几种常见的flex布局
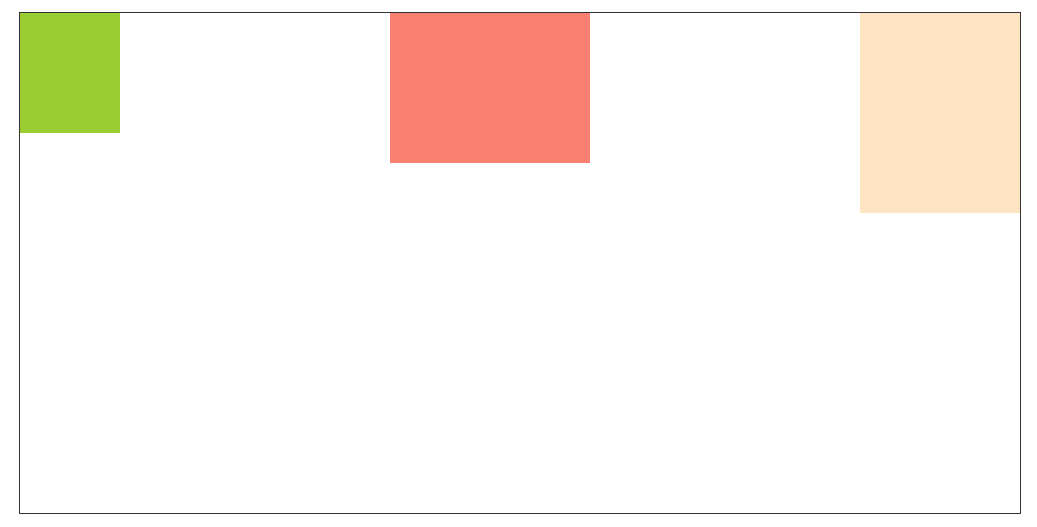
1,水平等距排列、俩端对齐、垂直方向居顶对齐
html:
<div class="container flex">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
css:
.container{
width: 1000px;
margin: 100px auto;
border: #333 solid 1px;
height: 500px;
}
.div1{
width: 100px;
height: 120px;
background-color: yellowgreen;
}
.div2{
width: 200px;
height: 150px;
background-color: salmon;
}
.div3{
width: 160px;
height: 200px;
background-color: bisque;
}
.flex{
display: flex;
justify-content: space-between;
}
效果:

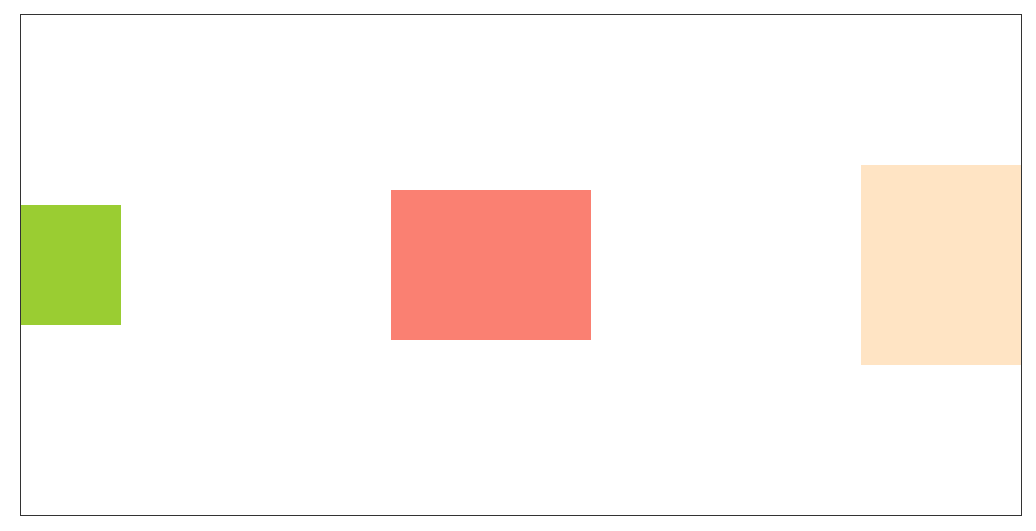
2,水平等距排列、俩端对齐、垂直方向居中对齐
html:
<div class="container flex">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
css:
.container{
width: 1000px;
margin: 100px auto;
border: #333 solid 1px;
height: 500px;
}
.div1{
width: 100px;
height: 120px;
background-color: yellowgreen;
}
.div2{
width: 200px;
height: 150px;
background-color: salmon;
}
.div3{
width: 160px;
height: 200px;
background-color: bisque;
}
.flex{
display: flex;
justify-content: space-between;
align-items: center;
}
效果:

