Flask web开发之路十二
ge请求和post请求
### get请求和post请求:
1. get请求:
* 使用场景:如果只对服务器获取数据,并没有对服务器产生任何影响,那么这时候使用get请求。
* 传参:get请求传参是放在url中,并且是通过`?`的形式来指定key和value的。
2. post请求:
* 使用场景:如果要对服务器产生影响,那么使用post请求。
* 传参:post请求传参不是放在url中,是通过`form data`的形式发送给服务器的。
主app文件代码:
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/search/')
def search():
# arguments
q = request.args.get('q')
return "用户提交的查询参数是:%s" % q
# 默认的视图函数,只能采用get请求
# 如果你想采用post请求,那么要写明
@app.route('/login/',methods=['GET','POST'])
def login():
if request.method =='GET':
return render_template('login.html')
else:
username = request.form.get('username')
password = request.form.get('password')
print('username:',username)
print('password:',password)
return 'post request'
if __name__ == '__main__':
app.run(debug=True)
index.html文件代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<a href="{{ url_for('search',q='hellohhh') }}">跳转到搜索页面</a>
</body>
</html>
login.html文件代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="{{ url_for('login') }}" method="post">
<table>
<tbody>
<tr>
<td>用户名:</td>
<td><input type="text" placeholder="请输入用户名" name="username"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" placeholder="请输入密码" name="password"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="登录"></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
浏览器操作;

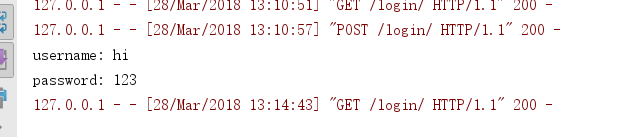
终端输出:

### get和post请求获取参数:
1. get请求是通过`flask.request.args`来获取。
2. post请求是通过`flask.request.form`来获取。
3. post请求在模板中要注意几点:
* input标签中,要写name来标识这个value的key,方便后台获取。
* 在写form表单的时候,要指定`method='post'`,并且要指定`action='/login/'`。
4. 示例代码:
```
<form action="{{ url_for('login') }}" method="post">
<table>
<tbody>
<tr>
<td>用户名:</td>
<td><input type="text" placeholder="请输入用户名" name="username"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" placeholder="请输入密码" name="password"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="登录"></td>
</tr>
</tbody>
</table>
</form>
```
Flask web开发之路十二的更多相关文章
- Flask web开发之路十四
今天开始Flask的实战,创建一个项目,实现包括用户登录.注册.注销.发表博客.评论以及检索等功能 首先给出项目结构: 1.config.py文件: 存放各种配置信息 import os # dial ...
- Flask web开发之路十
首先介绍循环引用的问题: 当一个模块需要引用另一个模块的类,而另一个模块又需要引用这个模块的类时,就出现了循环引用,而没法导入类,这时候可以切断其中一条引用路径,增加一个模块 项目结构: models ...
- Flask web开发之路二
今天创建第一个flask项目,主app文件代码如下: # 从flask这个框架导入Flask这个类 from flask import Flask #初始化一个Flask对象 # Flasks() # ...
- Flask web开发之路九
flask_scripts介绍 项目结构如下: flask_script_demo.py文件: from flask import Flask app = Flask(__name__) @app.r ...
- Flask web开发之路一
之前学过一段时间的flask,感觉还是挺好用的,自己的专利挖掘项目也想这个web框架来搭建,于是重新开始基础学习 环境:win10,python3.6,pycharm2017,虚拟环境virtuale ...
- Flask web开发之路十三
g对象 ### 保存全局变量的g属性:g:global1. g对象是专门用来保存用户的数据的.2. g对象在一次请求中的所有的代码的地方,都是可以使用的. 项目结构: g_demo.py文件代码: f ...
- Flask web开发之路十一
首先写一下cookie和session的概念,然后是Flask中session的工作机制以及操作session ### cookie: 1. `cookie`出现的原因:在网站中,http请求是无状态 ...
- Flask web开发之路八
今天写Flask_SQLAlchemy的外键及其关系 ### Flask-SQLAlchemy外键及其关系: 主app文件代码: from flask import Flask from flask_ ...
- Flask web开发之路七
今天写SQLAlchemy数据库 首先介绍ORM的概念: ORM,Object类,Relationship:关系,Mapping:映射,也就是模型关系映射 flask-sqlalchemy是一套ORM ...
随机推荐
- Morris图表使用小记
挺好用的,碰到几个问题,有的是瞎试解决了的: 1.我想折线图能够响应单击事件,即点击某个节点后,就能加载进一步的信息,帮助没找到,参照另外一个地方的写法,居然支持事件 Morris.Line({ el ...
- (98)Address already in use: make_sock: could not bind to address 80 [resolved] (2012-10-11 09:04)
以前遇到一个问题: sudo /etc/init.d/apache2 start * Starting web server apache2 apache2: Could not reliably d ...
- 使用yocs_cmd_vel_mux进行机器人速度控制切换
cmd_vel_mux包从名字就可以推测出它的用途,即进行速度的选择(In electronics, a multiplexer or mux is a device that selects one ...
- linux下使用mingw编译NSIS-3.03
简述 最近在研究使用NSIS做安装包,语法不算复杂,插件也很多,中文资料也不少,还挺好用的.先后用NSIS做出了安装和卸载需要输入密码,通过自定义页面实现安装时候选择多个目录.安装的时候输入配置文件信 ...
- poj 2068 Nim(博弈dp)
Nim Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 1403 Accepted: 791 Description Le ...
- 一起SQL引发OOM的解决思路与过程(转载)
在TOMCAT WEB程序的运行过程中,突然触发了内存溢出错误,检查Tomcat的localhost日志,找到如下信息: java.lang.OutOfMemoryError: Java heap s ...
- ios开发版证书与企业证书相关文件申请安装及其使用方法
本文主要讲述以下内容: ios开发版证书的申请, 企业证书的申请, appid的创建, provision profile的生成, 开发设备devices的绑定, 以及每个证书文件之间的关系, 最后使 ...
- java解惑--摘要
(1)下面是一个试图解决上述问题的程序,它会打印出什么呢?public class Change{public static void main(String args[]){System.out.p ...
- R8500 MPv2 版本 刷 Kong编译的 ddwrt 后,使用Entware-ng 安装opkg安装第三方软件
先说R8500吧. 由于Netgear网件的问题导致R8500在去年双11前夕出现了全球范围的Boot Loop的问题,现象为新设备开机一段时间后,路由器进入不停重启的状态,电源灯桔黄色.在和网件工程 ...
- [android开发教程] 一个神奇的Demo 帮你掌握所有android控件
(本文内容来源:http://www.eoeandroid.com/thread-182392-1-1.html 转载请注明出处!) 2.jpg (23.78 KB, 下载次数: 0) 下载附件 ...
