分享链接在QQ内总是被多人举报怎么办,域名防红的方案
背景
相信大家经常会遇到一个头疼的问题就是,自己的推广链接会因多人投诉举报导致链接在QQ内转发分享会被QQ管家拦截,用户无法打开访问的问题。

那么当大家遇到这个问题的时候应该怎么办呢?不用急,下面分享给大家一种方法。
方案
当我们知道了网页被封的原因,然后再去针对性的解决就没那么难了。
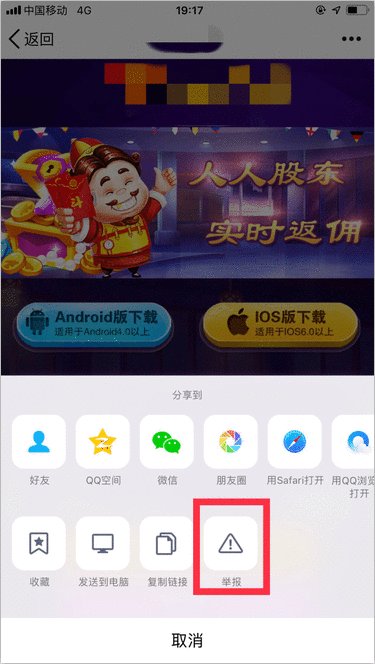
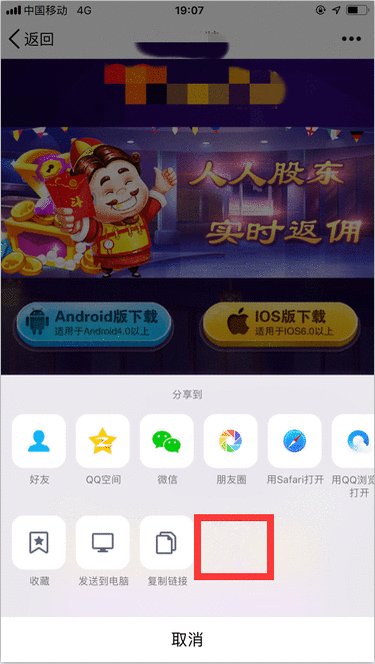
被同行或者用户恶意举报导致网页被QQ管家拦截,那么我们直接用技术手段让别人无法举报你的网页就可以了。给大家推荐一种技术方案“屏蔽掉网页的投诉按钮”,用户打开网页看不见投诉按钮还怎么举报呢?如下图所示:

技术来源
分享链接在QQ内总是被多人举报怎么办,域名防红的方案的更多相关文章
- 解析分享链接在微信内转发防封API接口的实现原理
域名被微信封了怎么办?相信这是很多做微信的朋友的疑惑,本人也是做防封的,特此写一篇文章,写给域名被微信封的.被秒封的朋友来看.简单个大家讲一下防封原理和实现方式. 域名拦截因素 我们先来了解一下域名为 ...
- 微信内转发APP及h5类域名怎么做到防封防拦截,微信域名防红技术原理
我们常常遇到自己正规的网站链接,无端被微信拦截,大家都为这问题苦恼不已.但凡想使用微信来推广产品或者从事活动营销的用户,就一定会遇到域名被微信拦截甚至封停的情况.域名没被封过,那你的营销人生肯定是不完 ...
- iOS 学习 - 13.微信分享链接、QQ 分享图片
准备工作---原文来自这个 首先要在微信开放平台申请 AppID 和 QQ ID(我第一天晚上申请的,第二天中午就通过了),接着导入 SDK,也就是3个 .h 和一个 .a 文件,详情见这里 如果你是 ...
- 网页链接在QQ内因多人投诉被拦截的解决方案
背景 相信大家经常会遇到一个头疼的问题就是,明明自己的网页没有违规内容(比如线下活动的推广),但链接在QQ内转发分享会被QQ管家拦截,导致用户无法访问. 那么当大家遇到这个问题的时候应该怎么办呢?不用 ...
