Bootstrap之Form表单验证神器: BootstrapValidator(转)
前言:做Web开发的我们,表单验证是再常见不过的需求了。友好的错误提示能增加用户体验。博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator。今天就来看看它如何使用吧。
一、源码及API地址
介绍它之前,还是给出它的源码以及API的地址吧。
bootstrapvalidator源码:https://github.com/nghuuphuoc/bootstrapvalidator
boostrapvalidator api:http://bv.doc.javake.cn/api/
二、代码以及效果展示
1、初级用法
来看bootstrapvalidator的描述:A jQuery form validator for Bootstrap 3。从描述中我们就可以知道它至少需要jQuery、bootstrap的支持。我们首先引入需要的js组件


<script src="~/Scripts/jquery-1.10.2.js"></script><script src="~/Content/bootstrap/js/bootstrap.min.js"></script>
<link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/bootstrapValidator/js/bootstrapValidator.min.js"></script>
<link href="~/Content/bootstrapValidator/css/bootstrapValidator.min.css" rel="stylesheet" /></pre>
我们知道,既然是表单验证,那么我们在cshtml页面就必须要有一个Form,并且我们知道Form里面取元素都是通过name属性去取值的,所以,表单里面的元素都要有一个name的属性值。


<form>
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control" name="username" />
</div>
<div class="form-group">
<label>Email address</label>
<input type="text" class="form-control" name="email" />
</div>
<div class="form-group">
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</div>
</form>


有了表单元素之后,就是我们的js初始化了。


$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱地址不能为空'
}
}
}
}
});
});


内容应该很容易看懂。来看效果:
验证通不过,提交按钮灰掉不能点击

验证通过,提交按钮恢复

看看效果先感受下,最大优点:使用简单,界面友好。下面我们来看看重叠验证。
2、中级用法
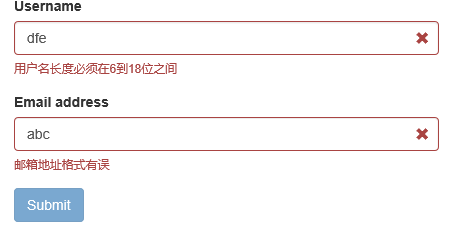
上面我们知道了非空验证的写法,除此之外肯定还有其他验证方式啊。别急,我们慢慢来看。上面的代码cshtml部分不动,js部分我们稍作修改:


$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 18,
message: '用户名长度必须在6到18位之间'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能包含大写、小写、数字和下划线'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '邮箱地址格式有误'
}
}
}
}
});
});


加上了重叠验证我们来看效果:



由上面的代码可以看出在validators属性对应一个Json对象,里面可以包含多个验证的类型:
notEmpty:非空验证;
stringLength:字符串长度验证;
regexp:正则表达式验证;
emailAddress:邮箱地址验证(都不用我们去写邮箱的正则了~~)
除此之外,在文档里面我们看到它总共有46个验证类型,我们抽几个常见的出来看看:
base64:64位编码验证;
between:验证输入值必须在某一个范围值以内,比如大于10小于100;
creditCard:身份证验证;
date:日期验证;
ip:IP地址验证;
numeric:数值验证;
phone:电话号码验证;
uri:url验证;
更多验证类型详见:http://bv.doc.javake.cn/validators/。当然涉及中文的验证可能会有些小问题,园友们如果有需要可以自行下去用代码测试下。
还有一个比较常用的就是submitHandler属性,它对应着提交按钮的事件方法。使用如下:


$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 18,
message: '用户名长度必须在6到18位之间'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能包含大写、小写、数字和下划线'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '邮箱地址格式有误'
}
}
}
},
submitHandler: function (validator, form, submitButton) {
alert("submit");
}
});
});


