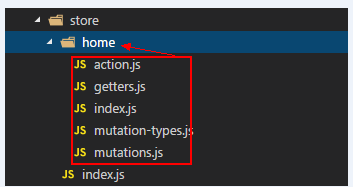
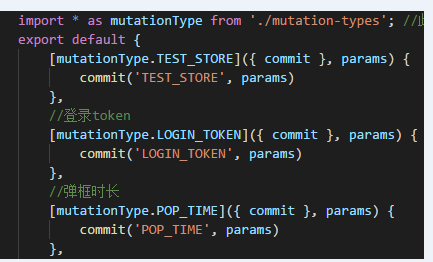
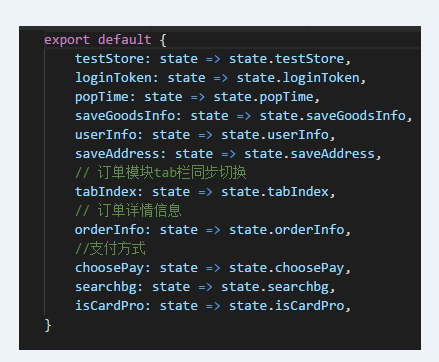
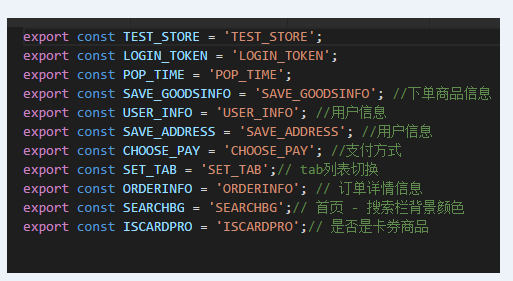
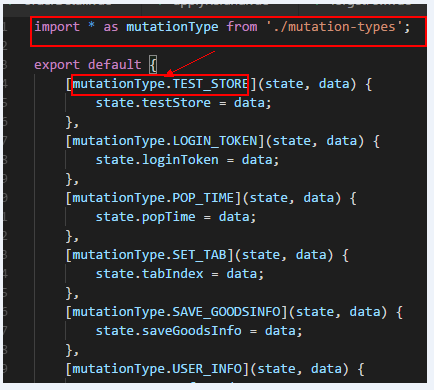
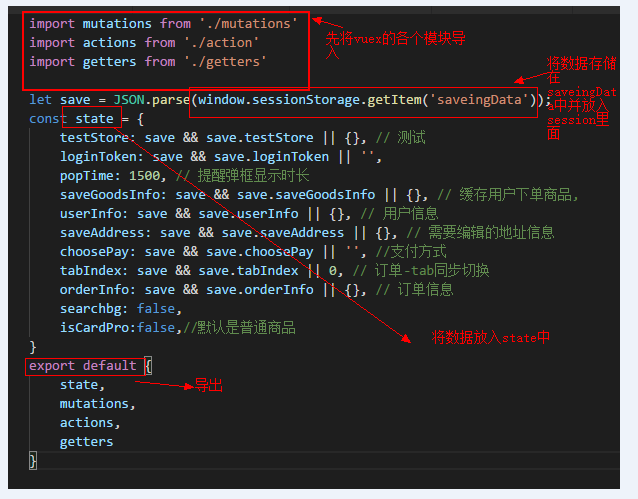
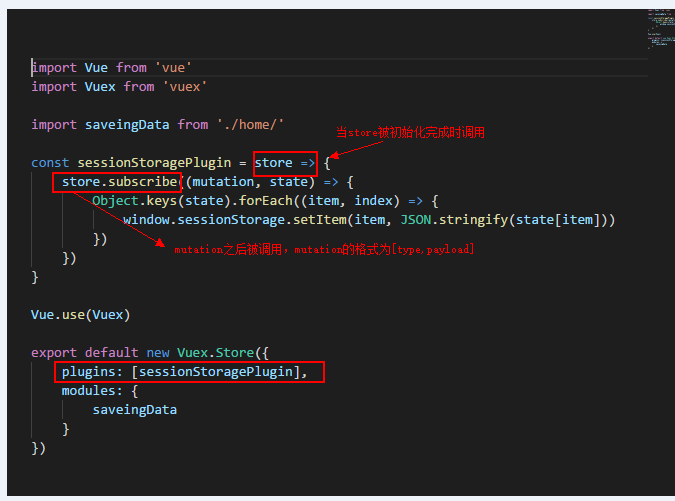
vuex的理解







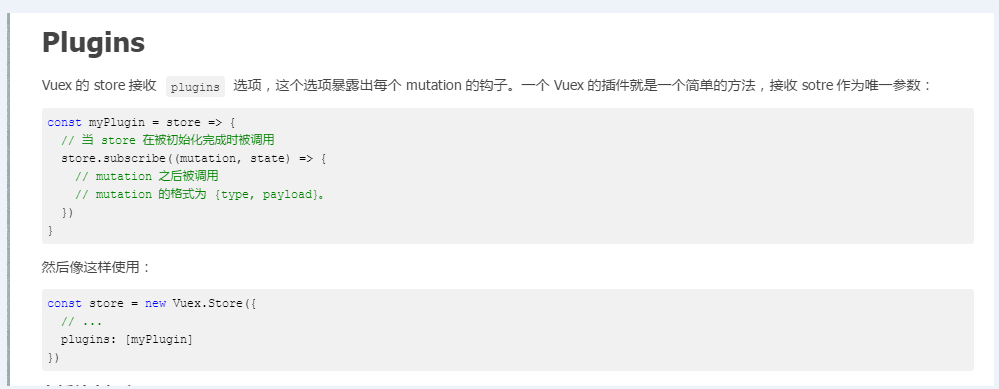
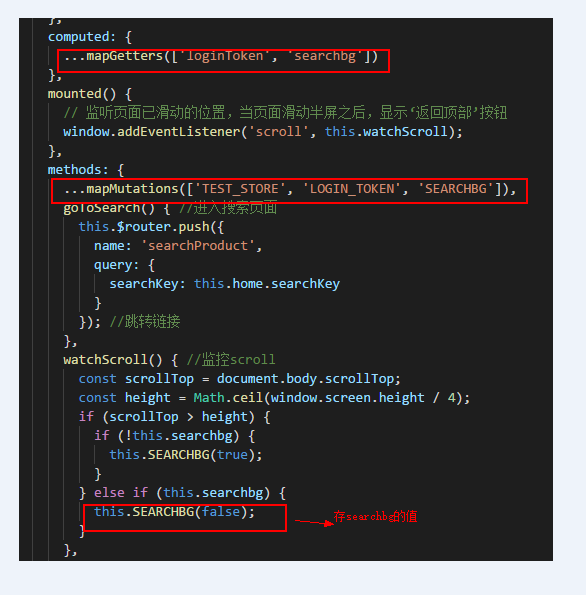
这里借用官方文档中对plugin进行说明,如下图:


vuex的理解的更多相关文章
- vuex深入理解 modules
一.什么是module? 背景:在Vue中State使用是单一状态树结构,应该的所有的状态都放在state里面,如果项目比较复杂,那state是一个很大的对象,store对象也将对变得非常大,难于管理 ...
