h5新API之WebStorage解决页面数据通信问题
localStorage相信大家都不陌生,今天我们要讨论的不是怎么存储数据,获取数据。而是看看WebStorage的一些妙用,相信大家在开发中遇到过这样一个场景,一个页面中嵌套一个iframe,iframe中填写了一些数据,关闭iframe后,需要通知页面中变化数据,或者触发某个事件。这个需求说难不难,说简单不简单,解决方式也是五花八门,读者可以在评论区留言。我要说的是,用storage事件机制来解决这个问题。
引用《h5移动web开发指南》上的话:
“当同源页面的某个页面修改了localStorage,其余的同源页面只要注册了storage事件,就会触发”
所以,localStorage的例子运行需要如下条件:
- 同一浏览器打开了两个同源页面
- 其中一个网页修改了
localStorage - 另一网页注册了
storage事件
很容易犯的错误是,在同一个网页修改本地存储,又在同一个网页监听,这样是没有效果的。
例子
网页A:监听了storage事件:
<!DOCTYPE html>
<html>
<head lang="en">
<title>A</title>
</head>
<body>
<h1 id="ss"></h1>
<script>
ss.innerHTML=localStorage.getItem("foo");
window.addEventListener("storage", function (e) {
ss.innerHTML=e.newValue;
});
</script>
</body>
</html>
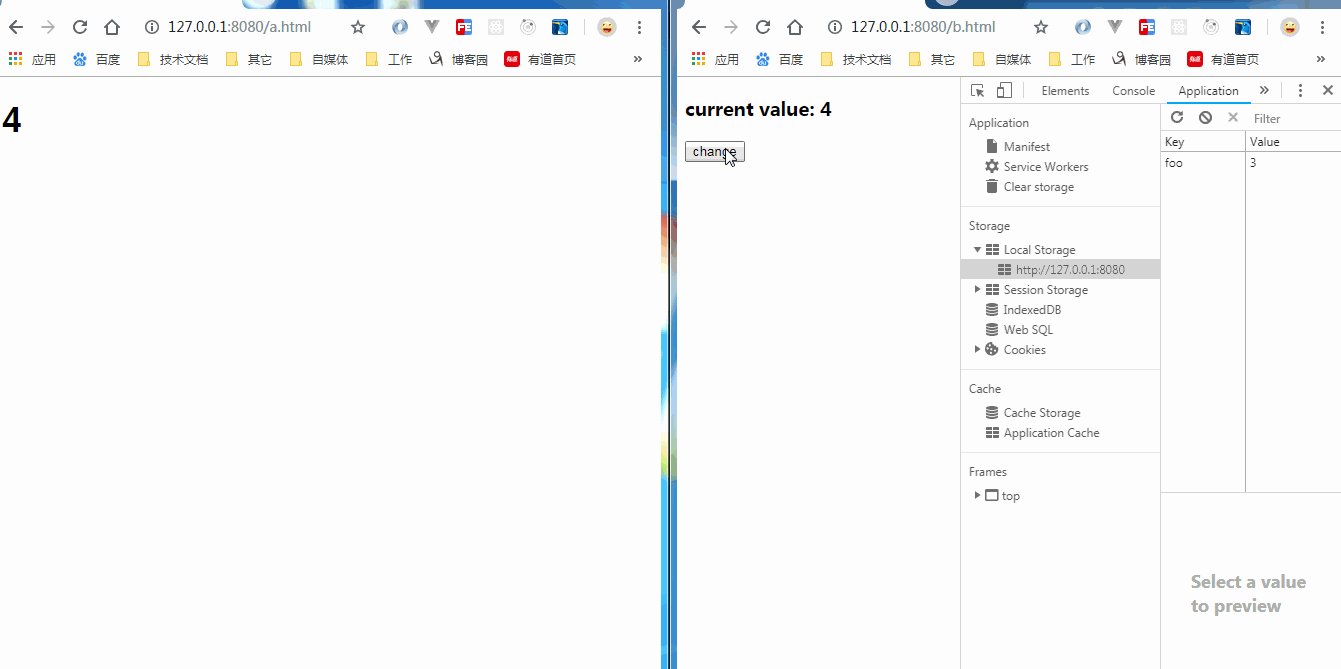
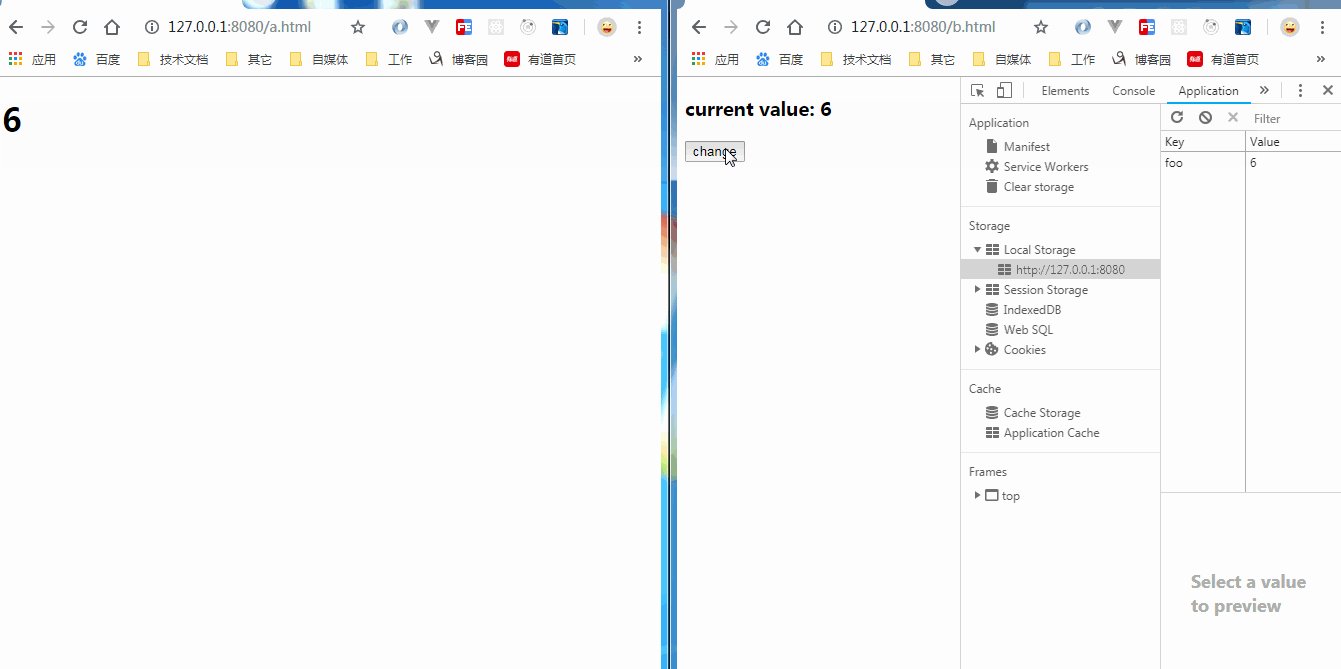
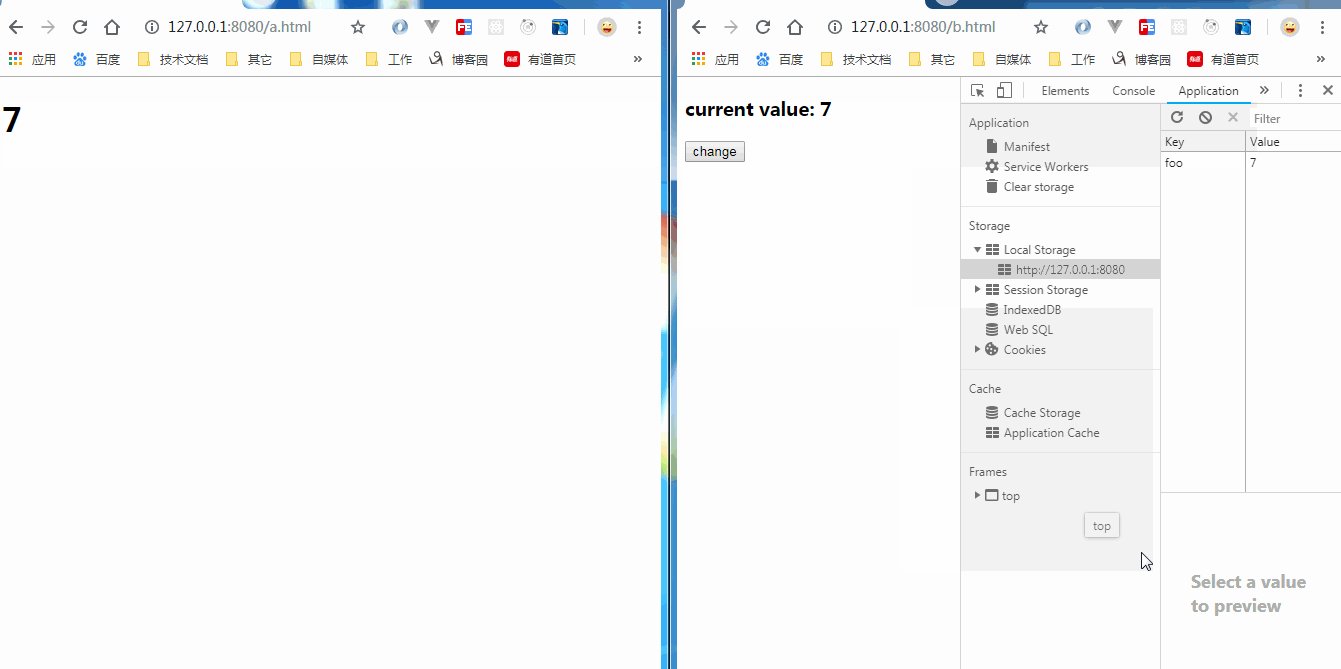
