JS中require函数的警告提示
在JS中常常使用require函数来引入文件或者路径,不过在使用时需要注意一点,它的参数必须是一串完整的字符串常量或者是由字符常量与变量拼接。
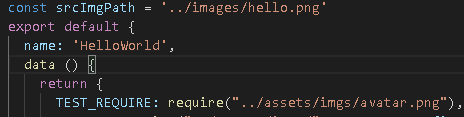
(一)require函数的参数为一个变量,如下图所示:

编译后会出现如下的警告提示:

解决答案在后面,请继续往后看……
(二)require函数的参数为空,如下图所示:

编译后出现如下的警告提示:

require函数的参数不能为空!!!
(三)require函数的参数为常量,如下图所示:

编译正常,无警告。
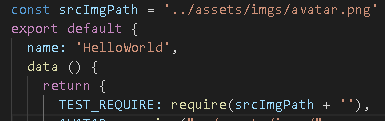
(四)required函数的参数由常量和变量拼接而成,如下图所示:

编译正常,无警告。这种方式可以实现动态引入图片,需要说明的是,必须要将确定的路径当做常量作为require函数参数的一部分,否则会出现错误。此外,require中图片的路径是在源码中找到图片的相对路径。接着往下看……
(五)将图片路径放在变量中,如下图所示:

虽然编译正常,无警告,但是控制台会提示找不到该模块,如下图所示:

故,需要把路径当做常量放在在require中,此可以有效地实现图片动态引入。
JS中require函数的警告提示的更多相关文章
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
- html css <input> javaScript .数据类型 JS中的函数编写方式 BOM总结 DOM总结
Day27 html css div 块标签. 特点: 独占一行,有高度和宽度 span 行元素. 特点:在同一行显示,当前行满了自动去下一行显示. 不识别高度和宽度 1.1.1.1 2.输入域标签 ...
- js中getByClass()函数
js中getByClass()函数进化史 对于js来说,我想每一个刚接触它的人都应该会抱怨:为什么没有一个通过class来获取元素的方法.尽管现在高版本的浏览器已经支持getElementsByCla ...
- JS中给函数参数添加默认值(多看课程)
JS中给函数参数添加默认值(多看课程) 一.总结 一句话总结:咋函数里面是可以很方便的获取调用函数的参数的,做个判断就好,应该有简便方法,看课程. 二.JS中给函数参数添加默认值 最近在Codewar ...
- JS中的函数,Array对象,for-in语句,with语句,自定义对象,Prototype
一)函数 A)JS中的函数的定义格式: function add(a,b) { var sum = a+b; document.write("两个数的和是:" + sum); // ...
- js中的函数,Date对象,Math对象和数组对象
函数就是完成某个功能的一组语句,js中的函数由关键字 function + 函数名 + 一组参数定义;函数在定义后可以被重复调用,通常将常用的功能写成一个函数,利用函数可以使代码的组织结构更多清晰. ...
- node.js 中回调函数callback(转载),说的很清楚,看一遍就理解了
最近在看 express,满眼看去,到处是以函数作为参数的回调函数的使用.如果这个概念理解不了,nodejs.express 的代码就会看得一塌糊涂.比如: 复制代码 代码如下: app.use(fu ...
- JS中的函数、BOM和DOM操作
一.JS中的函数 [关于注释] /** [文档注释]:开头两个*.写在函数上方,在调用函数时可以看到文档上方的描述信息. */ // 单行注释 /* 多行注释 */ 1.函数的声明及调用 (1) ...
- 前端之js中的函数
函数 函数就是重复执行的代码片. 函数定义与执行 <script type="text/javascript"> // 函数定义 function ...
随机推荐
- C语言系列之实验楼笔记(一)
创建C程序的几个过程: 1.编辑:创建和修改C程序的源代码 2.编译:编译器可以将源代码转成机器语言.linux 这些文件扩展名.o 3.链接:通过一次完成编译和链接 4.执行;运行程序 打开xfce ...
- nginx 源码编译 用OPENSSL源码 开启 SSL
./configure --prefix=/usr/local/nginx --with-openssl=/home/uniqs/thirdparty/openssl/openssl-1.1.1d - ...
- 使用脚本+kafka自带命令行工具 统计数据写入kafka速率
思路 每隔一段时间(比如说10秒)统计一次某topic的所有partition的最大offset值之和,这便是该topic的message总数. 然后除以间隔时间就可以粗略但方便得出 某topic的数 ...
- 计算机网络 & 网络编程 期末总结与测评题
第一部分:网络编程部分的相关知识 Socket套接字定义: 套接字(socket)是一个抽象层,应用程序可以通过它发送或接收数据,可对其进行像对文件一样的打开.读写和关闭等操作.套接字允许应用程序 ...
- 《Python学习手册 第五版》 -第7章 字符串基础
本章内容是关于字符串的,字符串是编程中经常遇到的问题,本章的内容不是包含所有字符串的讲解,而是针对其最基本的内容进行说明,后续的相关章节会根据需要进行扩展和说明,例如后续的第37章内容会讲解Unico ...
- learn about sqlserver partitition and partition table --- add or remove table partitions addition more
Yes . In the previous. chapter , we see how to generate "partition function" "parttit ...
- Spring Boot 2.x基础教程:使用Spring Data JPA访问MySQL
在数据访问这章的第一篇文章<Spring中使用JdbcTemplate访问数据库> 中,我们已经介绍了如何使用Spring Boot中最基本的jdbc模块来实现关系型数据库的数据读写操作. ...
- vue学习(四)登陆、注册、首页模板页区分
按照上面文章配置完毕后,会发现有个问题,我登陆页面.注册页面是不需要视图页的. 开始配置路由 重新配置main.js 引入 import App from './App' //引入vue组件 更改启动 ...
- VFP执行 SQL Server 储存过程示例
PUBLIC errvalPUBLIC errmsgPUBLIC handleerrval=0errmsg=' ' *Sql Server 连接参数sourcename= 'test'user= 's ...
- Mysql 5.7 主从复制的多线程复制配置方式
数据库复制的主要性能问题就是数据延时 为了优化复制性能,Mysql 5.6 引入了 “多线程复制” 这个新功能 但 5.6 中的每个线程只能处理一个数据库,所以如果只有一个数据库,或者绝大多数写操作都 ...
