MAC+VS Code+C/C++调试配置
VS Code C/C++ 环境配置
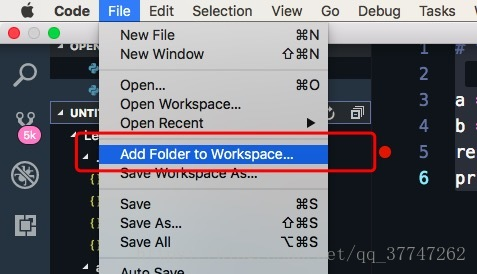
添加工作区文件夹
虽然代码能力非常弱,但是环境还是要配好的嘛。C/C++插件 安装完成之后,首先需要将相应的文件夹添加到VS Code对应的工作区,便于后续代码调试,如图所示:

Say Hello world
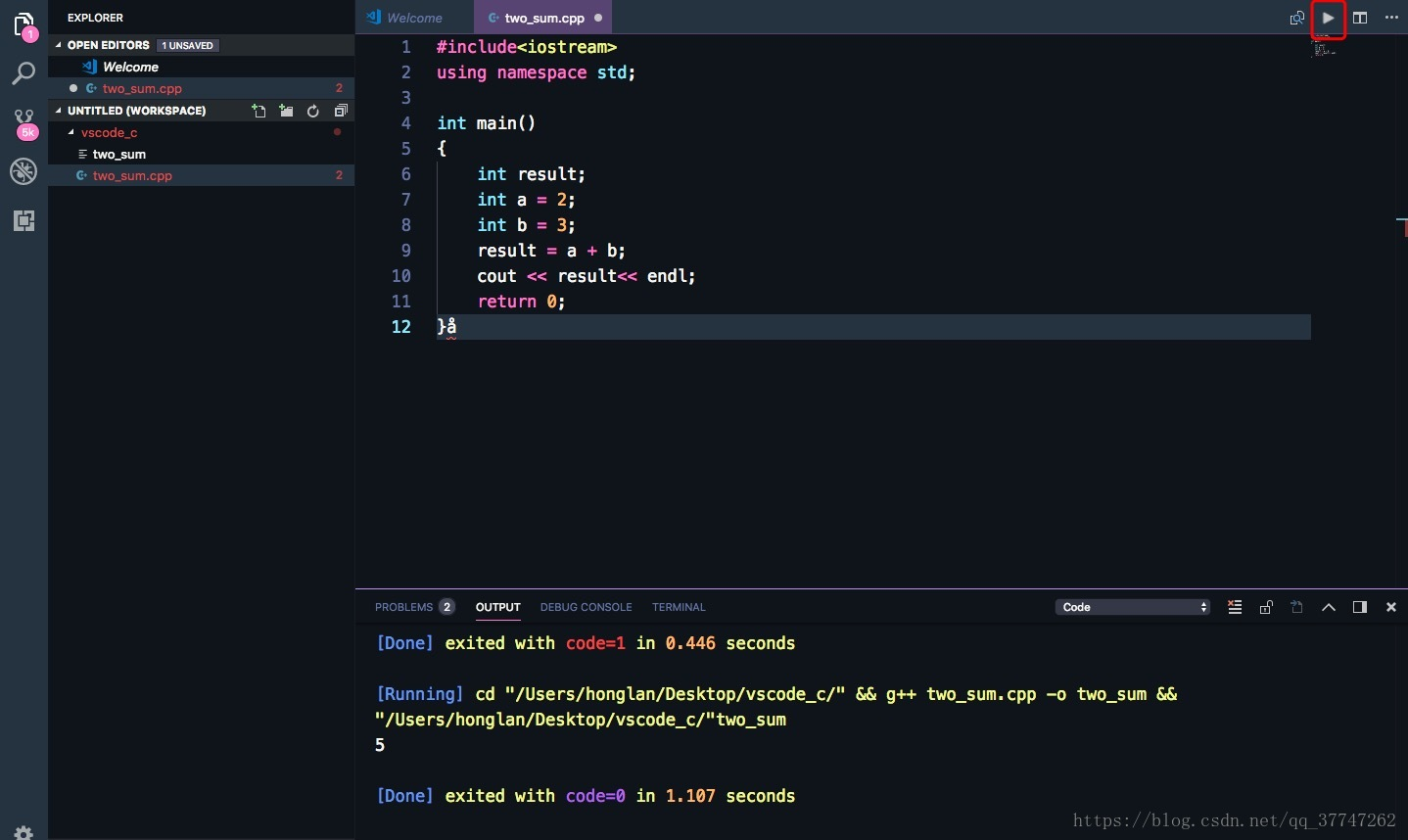
然后,在文本编辑区新建文本,编写一段简单的代码,保存为two_sum.cpp至工作区文件夹中,代码如下,vscode操作如图所示。其中,我工作区文件夹名称是vscode_c,然后因为Code Runner的功劳,此时只需要点右上角的运行按钮,即可运行程序啦。
#include<iostream>
using namespace std;
int main()
{
int result;
int a = 2;
int b = 3;
result = a + b;
cout << result<< endl;
return 0;
}

关于三个配置文件--Debug
接下来就是愉快的Debug时间啦,我主要就是在配置这几个文件的时候花了不少时间。因为自己性子急,又总想着网上肯定有现成的配置文件,只要复制一下就好,结果呢,网上的资料质量参差不齐,几乎全都没有用,还有很多就是直接贴图,什么都不说,哎呦喂,我这急脾气加暴脾气呀,一下子全都喷涌而出(心塞),逼着我自己好好看了看官方文档里面的一些说明,这次总算是把一些基本设置参数弄得七七八八了。
c_cpp_properties.json
首先快捷键shift+command+p 打开C/Cpp: Edit configurations,其会自动生成c_cpp_properties.json,该文件主要是方便添加其他路径的头文件以及一些代码定位功能。但是小白如我现在还用不到这些功能,所以该文件自动生成之后,如果只是简单的使用,暂时不需要修改。这个文件是长这个样子滴:
{
"configurations": [
{
"name": "Mac",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [],
