You Don't Know JS: Scope & Closures (第4章: Hoisting)
Chapter4: Hoisting
变量附加到哪个层次的scope,由它们在哪里和如何声明(let, var)来决定。
Function scope/Block scope都有相同的法则:任何变量在一个scope内声明,则这个变量附加到这个作用域上。
但有一个细节问题:当声明declarations出现在一个作用域中的不同的位置的时候,scope附加如何与declarations协作?
Chicken or The Egg?
temptation: a strong desire to have or do sth even thought you know you should not(邪念,诱惑人的事物)
当程序执行时,JS 代码被一行行,从上到下的顺序被解译。但有例外:
a = 2; var a; console.log( a ); 输出2
可是:
console.log( a ); var a = 2;
//输出undefined
怎么回事? 一个先有鸡还是先有蛋的问题。 the declaration是蛋, assignment是鸡。
The Compiler Strikes Again 编译器又罢工了
Engine实际是先编译JS code,在interprtes it之前。
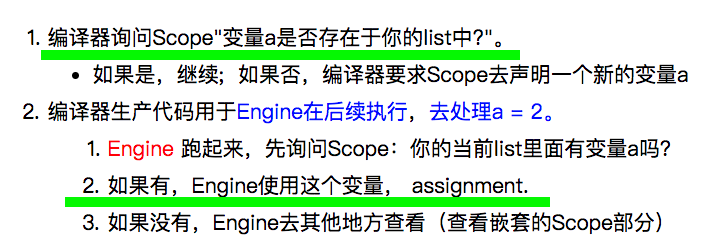
编译器先声明变量,然后Engine在Scope中查询这个变量,如果发现就分配它。

所以思考事情的最好的方式是:
所有的声明declarations,包括变量和函数,被首先处理processed。在你的代码被执行executed前。
var a = 2; 其实是2个statements: var a;和a = 2;
var a 是声明,在编译阶段被处理;
a = 2是assignment, 会留在执行阶段execution phase处理。
所以,前2个例子就可以理解了:
//第一个例子:
var a;
a = 2;
console.log(a); // 2 //第二个例子:
var a;
console.log(a); //undefined
a = 2;
结论:先有蛋(declarations),后有
You Don't Know JS: Scope & Closures (第4章: Hoisting)的更多相关文章
- You Don't Know JS: Scope & Closures (第3章: 函数 vs 块作用域)
第二章,作用域由一系列的bubbles组成.每一个都代表了一个container或bucket,装着被声明的identifiers(variables, functions).这些bubbles相互嵌 ...
- You Don't Know JS: Scope & Closures (第2章: Lexical Scope)
2种主要的models for how scope work. 最普遍的是Lexical Scope. 另一种 Dynamic Scope.(在Appendix a中介绍.和Lexical Scope ...
- (未完成👃)You Don't Know JS: Scope & Closures (第5章: Scope & Closures)
Chapter 5: Scope Closure 我们到达这里时,已经对作用域如何工作有了非常健康稳固的理解. 下面,我们转移注意力到一个及其重要,但长期难以理解,几乎是神话中的部分语言:Closur ...
- You Don't Know JS: Scope & Closures (第一章:什么是Scope)
Content What is Scope? Lexical Scope Function Vs. Block Scope Hoisting Scope Closures Appendix: Dyna ...
- You Don't Know JS: Scope & Closures(翻译)
Chapter 1: What is Scope? 第一章:什么是作用域 One of the most fundamental paradigms of nearly all programming ...
- You Don't Know JS: Scope & Closures (附加:Lexical/dynamic作用域)(附加:Lexical-this)
JavaScript只有Lexical Scope 模式 Lexical Scope就是在写代码的时候,定义函数的时候创建的作用域! 而动态作用域是在runtime时,函数被调用的地方的作用域! 实际 ...
- js的closures(闭包)
JS中的闭包(closure) 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现.下面就是我的学习笔记,对于Javascript初学者应该是很有用 ...
- Angular JS Scope(作用域)
Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带. Scope 是一个对象,有可用的方法和属性. Scope 可应用在视图和控制器上. 当你在 Ang ...
- You Don't Know JS: Async & Performance(第一章, 异步:now & later)
Chapter 1: Asynchrony: Now & Later 在一门语言中,比如JavaScript, 最重要但仍然常常被误解的编程部分是如何在一个完整的时间周期表示和操作程序行为. ...
随机推荐
- Bootstrap3基础 form-group 输入框之间出现间隔
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- git如何将一个分支合并到另一个分支?
答: git merge --no-edit <another branch>
- FastQC结果详解
REF https://www.plob.org/article/5987.html 解压后,查看html格式的结果报告.结果分为如下几项: 结果分为绿色的"PASS",黄色的&q ...
- P4720 【模板】扩展卢卡斯
思路 扩展Lucas和Lucas定理其实没什么关系 我们要求的是这样的一个问题 \[ \left(\begin{matrix}n\\m\end{matrix}\right) mod\ P \] p不一 ...
- 论文笔记:Semantic Segmentation using Adversarial Networks
Semantic Segmentation using Adversarial Networks 2018-04-27 09:36:48 Abstract: 对于产生式图像建模来说,对抗训练已经取得了 ...
- Bytom资产发行与部署合约教程
比原项目仓库: Github地址:https://github.com/Bytom/bytom Gitee地址:https://gitee.com/BytomBlockchain/bytom 发行资产 ...
- Jenkins-Publish HTML reports
创建job:testreport 在job中添加: 在Jenkins服务器上: 创建目录: .jenkins/jobs/{job名称}/workspace/htmlreports 注:此处job ...
- HTTP Status 404 - No result defined for action com.ouyang.action.GreetingAction and result success 错误解决办法
1.原来设置的包声明: <package name="myPackage" extends="struts-default"> <!-- 定义 ...
- Qt5学习记录:QString与int值互相转换
1)QString转int 直接调用toInt()函数 例: QString str("100"); int tmp = str.toInt(); 或者: bool ok; QSt ...
- 使用redux简单的实现加法运算(简单的状态改变)
描述该做啥?(action)!具体怎么做(reducer)!统一规划(store:包含reducer+所有的state) 上代码:index.ios.js import React, { Compon ...
