element-ui select 二级联动
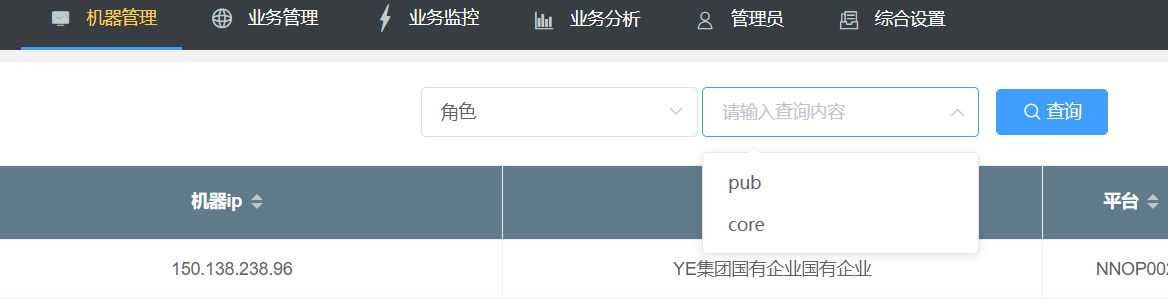
在使用select 选择框时,2个select 怎么关联在一起(第一个值发生变化,第二个select值随第一个变化而不同)


两个输入框代码
<el-form :inline="true" :model="filters">
<el-form-item>
<el-select v-model="filters.value1" clearable placeholder="请选择" @change="getRole($event)">
<el-option
v-for="item in select1"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-select v-model="filters.value2" filterable
placeholder="请输入查询内容" :loading="loading" @change="getList($event)">
<el-option
v-for="item in select2"
:key="item.value"
:label="item.label"
:value="item.value"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" size="medium" @click="fetchData('filters')" icon="el-icon-search">查询</el-button>
</el-form-item>
</el-form>
首先第一个select要和第二个select 的值关联在一起
let select1= [
{value: 'role', label: '角色'},
{ value: 'version', label: '角色版本号'},
{value: 'env', label: '环境'}
]
let allrole= [
{pro:'role',label: 'pub'},{pro: 'role',label: 'core'},
{pro:'env',label: 'test'},{pro: 'pro',label: 'pro'},
{pro:'version',label: '1.1.2'},{pro: 'version',label: '1.1.1'}
]
显示操作代码块
export default {
data () {
return {
select1: select1,
loading: false,
filters: {
value1: '',
value2: ''
},
select2:[]
}
},
methods: {
getRole (prov) {
let roles = []
this.select2= []
for (var val of allrole) {
if (prov===val.pro) {
console.log(val)
roles.push({label: val.label,value: val.label})
}
this.options1 = roles
}
},
getList (opt) {
console.log(opt)
}
}
}
这样就实现了select的二级联动
element-ui select 二级联动的更多相关文章
- jquery实现select二级联动
jquery实现一个简单的select二级联动菜单,代码如下 <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- jQuery 1.3.2 简单实现select二级联动
jQuery 1.3.2 简单实现select二级联动 复制代码代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti ...
- 纯js做的select二级联动
分步阅读 select 联动用到的范围很广,下面介绍一下简单的二级联动 方法/步骤 做一个简单的html页面,用于显示select联动,如图所示: 设置js,点击一级选择项时,创建其下对应的二 ...
- element ui select组件和table做分页完整功能和二级联动效果
<template> <div class="index_box"> <div class="search_box"> &l ...
- 使用 Element UI Select 组件的 value-key 属性,让绑定值可以为一个对象
EsunR 2019-11-07 12:14:42 12264 收藏 6 分类专栏: Vue 文章标签: element-ui 版权 当我们使用 Elemet UI 的选择组件进行多选时,Sele ...
- Struts2, jquery, select二级联动
1. 下载jquery.js文件放在webroot下js文件夹里 2. 配置struts.xml: <package name="default" namespace=&qu ...
- element UI select 设定默认值
要为select设定默认值,有两个步骤 1.数据中,声明一个变量param:该变量的值设为你想设定的select option中value 2.控件的 v-model 绑定 param 即可 < ...
- Element ui select 同时获取value和label的值
html <el-form-item label="单位名称" prop="checkInUnitName"> <el-select v-mo ...
- Element ui select同时获取value和label的值
代码如下: <el-form-item v-if="isMD" label="业务员名称"> <el-select v-model=" ...
随机推荐
- 多表关联懒加载导致的org.hibernate.LazyInitializationException: could not initialize proxy - no Session
本来考虑的是懒加载,这样可以提高效率,不过由于时间紧急 把懒加载改为急加载临时解决 https://www.jianshu.com/p/89520964f458 自己管理session也可以 临时补丁 ...
- bootstrab table+表格 select可编辑完整实例
先看下效果图: ============================================================================================ ...
- 树hash
判断树的同构,采用树hash的方式. 树hash定义在有根树上.判断无根树同构的时候,可以比较重心为根的hash值或者比较每个点为根的hash值. h[x]表示x为根的子树的hash,g[x]表示x为 ...
- loading遮罩
.loading{ position: relative; cursor: default; point-events: none; text-shadow: none!important; colo ...
- meet-in-the-middle 基础算法(优化dfs)
$meet-in-the-middle$(又称折半搜索.双向搜索)对于$n<=40$的搜索类型题目,一般都可以采用该算法进行优化,很稳很暴力. $meet-in-the-middle$算法的主要 ...
- zoj2562 反素数
/* 这题1 <= n <= 1016,暴力肯定是TLM,所以看了大牛求解小于N的反素数的算法,思路大致是这样的: 性质1:一个反素数的质因子一定是从2开始的若干个连续质数. 因此可以枚举 ...
- Codeforces 220B
B. Little Elephant and Array time limit per test 4 seconds memory limit per test 256 megabytes input ...
- CSS的color属性并非只能用于文本显示
虽然CSS并不是一种很复杂的技术,但就算你是一个使用CSS多年的高手,仍然会有很多CSS用法/属性/属性值你从来没使用过,甚至从来没听说过. 对于CSS的color属性,相信所有Web开发人员都使用过 ...
- CSS Reset(CSS重置)
CSS Reset是指重设浏览器的样式.在各种浏览器中,都会对CSS的选择器默认一些数值,譬如当h1没有被设置数值时,显示一定大小. 但并不是所有的浏览器都使用一样的数值,所以有了CSS Reset, ...
- JSP内置对象解析
out对象:(PrintWriter类的实例) 用来向客户端输出信息,除了输出各种信息外还负责对缓冲区进行管理: 主要方法: print / println void 输出数据 newLine() v ...