"macFrameworkPath": [
"/System/Library/Frameworks",
"/Library/Frameworks"
],
"compilerPath": "/usr/bin/clang",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x64"
}
],
"version": 4
}
参数的简单说明
- “includePath”:后期需要添加的额外头文件路径
- “compilerPath”: 编译器所在的文件路径
更加详细的说明可以参考C/C++ for VS Code
tasks.json
这个文件的作用是编译C/C++源码。首先快捷键shift+command+p 打开Tasks: Configure Tasks,选择 Create tasks.json file from templates,此时会蹦出一个下拉列表,在下拉列表中选择Others,这个时候tasks.json文件就会自动生成啦。这个配置文件是长这个样子的:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Build two_sum.cpp",
"type": "shell",
"command": "g++",
"args": [
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}.out",
"-g"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
参数的简单说明
“label”:任务的名称
“type”:任务的类型,有两种(shell/process),shell的意思相当于先打开shell再输入命令,process是直接运行命令
“command”:实际执行的命令
“args”:在这里可以设置一些需要的参数,比如说这里我设置的四个参数中,
“-o”,表示指定输出文件名,如果不加该参数则默认Windows下输出a.exe,Linux/MAC下默认a.out,紧接着的一行即为指定的输出文件名
“-g”,C/C++调试必备参数
更加详细的解释见VS Code官方文档关于tasks.json的说明
官方文档中还给出了GitHub中的tasks.json模版
launch.json
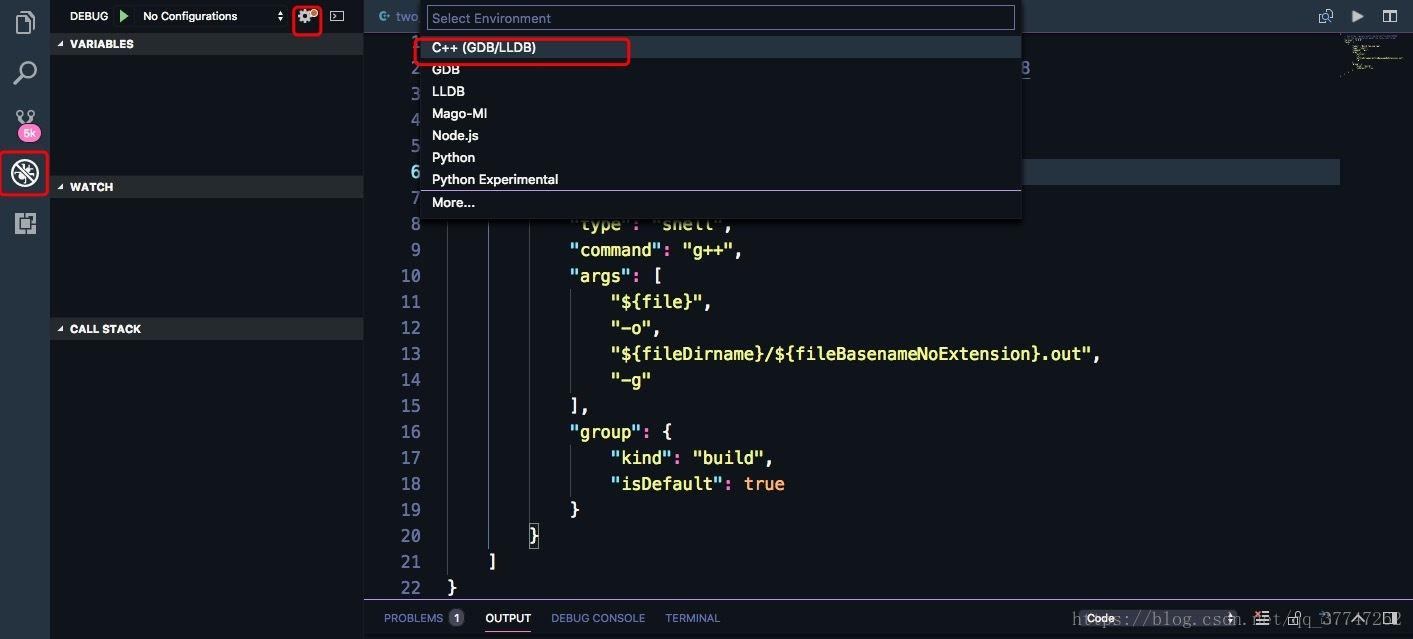
该文件的作用是为了可以让我们愉快地调试代码的啦。首先找到虫子的图标,然后点击设置的按钮,在蹦出来的选项中选择C++ (GDB/LLDB),就像图片中这个样子:

然后,跟tasks.json相对应,简单修改后如下:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(lldb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}.out",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "lldb"
}
]
}
参数的简单说明
“name”:配置名称,将会在启动配置的下拉菜单中显示
“type”:配置类型
“request”:请求配置类型,可以为launch(启动)或attach(附加)
“program”:进行调试的程序的路径
“stopAtEntry”:若设置为true时程序将暂停在程序入口处
“cwd”:当前调试所在目录
“externalConsole”:调试时是否显示控制台窗口,设置为true即是显示控制台
更加详细的解释见Github中关于launch.json文件的说明
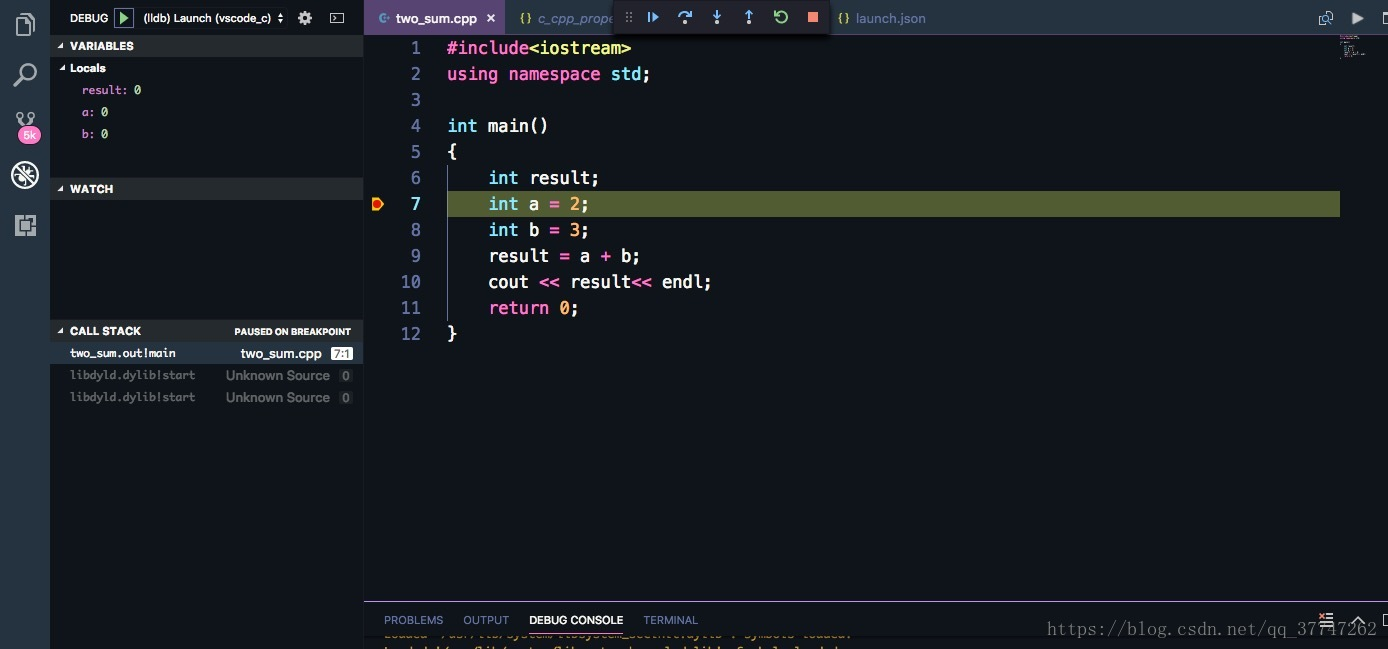
上面的步骤全部完成之后,首先切换到two_sum.cpp,快捷键command+shift+b对源文件进行编译,编译成功之后,按下F5,我们便可以愉快地调试啦。成功调试的图如下:

MAC+VS Code+C/C++调试配置的更多相关文章
- MAC+VS Code+Python+Markdown调试配置
目录 VS Code官网下载 VS Code插件推荐 VS Code Python环境配置 Markdown配置 VS Code官方文档 VS Code官网下载 VS Code官网下载地址 VS Co ...
