css学习_文本有关的样式属性、sublime快捷生成标签
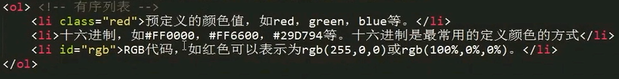
1、css中color定义文本的颜色
写法:(最常用的是16进制的)

2、行间距 line-height

3、水平对齐方式 text-align

left right center
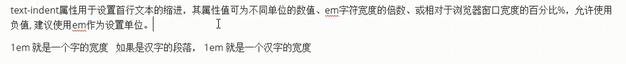
4、首行缩进 text-indent

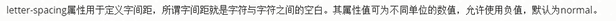
5、字与字间距 letter-spacing

div{letter-spacing:2px}
6、单词间距 (针对英文,中文无效) word-spacing
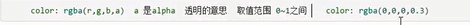
7、颜色半透明(css3)

4个参数不能省略
0--完全透明
1-完全不透明
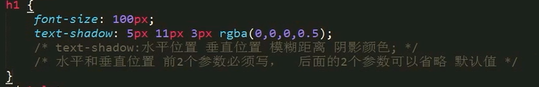
8、文字阴影 text-shadow

9、sublime
快捷键(常用快速生成标签/元素)
div*10
div>li*5
div>p+h1
.red
#two
css学习_文本有关的样式属性、sublime快捷生成标签的更多相关文章
- CSS学习笔记1:字体样式属性
CSS初识 成叠样式表,主要用于设置html页面的外观 产生原因:为了解决混乱的结构和样式,使结构和样式相分离. CSS注释 /*这是CSS注释*/ CSS样式规则 1.选择器用于指定css样式作用的 ...
- 【CSS学习】--- 文本样式
一.前言 CSS文本属性可以定义文本的外观.通过文本属性,可以定义文本的颜色.字符间距,对齐文本,装饰文本,对文本进行缩进,等等. CSS常用的文本属性目录: text-align 文本对齐属性 te ...
- CSS学习_属性选择器
CSS选择器参考 [attribute]——选取带有指定属性的元素: [attribute=value]——选取带有指定属性和值的元素: [attribute~=value]——选取属性值中包含指定词 ...
- css学习_写法规范、选择器
1.css(层叠样式表)样式主要目的(让页面更好看些) css尽量不要写内联样式,保证结构和样式分离原则: html专门负责结构,css专门负责样式. 2.css写法规范 选择器 { 属性 :值 : ...
- 【CSS学习】--- 文本水平对齐属性text-align和元素垂直对齐属性vertical-align
一.文本水平对齐属性---text-align text-align属性是将块级标签以及单元格里面的内容进行相应的对齐,块级标签里的内联元素会被整体进行移动,而子块级元素或子单元格则会继承父元素的te ...
- CSS学习笔记2-2d变换和过渡属性
前言:今天又是一个周末,心情不错,趁着闲暇之余,把剩下来的CSS3学习的内容全部整理出来,练习用的源码也稍微整理了一下. 2D转换 transform:translate||rotate||scale ...
- [19/06/07-星期五] CSS基础_布局&定位&背景样式
一.固定布局(不适应设备的浏览器的变化) <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- CSS学习(7)继承、属性值的计算过程
子元素会继承父元素的某些css属性 通常跟字体相关的属性都能被继承,具体的可以在mdn里查询是否是可继承属性 属性值的计算过程(渲染过程) 按照页面文档的树形目录结构进行依次渲染 前提条件:渲染的元素 ...
- CSS学习(4)常见样式声明
1.文本 color 文字颜色 预设值:定义好的单词,如red blue 光学的三原色(红,绿,蓝),如 rgb(32,45,255) HEX十六进制,如#008CFF(#112233可以简写为#12 ...
随机推荐
- MySQL在默认事务下各SQL语句使用的锁分析
数据库使用锁是为了支持更好的并发,提供数据的完整性和一致性.InnoDB是一个支持行锁的存储引擎,锁的类型有:共享锁(S).排他锁(X).意向共享(IS).意向排他(IX).为了提供更好的并发,Inn ...
- pycharm修改快捷键
1.keymap 2.找到需要修改的功能 3.鼠标右键选择——选择“add keyboard shortcut” 4.直接按需要设置的快捷键位,如F6 5.确定
- linux使用pam_tally2.so模块限制登录3次失败后禁止5分钟
在线上的服务器有时需要限制用户登录次数.这个功能可以通过pam的pam_tally2.so模块来实现 PAM模块是用sun提出的一种认证机制 pam_tally2.so模块 一.格式 pam_tall ...
- 安装SQL Server For Linux(Install SQL Server)
SQL Server on Ubuntu——Ubuntu上的SQL Server(全截图) 1. 安装SQL Server 官网安装指南:https://docs.microsoft.com ...
- spring-mybatis-data-common程序级分表操作实例
spring-mybatis-data-common-2.0新增分表机制,在1.0基础上做了部分调整. 基于机架展示分库应用数据库分表实力创建 create table tb_example_1( i ...
- Vue(八):监听属性watch
Vue.js 可以通过 watch 来响应数据的变化. 以下实例模拟购物车里商品数量增加,对应价格也增加 <!--模拟购物车商品数量增加,价格也随之增加--> <div id = & ...
- Mongodb嵌套文档的改动-利用数组改动器更新数据
初学mongodb的可能和我一样有个疑问.mongodb是文档型的,那么假设一个文档嵌套另外一个文档,假设对这个嵌套文档进行增删改查呢. 就像例如以下这样:.怎样对auther里面的name进行增删改 ...
- pdfcrop不能使用
最近,用到了pdfcrop,用来去除pdf中空白的边. 但是使用pdfcrop --margins 0 *.pdf 后,给出了错误: Error: pdfcrop cannot call ghost ...
- LeetCode: First Missing Positive 解题报告
First Missing Positive Given an unsorted integer array, find the first missing positive integer. For ...
- 【Java】Comparable和Comparator接口的区别
Java提供了只包含一个compareTo()方法的Comparable接口.这个方法可以个给两个对象排序.具体来说,它返回负数,0,正数来表明已经存在的对象小于,等于,大于输入对象. Java提供了 ...
