vue核心之虚拟DOM
一、前言
虚拟DOM概念随着react的诞生而诞生,由facebook提出,其卓越的性能很快得到广大开发者的认可;继react之后vue2.0也在其核心引入了虚拟DOM的概念,本文将以vue2.0使用的snabbdom入手,来介绍虚拟DOM的主要实现原理。
二、虚拟DOM
在开始介绍snabbdom之前我们想来想两个问题,
(1)什么是虚拟DOM?
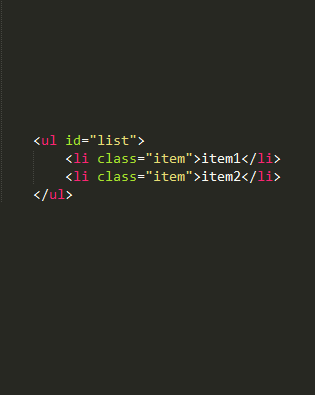
vdom可以看作是一个使用javascript模拟了DOM结构的树形结构,这个树结构包含整个DOM结构的信息,如下图:


(2)为什么要使用虚拟DOM?
虚拟DOM就是为了解决浏览器性能问题而被设计出来的
三、snabbdom
要了解snabbdom的话有必要先去github上先了解下snabbdom: https://github.com/snabbdom/snabbdom
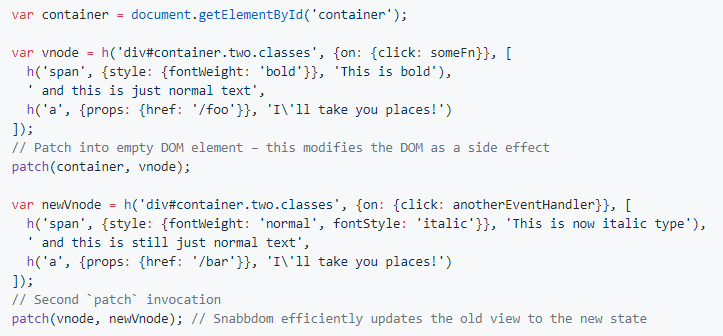
在这里看到官方给的一个example

这里可以看到列出来的两个主要的核心函数,即h()函数和patch()函数,我们先来看下h()函数:
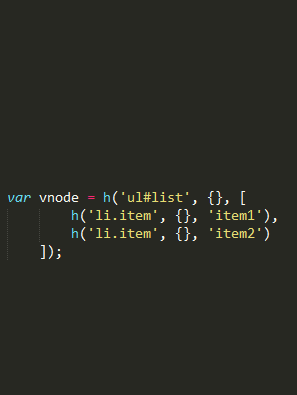
h函数


可以看到创建的虚拟DOM树里面的结构在左边的vnode里都有体现,所以现在看来我们的虚拟DOM结构树和snabbdom中的h()函数是完全可以对应起来的,可以通过一个方法将虚拟DOM结构转化成vnode;而上图中newVnode则指的是虚拟DOM树中的数据发生变化之后生成的vnode。
我们在回过头来看patch()函数
patch函数
patch函数的执行分为两个阶段,两次传递的参数都是两个
第一阶段为虚拟dom的第一次渲染,传递的两个参数分别是放真实DOM的container和生成的vnode,此时patch函数的作用是用来将初次生成的真实DOM结构挂载到指定的container上面。
第二阶段传递的两个参数分别为vnode和newVnode,此时patch函数的作用是使用diff算法对比两个参数的差异,进而更新参数变化的DOM节点;
可以发发现h函数和patch函数在cnabbdom中实现vdom到真实DOM的转化起到了至关重要的作用,那么还有一个很重要的环节,patch函数中是怎么样实现对比两个vnode从而实现对真实DOM的更新的呢,这里还要提一下snabbdom的另外一个核心算法,即diff算法。
diff算法
其实在我们日常开发中我们都在接触类似与diff算法的一些软件,比如svn可以看到当前代码和svn服务器上代码的不同之处,再如Beyond Compare这款软件也可以为我们指出两个对比文件的不同之处
但是此处是如何实现对vnode的对比的呢?参考以下代码:

1 function updateChildren(vnode, newVnode) { // 创建对比函数
2 var children = vnode.children || []
3 var newChildren = newVnode.children || []
4
5 children.forEach(function(childrenVnode, index) {
6 var newChildVnode = newChildren[index] // 首先拿到对应新的节点
7 if (childrenVnode.tag === newChildVnode.tag) { // 判断节点是否相同
8 updateChilren(childrenVnode, newChildVnode) // 如果相同执行递归,深度对比节点
9 } else {
10 repleaseNode(childrenVnode, newChildVnode) // 如果不同则将旧的节点替换成新的节点
11 }
12 })
13 }
14
15
16 function repleaseNode(vnode, newVnode) { // 节点替换函数
17 var elem = vnode.elem
18 var newEle = createElement(newVnode)
19 }

