vue项目打包后一片空白及资源引入的路径报错解决办法
网上很多说自己的VUE项目通过Webpack打包生成的list文件,放到HBulider打包后,通过手机打开一片空白。这个主要原因是路径的问题。
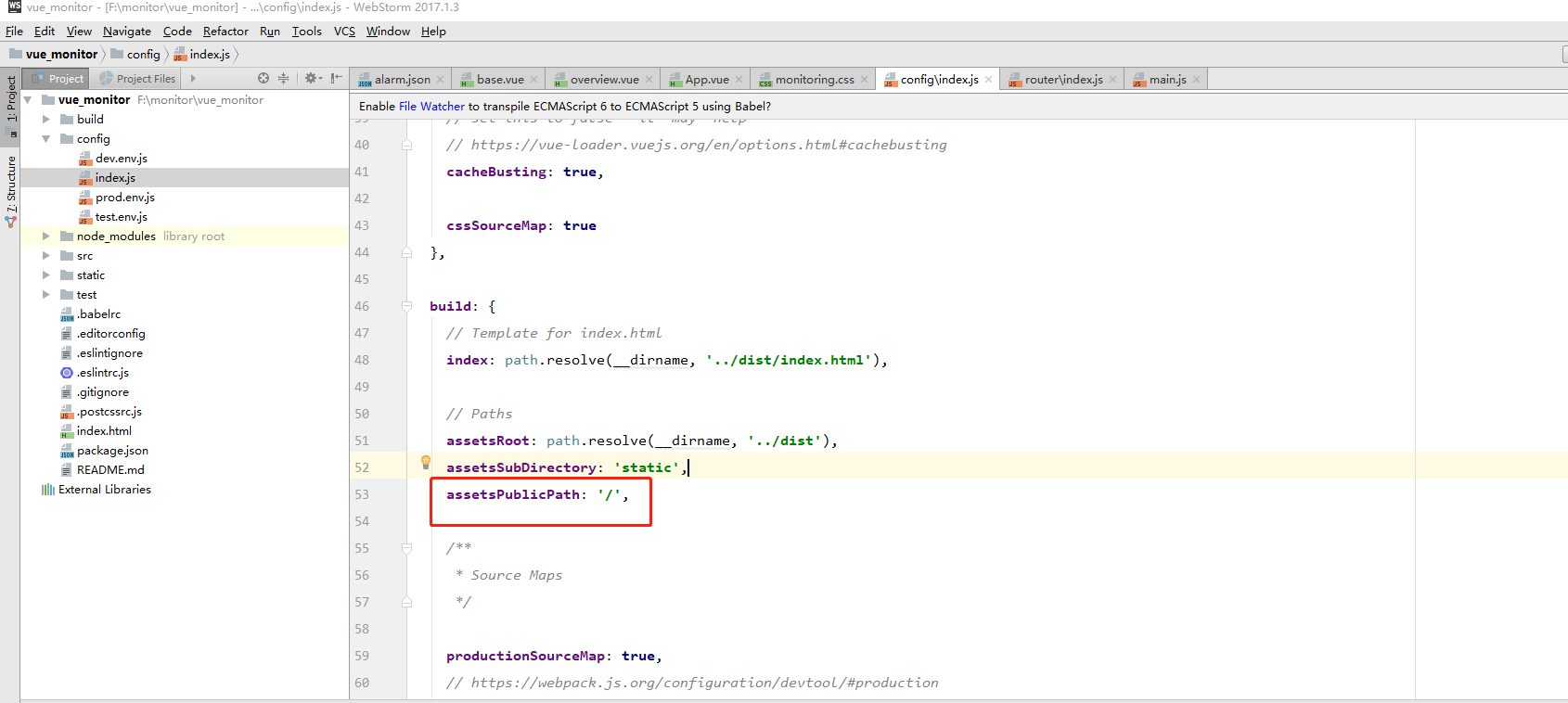
1、记得改一下config下面的index.js中bulid模块导出的路径。因为index.html里边的内容都是通过script标签引入的,而你的路径不对,打开肯定是空白的。先看一下默认的路径。

assetsPublicPath默认的是 ‘/’ 也就是根目录。而我们的index.html和static在同一级目录下面。 所以要改为 ‘./ ’。
当资源引入的路径报错
assetsSubDirectory默认的是 ‘static’ 也就是根目录。而我们的index.html和static在同一级目录下面。 所以要改为 ‘./static ’。
vue项目打包后一片空白及资源引入的路径报错解决办法的更多相关文章
- Vue项目中使用webpack配置了别名,引入的时候报错
chainWebpack(config) { config.resolve.alias .set('@', resolve('src')) .set('assets', resolve('src/as ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue项目打包后想发布在apache www/vue 目录下
使用的是vue-element-admin做示例,可以参考Vue项目根据不同运行环境打包项目,其他项目应该大同小异. 使用vue-router的browserHistory模式,配置mode: 'hi ...