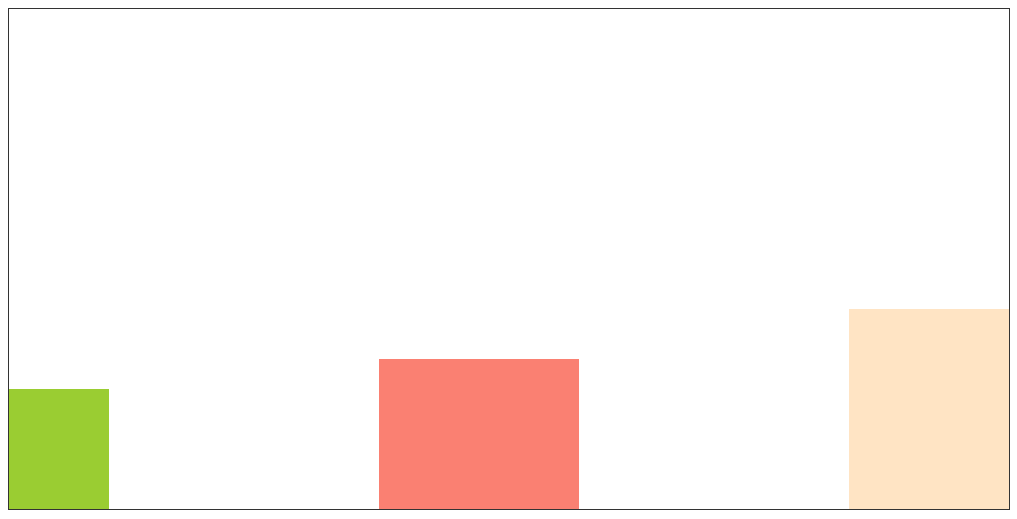
3,水平等距排列、俩端对齐、垂直方向居底对齐
html:
<div class="container flex">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
css:
.container{
width: 1000px;
margin: 100px auto;
border: #333 solid 1px;
height: 500px;
}
.div1{
width: 100px;
height: 120px;
background-color: yellowgreen;
}
.div2{
width: 200px;
height: 150px;
background-color: salmon;
}
.div3{
width: 160px;
height: 200px;
background-color: bisque;
}
.flex{
display: flex;
justify-content: space-between;
align-items: flex-end;
}
效果:

4,水平排列、垂直方向居中对齐
html:
<div class="container flex">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
css:
.container{
width: 1000px;
margin: 100px auto;
border: #333 solid 1px;
height: 500px;
}
.div1{
width: 100px;
height: 120px;
background-color: yellowgreen;
}
.div2{
width: 200px;
height: 150px;
background-color: salmon;
}
.div3{
width: 160px;
height: 200px;
background-color: bisque;
}
.flex{
display: flex;
align-items: center;
}
效果:

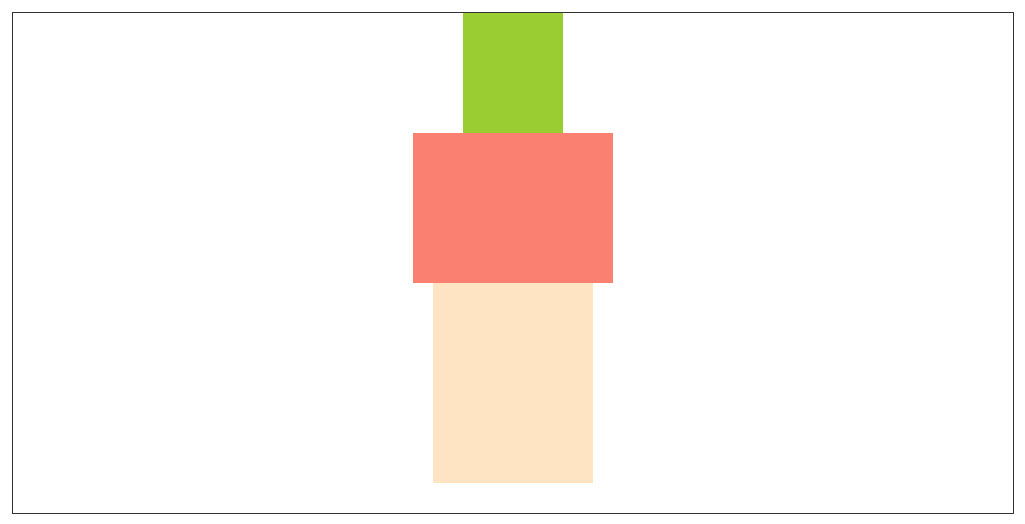
5,水平居中排列、垂直方向居中对齐
html:
<div class="container flex">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
css:
.container{
width: 1000px;
margin: 100px auto;
border: #333 solid 1px;
height: 500px;
}
.div1{
width: 100px;
height: 120px;
background-color: yellowgreen;
}
.div2{
width: 200px;
height: 150px;
background-color: salmon;
}
.div3{
width: 160px;
height: 200px;
background-color: bisque;
}
.flex{
display: flex;
justify-content: center;
align-items: center;
}
效果:

