百度地图bd map使用方法
一个经验:(当项目中的方法, 很多的时候, 相互调用的时候)
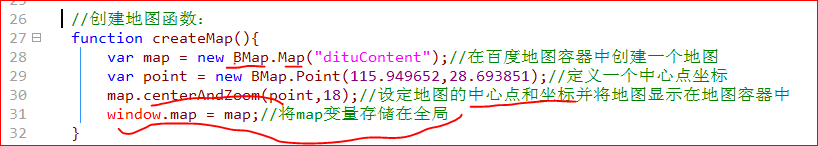
可以在script中, 先定义, 注意是定义, 一个"入口"函数, function initMap(), 然后, 让这个入口函数, 去调用其他业务逻辑处理函数(如: createMap, setMapEvent, setMapControl, addMarker等). 最后, 在项目中, 实际去调用, 执行这个入口函数 一次, 项目就跑起来了.
百度地图使用的对象是 BMap, 使用的方法是(类似c++编程一样的Map, 等方法. 但是有些方法则是以小写字母开头的.
主要的是: 类BMap的方法是以大写字母开头的, 如: var map = new BMap('div-name'); map.centerAndZoom(new BMap.Point(x0, y0), 11); 顾名思义, center是设置地图的中心点, 而zoom正好是设置地图的缩放级别
最重要的是, 这里的 window.map=map, 作为全局变量使用的 思想~~

百度地图的使用其实会了, 懂了她的方法, 还是很简单的, 具体的方法参考: http://developer.baidu.com/map/jsdemo.htm#a1_2
这个有非常完整的实例.
- 思想方法: 首先是在一个div作为容器, 然后在这个div中实例化一个BMap的实例即可.
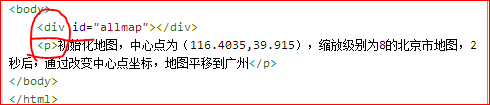
- 其实地图只是div中的一个内容. 一个普通的div元素. 他的后面/左右等任何地方都可以跟其他html元素.如下图所示:

- 给地图设置centerAndZoom的时候, 中心点, 就是你这个地图的中心位置, 比如你要设置"地图的中心/地图 的主要部分是重庆", 那么你就设置重庆的坐标点. zoom是设置地图的缩放程度.
map.addControl(new BMap.MapTypeControl())是给地图添加控件. **重要的思想是, 在地图中你只是需要添加控件就好了, 只要添加了控件, 这些控件就自动拥有了控件的功能了, 至于控件的实际实现代码, 地图.js已经给你实现了. **同样的道理, 添加其他事件之后, 就自动有这些事件功能了. 你不需要去自己实现这些事件的处理/实现代码了, 你只需要调用这些api的接口就行了. 比如 使用map.enableScrollWheelZoom()- 地图默认的就是可以拖放的, 你可以显式的启用或禁用 鼠标拖放功能:
map.disableDragging(); 或者: map.enableDragging(); - 地图的事件还有 双击拖放:
map.enableDoubleClickDragging(); 以及: map.enableKeyboard();等等. - 注意使用上面的在线百度地图的js, 可能需要你输入js的密钥, 否则没有办法使用.
开发的时候, 在 developer.baidu.com, developer.baidu.com/map/ 中, 可视化的创建你的'城市, 中心点,要添加的控件/按钮, 事件, 标注(地图覆盖物overlay)', 所有的东西, 都可以为你生成! 然后会自动为你生成代码...
description中 的内容, 会被搜索引擎 显示到 条目的说明 文字中?
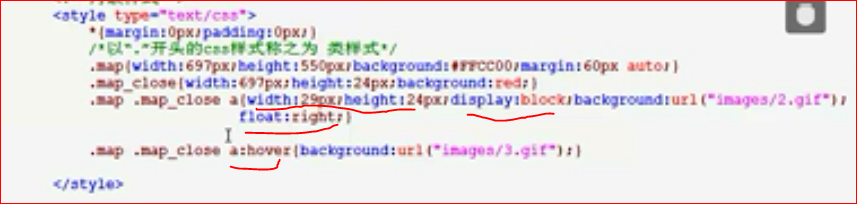
元素本身的居中和元素内的内容 居中, 是不一样的! 本身的居中是:margin: 0 auto; 里面的内容要居中, 是用 text-align: center
再次说明一下: 要实现鼠标悬浮的效果(悬浮变色, 悬浮改变图片), 不用复杂的js(hover事件, mouseenter, mouseout等事件), 直接使用a:hover! 设置a的宽度和高度, 同时display:block,或inline-block, float: right; 然后设置 a的背景图片就好了, 就是a里面不用文字内容, 而是用图片背景来"填充"它 .
边框如果有重合的地方,导致边框看起来更粗, 可以使用border的某一边就好了, 如只使用 border-bottom等.