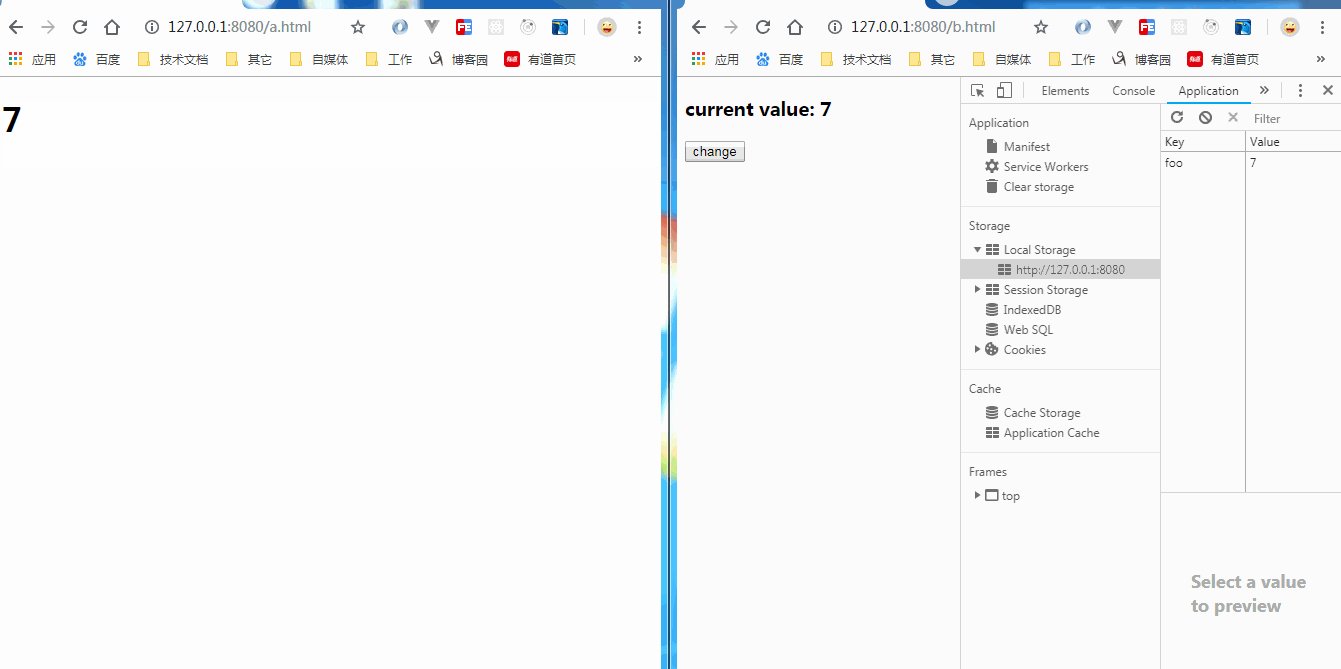
网页B:修改了localStorage
<!DOCTYPE html>
<html>
<head lang="en">
<title>B</title> </head>
<body>
<div>
<h3 id="aa">current value: 0</h3>
<button id="cc">change</button>
</div> <script>
var i=0;
cc.addEventListener("click",function(){
localStorage.clear();
aa.innerHTML="current value: "+i;
localStorage.setItem('foo', i++);
})
</script>
</body>
</html>

