Bootstrap3基础 form-group 输入框之间出现间隔
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<div style="background-color:antiquewhite;">
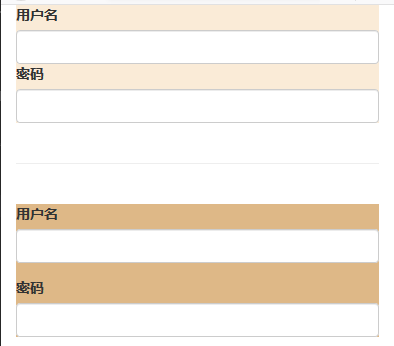
<!-- 没间隔的 -->
<form>
<label for="usernameNone">用户名</label>
<input type="text" name="username" id="usernameNone" class="form-control" />
<label for="passwordNone">密码</label>
<input type="password" name="password" id="passwordNone" class="form-control" />
</form>
</div>
<br />
<hr />
<br />
<div style="background-color:burlywood;">
<!-- 有间隔的 -->
<form>
<div class="form-group">
<label for="usernameHave">用户名</label>
<input type="text" name="username" id="usernameHave" class="form-control" />
</div>
<div class="form-group">
<label for="passwordHave">密码</label>
<input type="password" name="password" id="passwordHave" class="form-control" />
</div>
</form>
</div>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
result

resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 form-group 输入框之间出现间隔的更多相关文章
- Bootstrap3基础 input-group glyphicon 输入框组与glyphicon图标
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap<基础十五> 输入框组
Bootstrap 支持的另一个特性,输入框组.输入框组扩展自 表单控件.使用输入框组,可以很容易地向基于文本的输入框添加作为前缀和后缀的文本或按钮. 通过向输入域添加前缀和后缀的内容,您可以向用户输 ...
- [Flex] PopUpButton系列 —— 设置弹出菜单与主按钮之间的间隔
<?xml version="1.0" encoding="utf-8"?><!--设置弹出菜单与主按钮之间的间隔 PopUpButtonPo ...
- Flutter 基础组件:输入框和表单
前言 Material组件库中提供了输入框组件TextField和表单组件Form. 输入框TextField 接口描述 const TextField({ Key key, // 编辑框的控制器,通 ...
- Bootstrap3基础 form-horizontal 表单元素横向布局 简单示例
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- 标签设置为inline-block后,如何消除标签之间的间隔。
标签设置为inline-block后,如何消除标签之间的间隔. 例如: <div> <ul> <li><a href="#">学习& ...
- 几个div并列显示效果消除之间的间隔
今天在做一个静态页面时,头部的广告条是很大一张图片,考虑到网页访问时的加载速度,因此需要把一幅图拆成几个尺寸较小的图片来作为背景图,但是采用div来布局时,出现了div不能显示在一行的情况,所以开始想 ...
- SQL SERVER数据库,按年、月、日、时、分、秒计算两个时间字段之间的间隔时间样例
使用DATEDIFF(取值,时间字段1,时间字段2) 举例: SELECT DATEDIFF(YEAR,DRYSJ,DCYSJ),* FROM YXHIS2019..TBZYBR2019 --SQL ...
- 巧用android:divider属性设置LinearLayout中元素之间的间隔
如上图,要想实现3个button线性排列并且使它们的大小相同.间隔相等.而且整体填充满整个linearlayout,我们一般的做法是在每两个button之间放一个固定宽度的view,然后设置butto ...
随机推荐
- mysql基础常用命令
数据库 1查询 Select * From table select host,user,password from mysql.user where user='ybb' and host='%'; ...
- js单双引号
JavaScript单双引号的使用没有严格的要求,单独出现的时候,用单用双都可以的,但是如果一起出现的话就要严格区分了
- HTTP方法之GET与POST对比
超文本传输协议(HTTP)的设计目的是保证客户端与服务器之间的通信.最常用的是GET与POST 1.GET方法: 查询字符串(键/值对)是在GET请求的URL中发送的. /test.php?a=val ...
- html5-css列表和表格
td{ /*width: 150px; height: 60px;*/ padding: 10px; text-align: center;} table{ width ...
- crm
CRM 开发 需求分析 存储所有的客户咨询信息 避免重复数据 客户的多次跟踪记录 客户来源.成单率分析 每个销售只能修改自己的客户信息 报名流程开发 班级管理 学员成绩,出勤管理 问卷调查 校区管理 ...
- 数据模型Model(I)
枚举.结构体和协议组成Model //定义一个协议 protocol BaseItemProtocal { var title: String { get set } //属性是可读可写的 var t ...
- 【Linux学习一】命令查看与帮助
环境 虚拟机:VMware 10 Linux版本:CentOS-6.5-x86_64 客户端:Xshell4 FTP:Xftp4 一.Linux执行命令流程:shell->bash(解释器 执行 ...
- BufferReader BufferWriter
Copying information from one file to another with 'BufferReader BufferWriter' public class Demo5 { p ...
- hive的find_in_set函数
集合查找函数: find_in_set语法: find_in_set(string str, string strList) 返回值: int说明: 返回str在strlist第一次出现的位置,str ...
- mybatis源码解析9---执行器Executor解析
从前面分析我们知道了sql的具体执行是通过调用SqlSession接口的对应的方法去执行的,而SqlSession最终都是通过调用了自己的Executor对象的query和update去执行的.本文就 ...