在它的Demo里面介绍了很多验证的实例。我们简单看看它的效果,至于实现代码,其实很简单,有兴趣的可以直接看api。
颜色验证

Tab页表单验证

按钮验证

转载:http://www.cnblogs.com/landeanfen/p/5035608.html
Bootstrap之Form表单验证神器: BootstrapValidator(转)的更多相关文章
- 黄聪: Bootstrap之Form表单验证神器: BootstrapValidator(转)
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- JS组件系列——Form表单验证神器: BootstrapValidator
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- Form表单验证神器: BootstrapValidator
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- jQuery表单验证组件BootstrapValidator
github:https://github.com/nghuuphuoc/bootstrapvalidator 参考博客:JS组件系列——Form表单验证神器: BootstrapValidator ...
- Bootstrap学习总结笔记(24)-- 基于BootstrapValidator的Form表单验证
Form表单进行数据验证是十分必要的,我们可以自己写JS脚本或者使用JQuery Validate 插件来实现.对于Bootstrap而言,利用BootstrapValidator来做Form表单验证 ...
- 基于Bootstrap+jQuery.validate Form表单验证实践
基于Bootstrap jQuery.validate Form表单验证实践 项目结构 : github 上源码地址:https://github.com/starzou/front-end- ...
- web框架-(六)Django补充---form表单验证
一.form表单验证 1. 常规html页面的form表单验证 常规页面中,如果想实现对表单中用户输入信息的数据验证,需要配合Ajax来实现. 使用前我们先来熟悉下函数参数:request,其中包含的 ...
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- django之form表单验证
django中的Form一般有两种功能: 输入html 验证用户输入 #!/usr/bin/env python # -*- coding:utf- -*- import re from django ...
随机推荐
- IO 性能 $ iostat -kx 2$ vmstat 2 10$ mpstat 2 10$ dstat --top-io --top-bio
这些命令对于调试后端性能非常有用. 检查磁盘使用量:服务器硬盘是否已满? 是否开启了swap交换模式 (si/so)? CPU被谁占用:系统进程? 用户进程? 虚拟机? dstat 是我的最爱.用 ...
- POJ1991 NOI1999棋盘分割
棋盘分割 Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 15581 Accepted: 5534 Description ...
- 助力深度学习!阿里开源可插拔 GPU 共享调度工具
根据 Gartner 对全球 CIO 的调查结果显示,人工智能将成为 2019 年组织革命的颠覆性力量.对于人工智能来说,算力即正义,成本即能力,利用 Docker 和 Kubernetes 代表云原 ...
- ML面试1000题系列(21-30)
本文总结ML面试常见的问题集 转载来源:https://blog.csdn.net/v_july_v/article/details/78121924 21.请简要说说EM算法. @tornadome ...
- 错觉-Info:让你难以置信的视错觉
ylbtech-错觉-Info:让你难以置信的视错觉 1.返回顶部 1. 看下图:如果你看到舞者逆时针旋转说明你用左脑,如果看到顺时针旋转说明你用右脑思维. 据说这是耶鲁大学五年的研究成果. 下图 ...
- 【水滴石穿】rn_statusbar
先放项目地址https://github.com/hezhii/rn_statusbar 来看一下效果 咩有感觉很怎么样,看代码 根入口文件 //index.js //看代码我们知道入口是app.js ...
- python中函数和方法区别,以及如何给python类动态绑定方法和属性(涉及types.MethodType()和__slots__)
网上有很多同义但不同方式的说法,下面的这个说法比较让你容易理解和接受 与类和实例无绑定关系的function都属于函数(function): 与类和实例有绑定关系的function都属于方法(meth ...
- 实现手机网页调起原生微信朋友圈分享的工具nativeShare.js
http://www.liaoxiansheng.cn/?p=294 我们知道现在我们无法直接通过js直接跳转到微信和QQ等软件进行分享,但是现在像UC浏览器和QQ浏览器这样的主流浏览器自带一个分享工 ...
- fedora下eclipse安装tomcat插件
首先下载tomcat插件: http://www.eclipsetotale.com/tomcatPlugin.html,下载最新的3.3版本: 由于我的eclipse是通过yum自动安装的,因此ec ...
- 第三十二讲:UML类图(下)
一个类能够看到另外一个类的属性和方法,那么这两个类是关联的.