此处简单的列举了一下diff算法的原理,以上是最简单的对比,更复杂的对比函数包括对节点的增删以及其它的节点逻辑就不一一赘述了,这里最重要的一部分就是递归的使用,才能将vnode进行深度对比。
vue核心之虚拟DOM的更多相关文章
- vue中的虚拟DOM树
什么是虚拟DOM树?(Virtual DOM) 虚拟DOM树其实就是一个普通的js对象,它是用来描述一段HTML片段的 01 当页面渲染的时候Vue会创建一颗虚拟DOM树 02 ...
- 详解Vue中的虚拟DOM
摘要: 什么是虚拟DOM? 作者:浪里行舟 Fundebug经授权转载,版权归原作者所有. 前言 Vue.js 2.0引入Virtual DOM,比Vue.js 1.0的初始渲染速度提升了2-4倍,并 ...
- Vue如何用虚拟dom进行渲染view的
前提 vue版本:v2.5.17-beta.0 触发render vue在数据更新后会自动触发view的render工作,其依赖于数据驱动:在数据驱动的工作下,每一个vue的data属性都被监听,并且 ...
- vue核心---虚拟dom的实现
生成dom的过程 由vue模板生成虚拟dom 虚拟dom转换成真实dom渲染到html页面 代码实现 要实现的真实dom <div id="box"> <p cl ...
- vue 虚拟dom
https://segmentfault.com/a/1190000008291645 一个VNode的实例对象包含了以下属性 tag: 当前节点的标签名 data: 当前节点的数据对象 VNode可 ...
- vue 的虚拟 DOM 有什么好处?
vue 中的虚拟DOM有什么好处?快! 首先了解浏览器显示网页经历的5个过程 1.解析标签,生成元素树(DOM树) 2.解析样式,生成样式树 3.生成元素与样式的关系 4.生成元素的显示坐标 5.显示 ...
- vue 快速入门 系列 —— 虚拟 DOM
其他章节请看: vue 快速入门 系列 虚拟 DOM 什么是虚拟 dom dom 是文档对象模型,以节点树的形式来表现文档. 虚拟 dom 不是真正意义上的 dom.而是一个 javascript 对 ...
- 深入理解react中的虚拟DOM、diff算法
文章结构: React中的虚拟DOM是什么? 虚拟DOM的简单实现(diff算法) 虚拟DOM的内部工作原理 React中的虚拟DOM与Vue中的虚拟DOM比较 React中的虚拟DOM是什么? ...
- vue2.0的虚拟DOM渲染
1.为什么需要虚拟DOM 前面我们从零开始写了一个简单的类Vue框架(文章链接),其中的模板解析和渲染是通过Compile函数来完成的,采用了文档碎片代替了直接对页面中DOM元素的操作,在完成数据的更 ...
随机推荐
- CentOS 安装 Gitlab
源地址 https://mirror.tuna.tsinghua.edu.cn/gitlab-ce/ # 清华源 https://mirrors.tuna.tsinghua.edu.cn/help/g ...
- POJ 1679 The Unique MST 【判断最小生成树是否唯一】
Description Given a connected undirected graph, tell if its minimum spanning tree is unique. Defini ...
- ununtu 18.04 163 mirror
deb http://mirrors.163.com/ubuntu/ bionic main restricted deb http://mirrors.163.com/ubuntu/ bionic- ...
- shell中的变量a=100, 什么时候作整数使用, 什么时候作字符串使用呢?
shell中的变量a=100, 什么时候作整数使用, 什么时候作字符串使用呢? 这确实是一个困扰很久的一个问题? how it can be an issue? 事实上, 在shell中, 你可以认为 ...
- 分布式事务框架&解决方案参考
两种开源解决方案框架介绍: https://blog.csdn.net/zyndev/article/details/79604395#_97 LCN: https://www.jianshu.com ...
- nowcoder 合并回文子串
链接:https://www.nowcoder.com/acm/contest/6/C来源:牛客网题目输入两个字符串A和B,合并成一个串C,属于A和B的字符在C中顺序保持不变.如"abc&q ...
- Video Frame Synthesis using Deep Voxel Flow 论文笔记
Video Frame Synthesis using Deep Voxel Flow 论文笔记 arXiv 摘要:本文解决了模拟新的视频帧的问题,要么是现有视频帧之间的插值,要么是紧跟着他们的探索. ...
- (转载)Rime输入法—鼠须管(Squirrel)词库添加及配置
为什么用Rime 13年底的时候,日本爆出百度的日本版本输入法的问题,要求政府人员停用,没当回事,反正我没用,当然了,有关搜狗和用户隐私有关的问题就一直没有中断过,也没太在意.但,前几天McAfee爆 ...
- linux mysql操作命令大全
1.linux下启动mysql的命令:mysqladmin start/ect/init.d/mysql start (前面为mysql的安装路径) 2.linux下重启mysql的命令:mysqla ...
- jenkins 异常
八月 03, 2017 7:23:54 下午 org.eclipse.jetty.util.log.JavaUtilLog warn 警告: FAILED ServerConnector@29e6eb ...