lbs: 蓝宝石, lbs: location based services: 位置服务, 基于位置的服务!
网址: lbsyun.baidu.com, 这个是百度的专门的位置/地图服务/ bbs: http://bbs.lbsyun.baidu.com/
在百度地图的api js版本在v=1.4及以前的不需要ak: (api key?), 从1.5之后, 现在这个时间点, 最新的版本是v=2.0. http://api.map.baidu.com/map?v=2.0&ak=...
地图是用js写的, 所以引用的时候使用script标签, 在src中使用ak:
地图API是由JavaScript语言编写的,您在使用之前需要通过<script>标签将API引用到页面中:
使用V1.4及以前版本的引用方式:
<script src="http://api.map.baidu.com/api?v=1.4" type="text/javascript"></script>
使用V2.0版本的引用方式:
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>
申请ak后, 进入邮箱后, 就可以激活 "百度开发平台 开发者"
不可以。任何使用百度地图API调用地图服务应用必须保留百度版权信息
百度地图使用须知


在创建地图的容器div时, 必须设定div的 宽度和高度, 否则div是塌陷的, 地图显示不出来. 在设置a, span等行级元素的时候, 设置他们的高度, 宽度等,会无效, 此时应将它们设置为display: block或inline-block
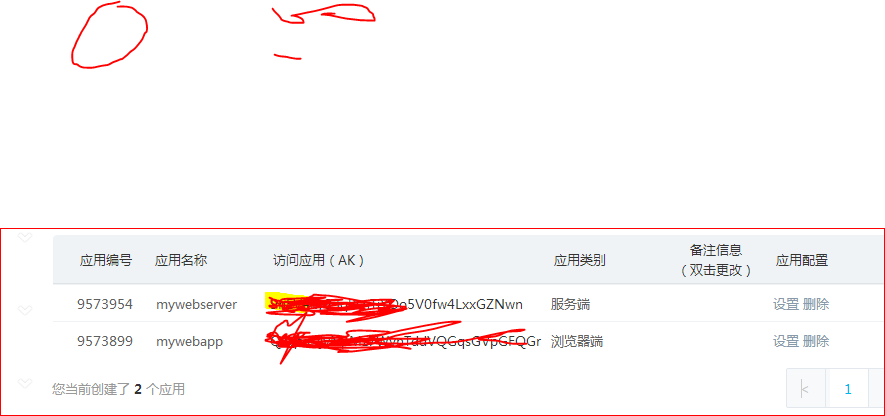
百度开发平台开发者 密钥ak, 可以是webapp类型的应用程序, 也可以是 webserver类型的应用程序, 只要有javascript api访问权限都是可以的!
不需要管应用编号(那个是系统自动生成的), 也不要管应用程序的名称, 只要有jsapi权限都可以, 所以这里使用下面的两个中的任意一个都是可以的. 通常使用webapp浏览器端的那个ak. (因为服务器或浏览器端都可以使用js). 在script标签的src的传参中使用: ?v=2.0&ak=..."

最简单的js其实只要下面几行就可以了.其他更多的功能, 只需要再添加代码就好了. 具体的功能, 只需要再看看api文档就好了.
<script>
var map = new BMap.Map('map');
var point = new BMap.Point(x0, y0);
map.centerAndZoom(point, 10);
</script>
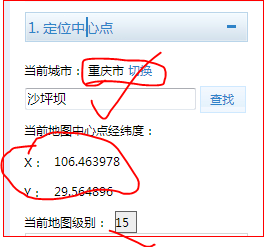
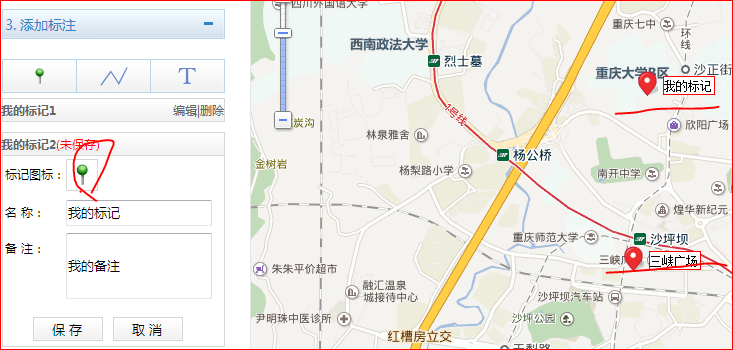
可以 "可视化 的定制 "的 生成地图, 然后拷贝自动生成的代码 到你的html文件即可. 使用 "百度地图的/ 开发 /地图工具/ 地图生成器" 即可

实际上除了 可以选择/切换城市外, 还可以 "搜索你 关注的某个具体的 地点 ", 这样 可以自动 生成 经度(longitude), 纬度(latitude)的坐标点.


