://”引用到特定的文件了。
firefox扩展开发(一) : 扩展的基本结构的更多相关文章
- 【转发】NPAPI学习(Firefox和Chrome扩展开发 )
NPAPI学习(Firefox和Chrome扩展开发 ) 2011-11-08 14:41:02 by [6yang], 1172 visits, 收藏 | 返回 Firefox和Chrome扩展开发 ...
- Firefox扩展开发
Firefox扩展开发 (插件开发) Extension开发 入门教程 5步走 五步走 首先需要知道什么是"Firefox插件".这里说的"插件"只是一个通 ...
- firefox 扩展开发笔记(三):高级ui交互编程
firefox 扩展开发笔记(三):高级ui交互编程 前言 前两篇链接 1:firefox 扩展开发笔记(一):jpm 使用实践以及调试 2:firefox 扩展开发笔记(二):进阶开发之移动设备模拟 ...
- 常见浏览器扩展开发笔记(chrome firefox 360 baidu qq sougou liebao uc opera)
浏览器扩展开发貌似时下很冷门啊,但是不少企业还是有类似的应用,360的抢票插件啊,笔者最近在做的网页翻译扩展之类的.笔者在开发的过程中,遇到了不少坑,说是坑,说白了就是各个厂商支持的API不统一导致的 ...
- FireFox 浏览器插件/扩展开发学习
2014-11-08 内容存档在evernote,笔记名"FireFox 浏览器插件/扩展开发学习"
- firefox扩展开发(二):用XUL创建窗口控件
firefox扩展开发(二):用XUL创建窗口控件 2008-06-11 16:57 1.创建一个简单的窗口 <?xml version="1.0"?> <?xm ...
- 【干货】Chrome插件(扩展)开发全攻略(不点进来看看你肯定后悔)
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- 【干货】Chrome插件(扩展)开发全攻略
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- 【干货】Chrome插件(扩展)开发全攻略(转)
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- PHP 扩展开发(将自己的一些代码封装成PHP扩展函数)
今天时间不多,先给个地址,能搜到我这篇blog的朋友先看看我最近在看的一些文章.资料吧: 我的环境是 lnmp1.1 的 (LNMP一键安装包),所以要进行PHP扩展开发首先应该对环境配置和shell ...
随机推荐
- 2019牛客暑期多校赛(第一场) A Equivalent Prefixes(单调栈)
传送门:https://ac.nowcoder.com/acm/contest/881/A 题意:给定两个数组a和b,求最大的p,满足在区间 [1,p] 中任何区间的两个数组的最小值的下标都相等. 思 ...
- 简单的选项卡制作(原生JS)
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- stash解决git合并冲突问题
参考博客: https://www.cnblogs.com/juandx/p/5362723.html
- 使用Scrapyd部署Scrapy爬虫到远程服务器上
1.准备好爬虫程序 2.修改项目配置 找到项目配置文件scrapy.cnf,将里面注释掉的url解开来 本代码需要连接数据库,因此需要修改对应的数据库配置 其实就是将里面的数据库地址进行修改,变成远程 ...
- Redis源码解析:11RDB持久化
Redis的RDB持久化的相关功能主要是在src/rdb.c中实现的.RDB文件是具有一定编码格式的数据文件,因此src/rdb.c中大部分代码都是处理数据格式的问题. 一:RDB文件格式 上图就是一 ...
- (5)连续非周期信号的傅里叶变换(频谱) & 周期信号的傅里叶变换
参考资料:<信号与系统(第二版)> 杨晓非 何丰 从傅里叶级数到傅里叶变换 通过分析连续周期信号的周期与频谱的关系,当周期趋于无穷大的时候,周期信号变成非周期信号.从频谱分析观点来看,当T ...
- Shell 常用特性
管道(|) 管道 (|): 将一个命令的输出作为另外一个命令的输入. 管道同样可以在标准输入输出和标准错误输出间做代替工作,这样一来,可以将某一个程序的输出送到另一个程序的输入,其语法如下: ...
- Python子进程 (subprocess包)
Python子进程 (subprocess包) subprocess以及常用的封装函数 当我们运行python的时候,我们都是在创建并运行一个进程.正如我们在Linux进程基础中介绍的那样,一个进程可 ...
- Eclipse 遇到的问题和快捷键记录
一.the user operation is waiting: 选择菜单栏的"Project",然后把菜单栏中"Build Automatically"前面的 ...
- 【模板】Vector存图 + SPFA
最近愉快地决定要由边集数组转向Vector存图,顺便开始图论集训 老惯例,以题写模板 P1339 [USACO09OCT]热浪Heat Wave 题目描述 The good folks in Texa ...