- 网页域名在QQ内被多人投诉举报拦截的解决方案
背景 相信大家经常会遇到一个头疼的问题就是,明明自己的网页没有违规内容(比如线下活动的推广),但链接在QQ内转发分享会被QQ管家拦截,导致用户无法访问. 那么当大家遇到这个问题的时候应该怎么办呢?不用 ...
- 分享一个在线生成微信跳转链接实现微信内跳转浏览器打开URL的工具
前言 现如今微信对第三方推广链接的审核是越来越严格了,域名在微信中分享转发经常会被拦截,一旦被拦截用户就只能复制链接手动打开浏览器粘贴才能访问,要不然就是换个域名再推,周而复始.无论是哪一种情况都会面 ...
- 手机QQ内置网页,微信内置网页中进行分享到QQ和微信的操作
微信内的网页分享: API内容详见微信开发文档 https://mp.weixin.qq.com/wiki 这里需要注意的是:调用微信API的时候修改的是微信内网页右上角三个点那里打开后,选择分享之 ...
- 微信内无法自动跳转外部浏览器打开H5分享链接的解决办法
很多情况下我们用微信分享转发H5链接的时候,都无法在微信内打开,即使开始能打开,过一段时间就会被拦截,拦截后再打开微信会提示 “已停止访问该网址” ,那么导致这个情况的因素有哪些呢,主要有以下四点 1 ...
- 报bug mui分享微信 ,qq 分享失败
1. iOS分享链接到微信,分享成功,但是分享的只有title,其他参数都没有 原因是mui分享进行了更新,msg新增了 msg.type 这个配置参数 qq : msg.type='text' 微信 ...
随机推荐
- java面试记录二:spring加载流程、springmvc请求流程、spring事务失效、synchronized和volatile、JMM和JVM模型、二分查找的实现、垃圾收集器、控制台顺序打印ABC的三种线程实现
注:部分答案引用网络文章 简答题 1.Spring项目启动后的加载流程 (1)使用spring框架的web项目,在tomcat下,是根据web.xml来启动的.web.xml中负责配置启动spring ...
- 原生js实现拖拽功能
1. 给个div,给定一些样式 <div class="drag" style="left:0;top:0;width:100px;height:100px&quo ...
- 推荐7个GitHub项目
CS-Notes https://github.com/CyC2018/CS-Notes 技术面试必备基础知识.Leetcode.计算机操作系统.计算机网络.系统设计.Java.Python.C++. ...
- vue animate.css训练动画案例 列表循环
制作目标动画:向上入场添加数据,点击数据右滑动离场 简单页面效果: 实现代码如下: <!DOCTYPE html> <html> <head> <meta c ...
- LaTeX技巧006:使用pdfLaTeX时,添加PDF文件属性的方法
PDF文件中含有标题.主题.作者.关键字等属性.这些属性,在Acrobat Reader或者Foxit Reader中可以通过”文件”菜单下的”属性”查看,在Acrobat Read中还可以使用Ctr ...
- BZOJ2190 SDOI2008 仪仗队 gcd,欧拉函数
题意:求从左下角能看到的元素个数 引理:对点(x,y),连线(0,0)-(x,y),元素个数为gcd(x,y)-1(中间元素) 即要求gcd(x,y)=1 求gcd(x,y)=1的个数 转化为2 \s ...
- 修复ThinkPHP导出excel数字过大时显示为科学记数法
修复ThinkPHP导出excel数字过大时显示为科学记数法,这种显示对于查看的用户来说是及其不友好的.所以,我们要使其转化为正常的数字串! 我在google 的过程中,查了一些资料.其中 1).// ...
- linux - mysql 异常:/usr/bin/which: no mysql in
问题描述 运行:which mysql 报错:/usr/bin/which: no mysql in (/usr/lib64/qt-3.3/bin:/usr/local/sbin:/usr/local ...
- linux - mysql:启动 mysql
启动mysql 第一种: /etc/rc.d/init.d/mysqld start /etc/rc.d/init.d/mysqld stop 第二种:使用service 启动.关闭MySQL服务 s ...
- 并查集-E - Wireless Network
E - Wireless Network An earthquake takes place in Southeast Asia. The ACM (Asia Cooperated Medical t ...
