luffy后端之跨域corf的解决方法
跨域CORS
我们现在为前端和后端分别设置两个不同的域名
window 系统: C:\Windows\System32\drivers\etc\host
linux/mac系统: /etc/hosts
| 位置 | 域名 |
|---|---|
| 前端 | www.luffycity.cn |
| 后端 | api.luffycity.cn |
编辑/etc/hosts文件,可以设置本地域名
在文件中增加两条信息
127.0.0.1 api.luffycity.cn
127.0.0.1 www.luffycity.cn
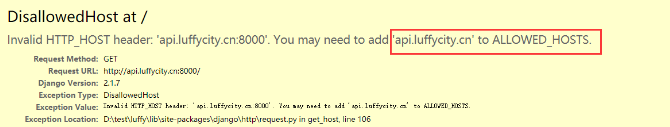
通过浏览器访问drf项目,会出现以下错误信息

可以通过settings的ALLOWED_HOSTS,设置允许访问
# 设置哪些客户端可以通过地址访问到后端
ALLOWED_HOSTS = [
'api.luffycity.cn',
'www.luffycity.cn',
'localhost', # 实际开发的时候不会写上localhost和127.0.0.1的
'127.0.0.1',
]
现在,前端与后端分处不同的域名,我们需要为后端添加跨域访问的支持。
否则前端无法使用axios无法请求后端提供的api数据
我们使用CORS来解决后端对跨域访问的支持。
使用django-cors-headers扩展
在 Response(headers={"Access-Control-Allow-Origin":'客户端地址/*'})
官方文档:https://github.com/ottoyiu/django-cors-headers/
安装:
pip install django-cors-headers
1.添加应用
INSTALLED_APPS = (
...
'corsheaders',
...
)
2.中间层设置【必须写在第一个位置】
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
...
]
3.添加白名单
# CORS组的配置信息
CORS_ORIGIN_WHITELIST = (
'127.0.0.1:8080',
'localhost:8080',
'www.luffycity.cn:8080'
)
CORS_ALLOW_CREDENTIALS = True # 允许ajax跨域请求时携带cookie
完成了上面的步骤,我们就可以通过后端提供数据给前端使用ajax访问了
luffy后端之跨域corf的解决方法的更多相关文章
- jquery ajax跨域的完美解决方法(jsonp方式)
ajax跨域请求的问题,JQuery对于Ajax的跨域请求有两类解决方案,不过都是只支持get方式,接下来为大家详细介绍下客户端JQuery.ajax的调用代码 今天在项目中需要做远程数据加载 ...
- react+spring 记录跨域问题的解决方法
react 跨域访问后台,默认是有跨域问题,并且火弧和谷歌浏览器,对跨域问题展示还不一样. 谷歌浏览器如下图: 此处状态是200,然而在Response却没有任何信息,如下图 然而火弧浏览器,对该问题 ...
- Thinkphp5.1允许uni-app的H5跨域请求接口解决方法
情景: uni-app使用vue框架开发混合APP,虽然APP或者小程序没有跨域,但希望就是写完这个既有H5,又有APP,小程序等,所以能通过后端解决跨域最好.但是不知道是vue的原因还是什么,在PH ...
- 跨域问题及其解决方法(JSONP&CORS)
一.什么是跨域 当a.qq.com域名下的页⾯或脚本试图去请求b.qq.com域名下的资源时,就是典型的跨域行为.跨域的定义从受限范围可以分为两种,⼴义跨域和狭义跨域. (一)广义跨域 ⼴义跨域通常包 ...
- json跨域原理及解决方法
这一篇文章呢,主要是之前一直听别人讲json跨域跨域,但是还是一头雾水,只知其一,于是一怒之下,翻阅各种资料,如果有不正确的地方,劳烦指正一下^_^ 首先,先了解浏览器有一个很重要安全性限制,即为同源 ...
- jQuery ajax跨域请求的解决方法
在Ajax应用中,jQuery的Ajax请求是非常容易而且方便的,但是初学者经常会犯一个错误,那就是Ajax请求的url不是本地或者同一个服务器下面的URI,最后导致虽然请求200,但是不会返回任何数 ...
- AJAX及其跨域的主要解决方法
AJAX = Asynchronous JavaScript andXML(异步的 JavaScript 和 XML).通过在后台与服务器进行少量数据交换,使网页实现异步更新.要明白异步交互可以通过同 ...
- Jquery DataTable AJAX跨域请求的解决方法及SSM框架下服务器端返回JSON格式数据的解决方法
如题,用HBuilder开发APP,涉及到用AJAX跨域请求后台数据,刚接触,费了不少时间.幸得高手指点,得以解决. APP需要用TABLE来显示数据,因此采用了JQ 的DataTable. 在实现 ...
- .Net 站点跨域问题及解决方法
一.什么是站点跨域 了解跨域之前, 先了解下什么同源策略?百度百科:同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功 ...
随机推荐
- 终于掌握vim的寄存器和系统剪贴板的使用了- 要安装vim-X11包
vim的系统剪贴板 vim的 加号寄存器 "+ 是和系统剪贴板 相关联的. 加号寄存器和系统剪贴板之间的内容, 可以互相切换. 要把 加号寄存器中的内容, -> 放到/转移到系统剪贴板 ...
- #pragma data_seg() 共享数据// MyData段 // 进程 // DLL
https://www.cnblogs.com/dongsheng/p/4476157.html http://www.cnblogs.com/CBDoctor/archive/2013/01/26/ ...
- hihoCoder week2 Trie树
题目链接 https://hihocoder.com/contest/hiho2/problems 字典树 #include <bits/stdc++.h> using namespace ...
- 记一次oracle创建一个新数据库,并导入正式环境数据库备份的dmp包过程
背景:正式环境oracle数据库定时用exp备份一个dmp包,现在打算在一台机器上创建一个新数据库,并导入这个dmp包. 1.创建数据库 开始 -> 所有程序 -> Oracle -> ...
- P2051 [AHOI2009]中国象棋(动态规划)
思路 好像是一道挺水的计数的,不知道为什么会是紫题 显然每行和每列最多放两个 首先考虑状压,然后发现三进制状压可做,但是三进制太麻烦了,可以拆成两个二进制,一个表示该列是否是放了一个的,一个表示该列是 ...
- [POJ 3984] 迷宫问题(BFS最短路径的记录和打印问题)
题目链接:http://poj.org/problem?id=3984 宽度优先搜索最短路径的记录和打印问题 #include<iostream> #include<queue> ...
- 在Vue的构造器里我们写一个add方法,然后我们用实例的方法调用它
html <div id="app"> <div>{{message}}</div> </div> js var vm = new ...
- 文件IO(2)
Lseek: *************************************************************************** 实验一: ...
- 判断是否在同一个线程-GetCurrentThreadId()用法
线程 在一个程序中,这些独立运行的程序片断叫作"线程"(Thread),利用它编程的概念就叫作"多线程处理".利用线程,用户可按下一个按钮,然后程序会立即作出响 ...
- Spring线程池
•依赖 spring-context-support •配置: <bean id ="taskExecutor" class ="org.springframewo ...
