前端css图片固定宽高问题
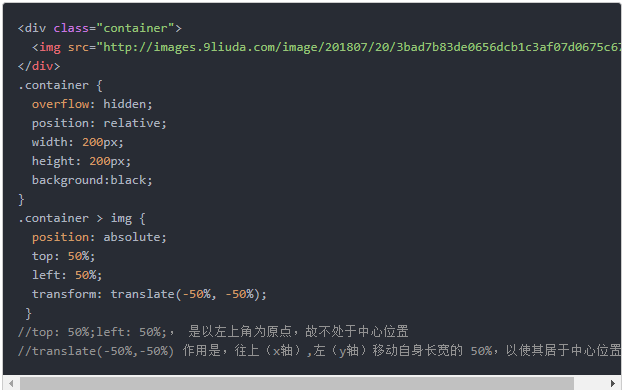
img需要宽高都固定时,图片往往会因此变形,此时可采用的方法有:

此时,设置width:100%;或者height:200px;都可以。
设置width百分之百,会让高都裁剪或填充黑色。设置height固定值会让宽度裁剪或填充。
前端css图片固定宽高问题的更多相关文章
- 偏前端 - 不是固定宽高,页面随设备同比 放大/缩小 展示。不妨看看rem单位,你就有眉目上手做了!!!
为什么要使用rem 之前有些适配做法,是通过js动态计算viewport的缩放值(initial-scale). 例如以屏幕320像素为基准,设置1,那屏幕375像素就是375/320=1.18以此类 ...
- css中固定宽高div与不固定宽高div垂直居中的处理办法
固定高宽div垂直居中 如上图,固定高宽的很简单,写法如下: position: absolute; left: 50%; top: 50%; width:200px; height:100px; m ...
- JS获取图片实际宽高及根据图片大小进行自适应
JS获取图片实际宽高,以及根据图片大小进行自适应 <img src="http://xxx.jpg" id="imgs" onload="ad ...
- div+css实现未知宽高元素垂直水平居中
div+css实现未知宽高元素垂直水平居中.很多同学在面试的时候都会遇到这样的问题:怎么用div+css的方法实现一个未知宽高的弹出框(或者图片)垂直水平居中??如果用JS的话就好办了,但是JS的使用 ...
- div 固定宽高 水平垂直居中方法
div固定宽高,水平垂直居中,根据所用单位不同,分成两种情况,分别是"px"和"%"情况. 例:将三层div做出三个边框,要求水平垂直居中.效果如图 情况一(单 ...
- JS获取图片实际宽高
JS获取图片实际宽高,以及根据图片大小进行自适应 <img src="http://xxx.jpg" id="imgs" onload="ada ...
- 固定宽高的DIV绝对居中示例
看了一些代码,然后自己试验了一番,分享如下示例: 实现点: 如果元素的宽高固定,那么,css指定样式为top:50%;left:50%; 而margin-top和 margin-left 指定为负数, ...
- iOS学习-压缩图片(改变图片的宽高)
压缩图片,图片的大小与我们期望的宽高不一致时,我们可以将其处理为我们想要的宽高. 传入想要修改的图片,以及新的尺寸 -(UIImage*)imageWithImage:(UIImage*)image ...
- js判断图片加载完成后获取图片实际宽高
通常,我们会用jq的.width()/.height()方法获取图片的宽度/高度或者用js的.offsetwidth/.offsetheight方法来获取图片的宽度/高度,但这些方法在我们通过样式设置 ...
随机推荐
- SpringBoot Cloud eureka 注册中心
SpringBoot Cloud是什么 Spring Cloud是一个分布式的整体解决方案. Spring Cloud 为开发者提供了在分布式系统(配置管理,服务发现,熔断,路由,微代理,控制总线,一 ...
- Directx教程(30) 如何保证渲染物体不会变形
原文:Directx教程(30) 如何保证渲染物体不会变形 在Directx11教程(6)中, 我们曾经实现过这个功能,但那时是在SystemClass中,处理WM_SIZE时候,重新调用m ...
- CSS user-select文本是否可复制
1. 概述 1.1 说明 在项目过程中,有时候需要网页中内容信息不可被复制进行保护数据信息,故可使用css属性user-select进行控制用户能否选中文本. 1.2 语法 user-select : ...
- bzoj3522 Hotel
Description 有一个树形结构的宾馆,n个房间,n-1条无向边,每条边的长度相同,任意两个房间可以相互到达.吉丽要给他的三个妹子各开(一个)房(间).三个妹子住的房间要互不相同(否则要打起来了 ...
- Vim学习与总结
1. :w 后面可以加文件名 2. 使用hjkl 来移动光标,当然你也可以使用箭头.j就是向下的箭头,k是向上,h向左, l向右 3. :help <command> → 显示相关命令的 ...
- php表单的种类
1.text 2.color 3.date 4.datetime 5.email 6.month 7.number 8.range 9.search 10.tel 11.url 12.week 13. ...
- jquery( 点击按钮出来文本框并限制文本框的个数)
// 首先呢 编辑这个文章 主要是用于和大家的交流 以便学习和交流!! <div class="form-group" id="spots"> ...
- BigData NoSQL —— ApsaraDB HBase数据存储与分析平台概览
一.引言 时间到了2019年,数据库也发展到了一个新的拐点,有三个明显的趋势: 越来越多的数据库会做云原生(CloudNative),会不断利用新的硬件及云本身的优势打造CloudNative数据库, ...
- Android 错误:IllegalStateException: Can not perform this action after onSaveInstanceState
今天做Fragment切换.状态保存功能的时候,出现了这个错误: E/AndroidRuntime(12747): Caused by: java.lang.IllegalStateException ...
- hdu 3938 Portal (prim+离线)
Problem - 3938 题意是要求出给定权值下,满足要求的点对的数目.所谓的要求是,给出两点,之间会有很多路径,这个点对的最小距离是众多路径中,最短的一条路径的长度,路径长度是路径上最长边的长度 ...