是不是很神奇?连个标签之间竟然产生了通信。
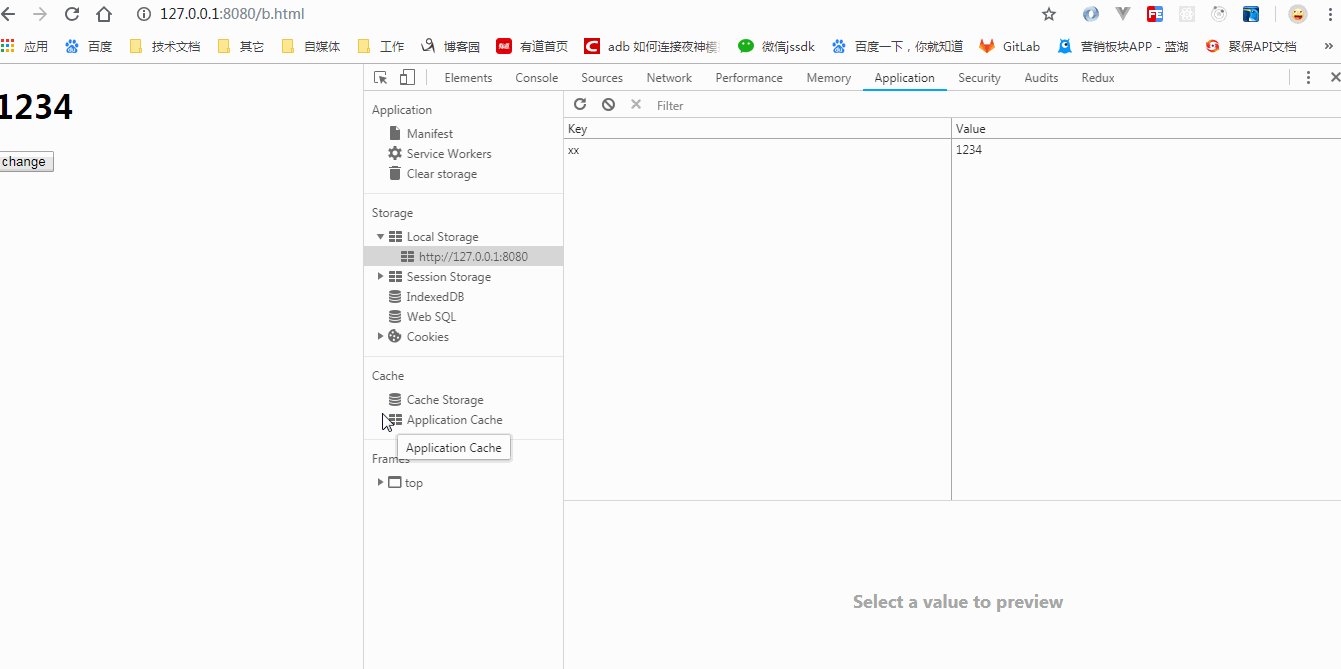
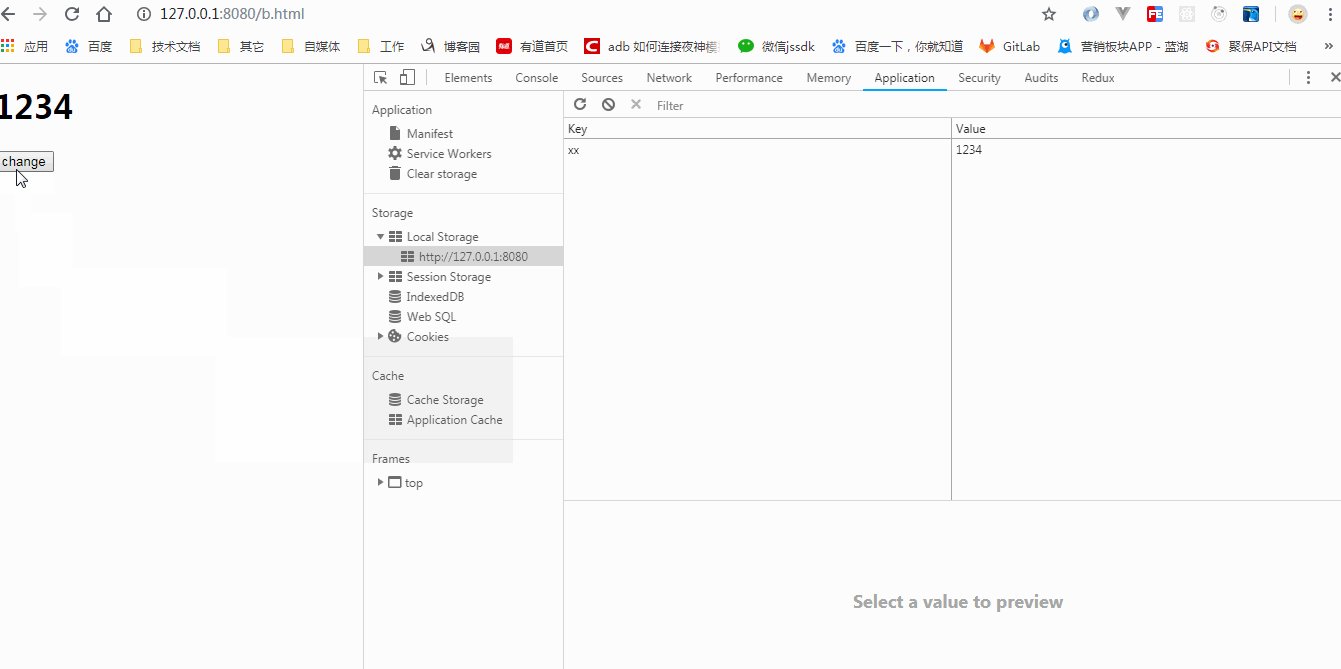
<!DOCTYPE html>
<html>
<head lang="en">
<title>A</title>
</head>
<body>
<h1 id="cc"></h1>
<button id="change">change</button>
<script>
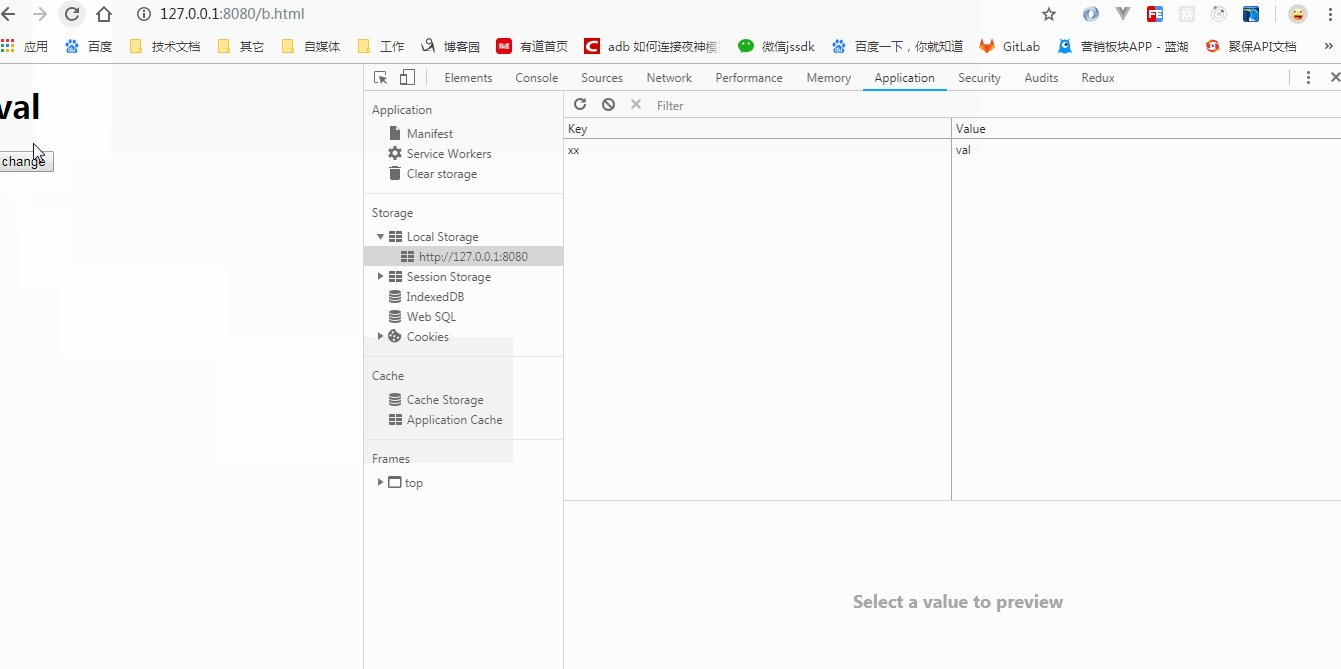
localStorage.setItem("xx","val");
var val=localStorage.getItem("xx");
cc.innerHTML=val;
var orignalSetItem = localStorage.setItem;