百度地图bd map使用方法的更多相关文章
- 百度地图api简单使用方法
百度地图API的使用方法 百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html&g ...
- php+js实现百度地图多点标注的方法
本文实例讲述了php+js实现百度地图多点标注的方法.分享给大家供大家参考,具体如下: 1.php创建json数据 ? 1 2 $products = $this->product_db-> ...
- 百度地图API的使用方法
百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html> 2. <head& ...
- android中百度地图定位的实现方法(仅适用于真机+WIFI联网环境)
注意:此代码的环境是:真机(系统版本为Android4.2.2)+WIFI联网(才能实现最后的运行结果):使用虚拟机调试会出现各种问题. 第一步:下载SDK和申请Key 到百度的网站http://de ...
- iOS 学习笔记五 【2016年百度地图定位详细使用方法】
具体介和配置绍在此就不详述了,详情请看百度地图API文档, 在这里具体讲解下,新版百度地图的定位与反地理编码的使用: 1.导入头文件 #import <BaiduMapAPI_Map/BMKMa ...
- 百度地图Key的设置方法
一.为什么要设置百度Key 万能地图下载器提供了百度POI的下载功能,但由于本软件用户群极大,会导致一天之内访问量超出300万次以上而无法继续下载. 因此,当POI下载不成功能,用户可以自己申请百度地 ...
- vue框架导入百度地图API接口的方法
百度请求API接口:
- 『实践』百度地图给map添加右键菜单(判断是否为marker)
var map; var s;//经度 var w;//纬度 $(document).ready(function(){ $(".mune").load("jsp/c ...
- 百度地图api2.0体验
前言:这两天在做百度地图的功能,查看了百度官网的api完成了基本功能 api地址http://developer.baidu.com/map/jshome.htm 注意是javascript API ...
随机推荐
- executing in nfs will not generate core dump file
最近遇到了一个奇怪的问题. linux系统的pc搭建nfs server,开发板作为nfs client,开发板中全程root权限操作,执行的程序放到 nfs server 中 exports 出的目 ...
- linux脚本文件执行的方法之间的区别
sh/bash sh a.sh bash a.sh 都是打开一个subshell去读取.执行a.sh,而a.sh不需要有"执行权限",在subshell里运行的脚本里设置变量,不会 ...
- Unity AssetBoundle 打包流程
1.准备打包资源,给要打包的资源添加一个AssetBoundle名字 2.在Scripts文件夹下新建一个子文件夹,命名为Editor(注意名字不能写错),新建一个打包资源的C#类,命名为BuildA ...
- JavaBean和List<JavaBean>
2018-11-04 23:04:03开始写 返回泛型为User是列表 public List<User> getUserInfo() { conn = getConn();//获取数据库 ...
- 【转】查看sqlserver被锁的表以及如何解锁
查看被锁表: select request_session_id spid,OBJECT_NAME(resource_associated_entity_id) tableName from sys. ...
- ClassOne__HomeWork
1,static类型 static类型定义有两类,一类是静态数据,另一类是静态函数. 静态数据跟成员变量不同,它可以通过类名直接访问,而不需要通过定义对象来访问.它的的生成也和成员变量不一样,它只生成 ...
- [转载]window.location.href的用法(动态输出跳转)
无论在静态页面还是动态输出页面中window.location.href都是不错的用了跳转的实现方案 javascript中的location.href有很多种用法,主要如下. self.loca ...
- 设置PyCharm创建文件时自动添加头文件
找到该路径并添加以下信息 File->settings->Editor->File and Code Templates->Python Script #!/usr/bin/ ...
- VS2017调试闪退之Chrome
巨硬build后发了15.7.1满载期待的升级了..结果NM泪奔................... 为啥 泪奔? 使用Chrome 调试闪退,MMP ,一想肯定是VS的锅咯,各种抓头发.. 试试看 ...
- Win10+Ubuntu16.04双系统安装过程中遇到的一些问题及解决办法
前两天闲来无聊重装了系统,装的是win10 64的系统,后来心血来潮索性再装Ubuntu,搞成win10+Ubuntu双系统. win10系统的镜像文件可以通过MSDN网站获取,MSDN是一个很可靠的 ...