- 使用VS Code从零开始开发调试.NET Core 1.0
使用VS Code 从零开始开发调试.NET Core 1.0. .NET Core 是一个开源的.跨平台的 .NET 实现. VS Code 全称是 Visual Studio Code,Visua ...
- Mac系统cocos2dx + android 开发环境配置
Mac系统cocos2dx + android 开发环境配置 /****************************************************** 这遍文章主要转载自:htt ...
- 使用VS Code从零开始开发调试.NET 5
使用VS Code 从零开始开发调试.NET 5.无需安装VS 2019即可开发调试.NET 5应用. VS Code 全称是 Visual Studio Code,Visual Studio Cod ...
- mac上eclipse用gdb调试(转)
mac上eclipse用gdb调试 With its new OS release, Apple has discontinued the use of GDB in OS X. Since 2005 ...
- 【ionic】Mac IOS下真机调试
模拟调试不能保证真机一定没问题,所以真机调试是非常必要的一步 IOS设备 启用设备调试 在IOS设备中(Iphone,Ipad)中开始web检测器 设备->safari->高级->w ...
- 使用VS Code从零开始开发调试.NET Core 1.1
使用VS Code 从零开始开发调试.NET Core 1.1.无需安装VS 2017 RC 即可开发.NET Core 1.1. .NET Core 1.1 发布也有一段时间了,最大的改动是从 pr ...
- Mac 环境下svn服务器的配置
Mac 环境下svn服务器的配置 本文目录 • 一.创建代码仓库,用来存储客户端所上传的代码 • 二.配置svn的用户权限 • 三.使用svn客户端功能 在Windows环境中,我们一般使用Torto ...
- Mac: phpstorm中使用xdebug调试php
Mac: phpstorm中使用xdebug调试php###phpstorm和webserver都在同一台机器上这种情况1.安装xdebug使用pecl安装即可2.php.ini配置[xdebug]z ...
随机推荐
- iframe加载完成事件
var iframe = document.createElement("iframe"); iframe.src = "http://www.jb51.net" ...
- linux学习(二)-----Linux 的目录结构、远程登录、vi和vim
linux目录结构 基本介绍 linux 的文件系统是采用级层式的树状目录结构,在此结构中的最上层是根目录“/”,然后在此 目录下再创建其他的目录. 目录结构具体介绍 Linux 目录总结 1.lin ...
- jsp导出的word默认打开是web视图,希望是页面视图
方法1 ( velocity+java )我也遇到了这个问题,已经解决:1 .<html xmlns:v='urn:schemas-microsoft-com:vml'xmlns:o='urn: ...
- python-基础-字符串-列表-元祖-字典2
接上:http://www.cnblogs.com/liu-wang/p/8973273.html 3 元组 4 字典 4.1 字典的介绍 <2>软件开发中的字典 变量info为字典类型: ...
- 关于Python3 打印中文乱码问题
解决方案有两种: 在命令行前指定编码 $ PYTHONIOENCODING=utf-8 python test.py hello world 你好,世界 在代码中指定编码 import io impo ...
- 01Redis入门指南笔记(简介、安装、配置)
一:简介 Redis是一个开源的高性能key-value数据库.Redis是Remote DIctionary Server(远程字典服务器)的缩写,它以字典结构存储数据,并允许其他应用通过TCP协议 ...
- stream分组
1.根据集合元素中的一个属性值分组 Person p1 = new Person("张三", new BigDecimal("10.0"));Person p2 ...
- 配置android studio环境2
安装android studio 2.1运行 exe 程序 安装截图 备注 :O(∩_∩)O~等了 ,但是还是失败, 完全安装啊,不影响,可以手动运行安装目录下的 如:D:\Program Files ...
- 用localStorage在页面间传值
注意:要在同一域名下的页面才有效 在需要存储数据页面用localStorage设置数据 localStorage.setItem(key,value);//key要用单引号或者双引号包括着,value ...
- Axure 工具的使用
Axure RP是一款专业的快速原型设计工具,Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格.设计功能和界面的专家 ...
