vue style 的scoped 使用
1 原理
vue 可以通过在 style标签添加scoped这个属性来控制 组件内的css作用域
<style scoped>
@media (min-width: 250px) {
.list-container:hover {
background: orange;
}
}
</style>
这个可选 scoped 属性会自动添加一个唯一的属性 (比如 data-v-21e5b78) 为组件内 CSS 指定作用域,编译的时候 .list-container:hover 会被编译成类似 .list-container[data-v-21e5b78]:hover。
也就是说组件内的html标签 会添加属性,css渲染是也会添加该属性;
2 注意
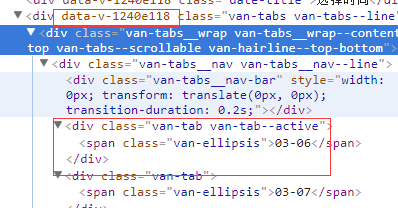
当组件使用了外部的组件库时,引用的组件的内部标签不会别添加类似于 data-v-21e5b78 的属性,如下图所示,
但是若想复写组件内部标签的样式时,设置的css样式会自动添加该属性,导致该复写的css样式不会生效...

vue style 的scoped 使用的更多相关文章
- Vue中的scoped及穿透方法
何为scoped? 在vue文件中的style标签上,有一个特殊的属性:scoped.当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组 ...
- Vue中的scoped和scoped穿透
1.什么是scoped 在Vue文件中的style标签上有一个特殊的属性,scoped.当一个style标签拥有scoped属性时候,它的css样式只能用于当前的Vue组件,可以使组件的样式不相互污染 ...
- vue中的scoped分析以及在element-UI和vux中的应用
vue使用了单文件组件方式来解耦视图即.vue后缀文件名 单文件组件组成部分: <template> </template> <script> </scrip ...
- Vue中的scoped及穿透方法(修改第三方组件局部的样式)
何为scoped? 在vue文件中的style标签上,有一个特殊的属性:scoped.当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组 ...
- vue自学入门-7(vue style scope)
vue自学入门-1(Windows下搭建vue环境) vue自学入门-2(vue创建项目) vue自学入门-3(vue第一个例子) vue自学入门-4(vue slot) vue自学入门-5(vuex ...
- Vue style 深度作用选择器 >>> 与 /deep/(sass/less)
传送门:https://vue-loader-v14.vuejs.org/zh-cn/features/scoped-css.html 你很可能会遇到的问题 vue组件编译后,会将 template ...
- vue中的css作用域、vue中的scoped坑点
一.css作用域 之前一直很困扰css的作用域问题,即使是模块化编程下,在对应的模块的js中import css进来,这个css仍然是全局的.导致在css中需要加上对应模块的html的id/class ...
- Notes about Vue Style Guide
A. Necessary Multiple-word for component’s name Data for component must be a function The definition ...
- vue组件样式scoped
1.vue组件中的样式如果没加scrped,样式代表的是全局样式(避免组件之间样式的冲突).加了属性代表是模块化的. 其他组件引用button组件 上面分析了单个组件渲染后的结果,那么组件互相调用之后 ...
随机推荐
- 001-RLE算法
一.定义 RLE全称(run-length encoding),翻译为游程编码,又译行程长度编码,又称变动长度编码法(run coding),在控制论中对于二值图像而言是一种编码方法,对连续的黑.白像 ...
- 002-MVC架构,贫血的领域模型、spring mvc,webhars使用
一.MVC.贫血的领域模型 MVC理念是将视图与模型进行解耦. 贫血的领域模型 <领域驱动设计>定义了一组架构规则,能够指导我们更好地将业务领域集成到代码中. 其中一个核心理念是将面向对象 ...
- wxPython:事件处理一
事件处理是wxPython程序工作的基本机制,先看几个术语: 事件(event):应该程序期间发生的事情,要求有一个响应. 事件对象(event object):代表具体一个事件,包括事件的数据属性, ...
- [django]阅读笔记
https://dwz.cn/FUcnVGi8 新建目录 django-admin.exe startproject myblog django-admin.exe startproject mybl ...
- strncat、strcat
strncat函数 2007年03月15日 20:32:00 阅读数:13676 函数原型:extern char *strncat(char *dest,char *src,int n) 参数说明: ...
- 使用MySQL的mysqldump命令备份数据库和把数据库备份文件恢复
1,备份数据库 mysql -uroot -p123456 db_name > /root/db_name.dump 2,数据库备份文件恢复 mysql -uroot -p123456 db_n ...
- vbox中安装mac系统
参考: https://www.cnblogs.com/liming2017/p/7566953.html
- [LeetCode] 577. Employee Bonus_Easy tag: SQL
Select all employee's name and bonus whose bonus is < 1000. Table:Employee +-------+--------+---- ...
- sqli-labs(七)——登陆处sql注入
第十三关: 这关也是一个登陆口,和上关所说的一样,先使用'"试一下,让程序报错然后判断后台的sql语句 可以看到后台sql大概是 where name = ('$name')... 这样的 ...
- FZU 1683 纪念SlingShot(矩阵水)
纪念SlingShot [题目链接]纪念SlingShot [题目类型]矩阵水 &题解: 这代码调了十多分钟,结果是Mul没返回值,好zz啊. 令sum(n)=sum(n-1)+f(n) 那么 ...