localStorage.setItem = function(key,newValue){
var setItemEvent = new Event("setItemEvent");
setItemEvent.newValue = newValue; window.dispatchEvent(setItemEvent);
orignalSetItem.apply(this,arguments);
}
window.addEventListener("setItemEvent", function (e) {
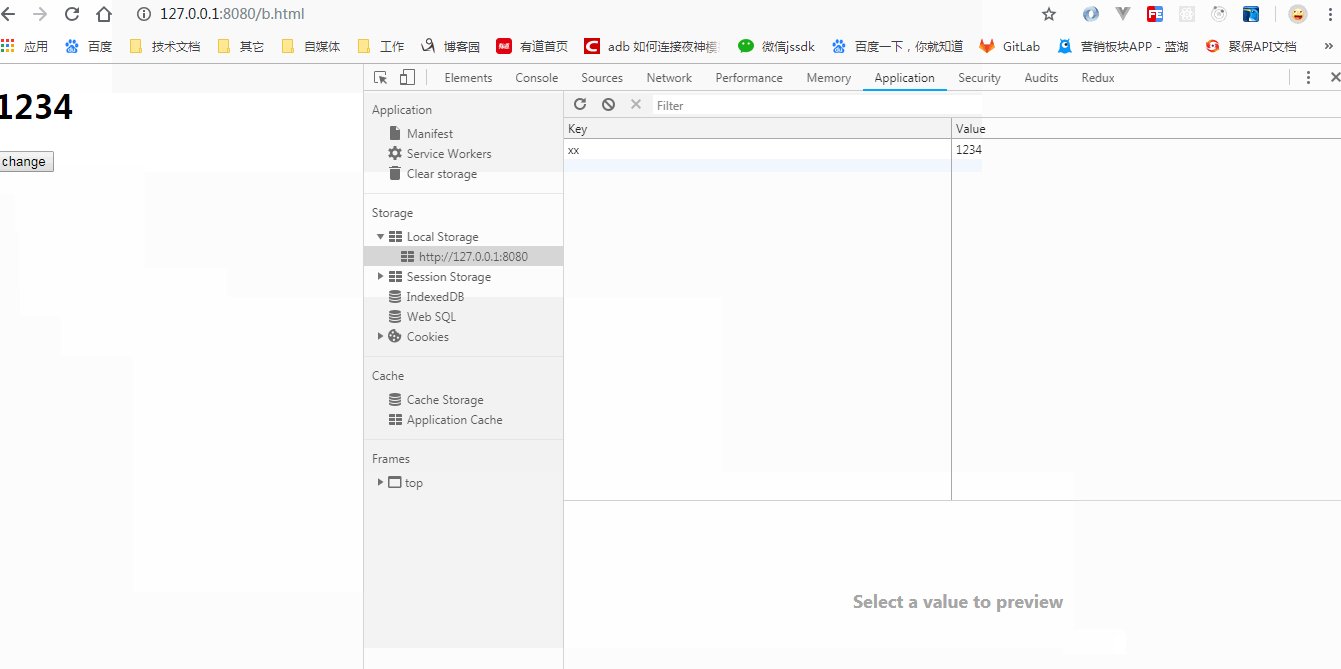
cc.innerHTML=e.newValue;
});
change.addEventListener("click",function () {
localStorage.setItem("xx","1234");
})
</script>
</body>
</html>

这里用到了自定义事件,也是H5新增API
通过iframe方式也可以达到目的
<!DOCTYPE html>
<html>
<head lang="en">
<title>B</title> </head>
<body>
<div>
<h3 id="aa">current value: 0</h3>
<button id="cc">change</button>
</div> <iframe src="a.html" frameborder="0"></iframe>
<script>
var i=0;
cc.addEventListener("click",function(){
localStorage.clear();
aa.innerHTML="current value: "+i;
localStorage.setItem('foo', i++);
})
</script>
</body>
</html>

h5新API之WebStorage解决页面数据通信问题的更多相关文章
- Android浏览本地 API文档 + 解决页面加载慢的问题
火狐浏览器安装离线浏览插件: 用浏览器打开index.html文件,你会发现加载的很慢,原因你懂的,为此,我们可以通过离线的方式 查看本地API文档,用火狐浏览器 + Work Offline插 ...
- ES6的新API如Promise,Proxy,Array.form(),Object.assign()等,Babel不能转码, 使用babel-polyfill来解决
Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator.Generator.Set.Maps.Proxy.Reflect.Symbol.Promis ...