- vue项目打包后资源相对引用路径的和背景图片路径问题
vue项目中若要使用相对路径来获得相应静态资源,需要修改以下内容来确保项目打包后能正常运行. 1.修改config => index.js => build => assetsPub ...
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- create-react-app创建项目后运行npm run eject命令报错解决办法
最近在用create-react-app创建项目,因要配置各种组件,比如babel,antd等, 需要运行npm run eject命令把项目的配置文件暴露出来,但是还是一如既然碰到报错,因为是在本地 ...
- vue项目打包后在IE浏览器报错,页面显示空白
之前写一个项目,一直放在谷歌浏览器调试测试,到尾声时放到IE浏览器结果直接白屏,页面打不开 找了网上的方法,加了babel-polyfill插件后还是不行,后来排查发现是打包插件出了问题,因为用的项目 ...
- vue项目打包后css背景图路径不对的问题
问题描述: 自己在自学vue做项目的过程中,遇到一个有关背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常显示的 ...
- vue项目打包后路径出错
安装完vue后搭建了一个项目,直接执行 npm run dev 是可以正常打开页面的: 但是执行 npm run build 打包项目后打开却报错了,如下: 原来是项目中的静态文件路径报错了... 然 ...
随机推荐
- js获取过滤条件中参数的快捷方式
// window.location.href = "topupRecordController.do?exportExcel&" + encodeURI($(" ...
- 使用 LaTeX 画图系列
可以使用TikZ,用TikZ绘制出来的图形效果非常好,原生支持所有LaTeX语法. 使用 LaTeX 画柱状图/条形图参考:Guide to draw charts (basic, pie, bar) ...
- 基于Centos搭建个人 Leanote 云笔记本
系统要求:CentOS 7.2 64 位操作系统 下载启动 MongoDB Leanote 依赖 MongoDB 作为数据存储,下面开始安装 MongoDB: 下载 MongoDB 进入 /home ...
- 【Windows】Dos中的日期的和时间
在Dos中,我们可以通过动态变量DATE来取得当前日期,通过动态变量TIME来取得当前日期.实例1 C:\Users\hubin5>echo %date% 2013/03/11 周一 C:\Us ...
- 将iPhone5s中的相片批量下载到电脑中
前言:目前我还在使用iPhone5s这款手机,不过由于自己的无知,在使用手机的过程中发现有些用户的体验不是很好,特别是将手机中的相片批量下载到电脑中这件小事,和Android系统相关的手机相比更不好玩 ...
- linux删除软连接
#mkdir test_chk #touch test_chk/test.txt #vim test_chk/test.txt (这一步随便在这个test.txt里写点东东即可) 下面我们来创建tes ...
- 《转》Babel 入门教程
ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了.Mozilla公司将在这个标准的基础上,推出JavaScript 2.0.ES6的目标,是使得JavaS ...
- Zookeeper之Zookeeper底层客户端架构实现原理(转载)
Zookeeper的Client直接与用户打交道,是我们使用Zookeeper的interface.了解ZK Client的结构和工作原理有利于我们合理的使用ZK,并能在使用中更早的发现问题.本文将在 ...
- 【Android】Eclipse快捷键精选
1. ctrl+shift+r:打开资源 这可能是所有快捷键组合中最省时间的了. 这组快捷键可以让你打开你的工作区中任何一个文件,而你只需要按下文件名或mask名中的前几个字母,比如applic*.x ...
- Vue中使用ECharts画散点图加均值线与阴影区域
[本文出自天外归云的博客园] 需求 1. Vue中使用ECharts画散点图 2. 在图中加入加均值线 3. 在图中标注出阴影区域 实现 实现这个需求,要明确两点: 1. 知道如何在vue中使用ech ...