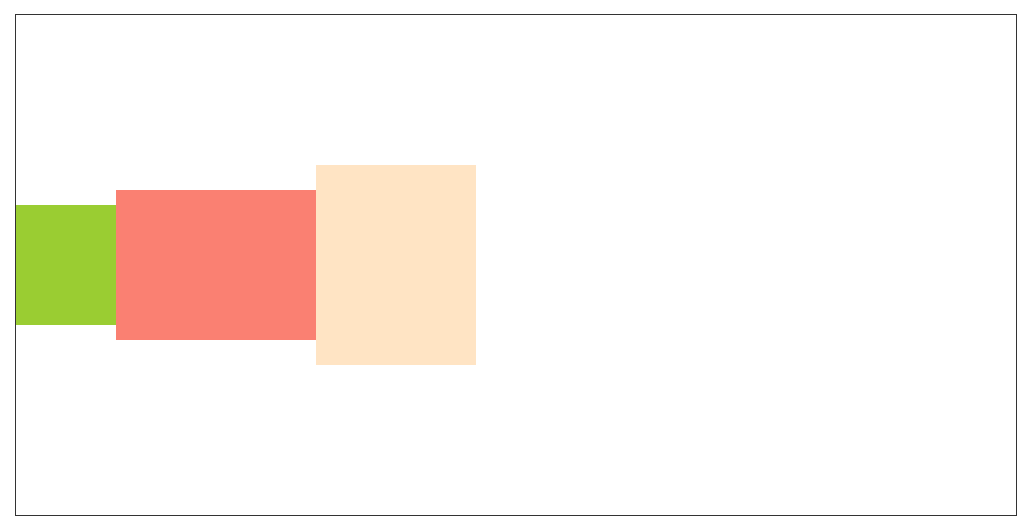
6,垂直等距排列、俩端对齐、水平方向居中对齐
html:
<div class="container flex">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
css:
.container{
width: 1000px;
margin: 100px auto;
border: #333 solid 1px;
height: 500px;
}
.div1{
width: 100px;
height: 120px;
background-color: yellowgreen;
}
.div2{
width: 200px;
height: 150px;
background-color: salmon;
}
.div3{
width: 160px;
height: 200px;
background-color: bisque;
}
.flex{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
效果:

7,垂直等距排列、俩端对齐、水平方向居左对齐
html:
<div class="container flex">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
css:
.container{
width: 1000px;
margin: 100px auto;
border: #333 solid 1px;
height: 500px;
}
.div1{
width: 100px;
height: 120px;
background-color: yellowgreen;
}
.div2{
width: 200px;
height: 150px;
background-color: salmon;
}
.div3{
width: 160px;
height: 200px;
background-color: bisque;
}
.flex{
display: flex;
flex-direction: column;
justify-content: space-between;
}
效果:

8,垂直排列、水平方向居中对齐
html:
<div class="container flex">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
css:
.container{
width: 1000px;
margin: 100px auto;
border: #333 solid 1px;
height: 500px;
}
.div1{
width: 100px;
height: 120px;
background-color: yellowgreen;
}
.div2{
width: 200px;
height: 150px;
background-color: salmon;
}
.div3{
width: 160px;
height: 200px;
background-color: bisque;
}
.flex{
display: flex;
flex-direction: column;
align-items: center;
}
效果:

几种常见的flex布局的更多相关文章
- 几种常见的CSS布局
本文概要 本文将介绍如下几种常见的布局: 其中实现三栏布局有多种方式,本文着重介绍圣杯布局和双飞翼布局.另外几种可以猛戳实现三栏布局的几种方法 一.单列布局 常见的单列布局有两种: header,co ...
- 几种常见的css布局_l流体布局、圣杯布局、双飞翼布局
1.流体布局: <!DOCTYPE html><html> <head> <meta charset="utf-8"> <ti ...
- flex布局全解析
前言 很长一段时间, 我知道有flex这个布局方式, 但是始终没有去学它. 3点原因: 感觉还比较新, 担心兼容性不好. 普通的布局方式能满足我的绝大多数需求. 好像蛮复杂的. 最近由于开发需要, 学 ...
- CSS学习笔记:flex布局
目录 一.Flex布局简介 1. Flex布局的主要作用 2. Flex布局应用场景 二.Flex布局的使用 1. Flex布局的两种相关元素 2. 父项属性 2.1 flex- direction ...
- 几种常见布局的flex写法
flex布局目前基本上兼容主流的浏览器,且实现方式简单.我整理了flex的一些知识点,并且总结归纳了几种常见布局的flex写法 flex基础知识点 flex-grow和flex-shrink相关计算 ...
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- 四种常见的APP分类界面布局设计案例学习
相信各位对于APP设计,已经很熟练啦.如何在熟练的基础上提高我们界面的优美度,或者是进行APP界面的迭代设计. 重构APP设计布局是我们必须要经历的一个过程. 在之前,学习UI设计的时候,经常要接触到 ...
- flex布局常见用法小结
1,display:flex 这个在父容器中声明: 2,flex-direction:row / column 默认为横向,也在父容器中设置,定义flex布局的主轴方向:一条轴为主轴,那么另一条轴自然 ...
- [Android]Android之四种常见布局
一个丰富的界面总是要由很多个控件组成的,那我们如何才能让各个控件都有条不紊地 摆放在界面上,而不是乱糟糟的呢?这就需要借助布局来实现了.布局是一种可用于放置很 多控件的容器,它可以按照一定的规律调整内 ...
随机推荐
- odoo many2one
在xml中使many2one字段 不可点击 不可跳转 options="{'no_open': True, 'no_create': True}"
- ROS节点的初始化及退出详解(ros::init、SIGINT、ros::ok、ros::NodeHandle
https://haoqchen.site/2018/04/28/ROS-node-init/ #include "ros/ros.h" #include <signal.h ...
- poj 2288
传送门 解题思路 状压dp,记录路径条数,dp[S][i][j]表示状态为S,前一个点是i,再前一个点是j的最大值,然后在开个一样的数组记录方案数,时间复杂度O(2^n*n^2),注意要用long l ...
- js/jquery判断一个对象是否为空
一.js判断一个对象是否为空对象 1)通过JSON自带的.stringify方法来判断 //JSON自带的stringify方法,将json转成json字符串 var c = {}; if(JSON. ...
- 【DM642学习笔记三】flash的烧写
ICETEK-DM642-PCI板上的29L008B芯片提供了8M位的Flash空间(访问地址空间是CE1,90000000h~90080000h).主要用于自启动功能和存储FPGA的配置数据. 一. ...
- java 实现文件内容的加密和解密
package com.umapp.test; import java.io.FileInputStream; import java.io.FileOutputStream; import java ...
- Newtonsoft.json 二次引用出错解决办法
一.一般在C# 项目中二次引用会出现如下错误: 解决办法:用编辑器打开项目下的文件(*.csproj),可以找到在这个文件中,Newtonsoft.Json的引用,删掉引用,然后在项目中重新引用就可以 ...
- JS为什么是单线程的?
JavaScript语言最大的特点就是单线程.它是浏览器的脚本语言.在同一时间只能做一件事.用于操作DOM.如果JS是多线程的,当我在给一个DOM添加内容时,又删除了这个DOM,那么JS该怎么做. 关 ...
- 20190814-A Second
一秒,或是,第二次? 这考试也太频繁了吧…… 考试过程: 看三道题. T1没思路. 然后去厕所清醒了一下. 在厕所的时候,突然想到可以离散化. 于是就这么搞了. 然后去写T2. T2好像是数学题. 于 ...
- 读书笔记--Apache.Tomcat.6高级编程 目录
1.Apache Tomcat 2.web的应用:Servlet.JSP及其他 3.Tomcat安装 4.Tomcat架构 5.Tomcat基本配置 6.高级Tomcat特性 7.Web应用程序配置 ...