- H5新特性---Web Worker---Web Stroage
今天的目标 3.1:h5新特性八--Web Worker---代码就3行 程序:program 存储在外存(磁盘)中代码 进程:Process/Task 将程序调用内存中,分配空间 线程:Thread ...
- H5新特性汇总
H5新特性: 新增选择器 document.querySelector.document.querySelectorAll 拖拽释放(Drag and drop) API 媒体播放的 video 和 ...
- H5新特性--WebStorage--WebSocke
今天的目标 3.2:h5新特性--WebStorage localStorage 在客户端浏览器保存数据 永久保存 保存数据 localStorage [key] = value 保存数据 loca ...
- H5新特性---SVG--椭圆--直线--文本--滤镜(高斯滤镜--模糊)--地理定位
今天的目标 3.1:h5新特性--SVG--椭圆 <ellipse rx="" ry="" cx="" cy="" ...
- H5新特性-视频,音频-Flash-canvas绘图
json格式 json - > AJAX json:数据格式,通常是以字符串形式表示 对象 {"name":"james","age" ...
- H5新标签(适合新手入门)
H5新标签 文档类型设定 document HTML: sublime 输入 html:4s XHTML: sublime 输入 html:xt HTML5 sublime 输入 html:5 < ...
- h5新增加的存储方法
h4中使用的cookie把用户信息保存在客户端浏览器,但是它受到很多限制. 大小:最多能存储4k 带宽:它是随着http请求一起发送到服务器的,因此浪费一部分的带宽. 复杂度:操作复杂. h5新增加了 ...
随机推荐
- 到浏览器顶部的获取js和jquery
获取当前窗口到页面顶端高度: js: document.documentElement.scrollTop JQ:$(document).scrollTop()或者$(window).scrollTo ...
- 数据库入门理论知识介绍以及编译安装MySql
数据库入门理论知识介绍以及编译安装MySql 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 前言: 1.目前90%以上的公司面临的运维的瓶颈都在后端 最常见的2大瓶颈就是: 1&g ...
- Linux记录-进程数和句柄数调整
1.cat /etc/security/limits.confwebuser soft nofile 65535webuser hard nofile 65535webuser soft nproc ...
- CentOS6.8下MySQL数据库版本信息查看
方法1:使用mysql -v命令查看: [root@yeebian mysql]# mysql -V mysql Ver 14.14 Distrib 5.1.73, for redhat-linux- ...
- 安装阿里云github提供的修改版minikube
由于kubenetes域名背墙(gcr.io),如kubernetes-dashboard服务依赖不能正常使用. $ docker pull gcr.io/google_containers/paus ...
- ThreadLocal以及内存泄漏
ThreadLocal是什么 ThreadLocal 的作用是提供线程内的局部变量,这种变量在线程的生命周期内起作用,减少同一个线程内多个函数或者组件之间一些公共变量的传递的复杂度.但是如果滥用Thr ...
- 正方体旋转demo
接着上一篇博客的内容顺藤摸瓜往下想,既然stage有景深这个概念,可以表达3D场景,那么这个stage就可以呈现立体几何咯,于是自己写了个Cubic Demo 一个正方体有6个面,我们把一个正方体平铺 ...
- springboot+rabbitmq整合示例程
关于什么是rabbitmq,请看另一篇文: http://www.cnblogs.com/boshen-hzb/p/6840064.html 一.新建maven工程:springboot-rabbit ...
- mssql拿webshell的方法
首先检测下MSSQL数据库的用户权限,一般有两种,一种是SA权限,这种权限很大,还有一种是DB_OWNER权限,这个权限赋给用户一些对数据库的修改.删除.新增数据库表,执行部分存储过程的权限.但是涉及 ...
- 20155204 2016-2017-2 《Java程序设计》第6周学习总结
20155204 2016-2017-2 <Java程序设计>第6周学习总结 教材学习内容总结 一切皆对象,输入输出也是类,线程也是 String对象的trim方法去掉首尾空格和空字符 f ...