- vuex 深入理解
参考自:https://mp.weixin.qq.com/s?src=11×tamp=1528275978&ver=922&signature=ZeHPZ2ZrLir ...
- 关于vuex的理解
刚开始学vue的时候,看到很多项目都有用vuex,抱着一种好奇的心态去看下vuex的官方文档,如下: Vuex官方文档 Vuex 是什么?Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 ...
- 转一篇关于vuex简单理解的文章
学习vuex半天摸不着头脑无意间发现了这篇文章 对vuex做了一个简单的阐述比较有助于我的理解 现在分享出来希望能给一些朋友一点帮助 这个是原文地址 http://www.ituring.com.c ...
- vuex简单化理解和安装使用
1.简单化理解 首先你要明白 vuex 的目的 就是为了 集中化的管理项目中 组件所有的 数据状态 (state) 0. 第一步你要明白 , store 的重要性 , store 类似一个中央基站, ...
- Vuex的理解以及它的辅助函数
理解:vue中的“单向数据流”,这里借用官网的图示: Vue是单向数据流,v-model只是语法糖而已.单向数据流就是:数据总是[向下传递]从父级组件传递给子组件,只能单向绑定.子组件内部不能直接修改 ...
- Vuex之理解Getters的用法
一.什么是getters在介绍state中我们了解到,在Store仓库里,state就是用来存放数据,若是对数据进行处理输出,比如数据要过滤,一般我们可以写到computed中.但是如果很多组件都使用 ...
- Vuex深入理解
store下的index.js: import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) let store = new Vuex.St ...
- 简述对Vuex的理解
1.什么是Vuex: Vuex是一个专为Vue.js应用程序开发的状态管理模式. 2.使用Vuex的原因: 当我们遇到多个组件共享状 ...
随机推荐
- 关于Git的总结
首先我们先看一张图: 首先我们必须要先理解这几个概念:暂存区,本地仓库,远程仓库 暂存区:这个是我们每一次进行代码修改的地方,例如我们ieda的所编译的代码就是缓存区 本地仓库:是我们每一次pull, ...
- 2016年3月9日Android实习日记
1. 解决 org.eclipse.swt.SWTException: Graphic is disposed 问题. 参考:http://www.xuebuyuan.com/1896964.html ...
- Redis管道理解
Redis管道理解 简介 管道并不是Redis本身提供的功能,通常是客户端提供的功能: 管道就是打包多条无关命令批量执行,以减少多个命令分别执行消耗的网络交互时间(TCP网络交互),可以显著提升Red ...
- centos7环境下对防火墙的操作
我是运行了systemctl stop firewalld.service && systemctl disabl e firewalld.service命令于是显示 [root@in ...
- MySql md5加密 sqlserver md5加密 C# md5加密 java md5加密
便民md5加密: 百度md5加密: MySQL 加密语法: MD5(加密字符串) -- 中文加密 SELECT MD5('你好') -- 中文加密匹配查询 SELECT * FROM 表名 WHERE ...
- Django的使用规则
ORM应该算是Python的一大特色,功能类似于Mybatis或hibernate,但是显示要强大更多 一:terminal下命令行的使用 1.创建一个Project django-admin sta ...
- JDBC(6)—BeanUtils
1.简介: BeanUtils工具是一种方便我们对JavaBean进行操作的工具,是Apache组织下的产品 2.Java 类的属性: 1>.在JavaEE中java类的属性通过getter和s ...
- golang语言并发与并行——goroutine和channel的详细理解
如果不是我对真正并行的线程的追求,就不会认识到Go有多么的迷人. Go语言从语言层面上就支持了并发,这与其他语言大不一样,不像以前我们要用Thread库 来新建线程,还要用线程安全的队列库来共享数据. ...
- C# 2015关键字
关键字是对编译器具有特殊意义的预定义保留标识符. 它们不能在程序中用作标识符,除非它们有一个 @ 前缀. 例如,@if 是有效的标识符,但if 不是,因为 if 是关键字. 本主题中的第一个表列出的关 ...
- Linux:FHS标准
FHS(英文:Filesystem Hierarchy Standard 中文:文件系统层次结构标准),多数Linux版本采用这种文件组织形式,FHS定义了系统中每个区域的用途.所需要的最小构成的文件 ...
