利用autocomplete.js实现仿百度搜索效果(ajax动态获取后端[C#]数据)
实现功能描述:
1、实现搜索框的智能提示
2、第二次浏览器缓存结果
3、实现仿百度搜索
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="jsPlugin/autocomplete/jquery.autocomplete.js"></script>
<style>
* { margin: 0px; padding: 0px; }
#wrapper { height: 100%; padding-top: 100px; }
.s-skin-container { position: fixed; _position: absolute; top: 0; left: 0; height: 100%; width: 100%; min-width: 1000px; z-index: -10; background-position: center 0; background-repeat: no-repeat; background-size: cover; -webkit-background-size: cover; -o-background-size: cover; zoom: 1; }
.s-form { width: 700px; height: 100%; min-height: 293px; margin: 0 auto 0 auto; text-align: left; z-index: 100; } form { margin: 8px 0 0 25px; }
input { outline: none; }
#s_kw_wrap { display: inline-block; zoom: 1; vertical-align: top; width: 500px; }
#kw { width: 488px; padding: 10px 9px 10px 7px; border: 0; background-image: none; height: 20px; line-height: 20px; box-shadow: 0 1px 3px rgba(0,0,0,0.2); -webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.2); -moz-box-shadow: 0 1px 3px rgba(0,0,0,0.2); } .s_btn_wr { display: inline-block; zoom: 1; vertical-align: top; width: 102px; height: 38px; border: 1px solid #38f; border-bottom: 1px solid #2e7ae5; background-color: #38f; }
.btn { cursor: pointer; width: 102px; height: 38px; line-height: 38px; padding: 0; border: 0; background: none; background-color: #38f; font-size: 16px; color: white; box-shadow: none; font-weight: normal; }
.btn:hover { height: 39px; _height: 38px; background-color: #317ef3; border-bottom: 1px solid #2868c8; box-shadow: 1px 1px 1px #ccc; } /*选择提示项*/
.autocomplete-suggestions { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; border: 1px solid #ccc; background: #FFF; cursor: default; overflow: auto; -webkit-box-shadow: 1px 4px 3px rgba(50, 50, 50, 0.64); -moz-box-shadow: 1px 4px 3px rgba(50, 50, 50, 0.64); box-shadow: 1px 4px 3px rgba(50, 50, 50, 0.64); }
.autocomplete-suggestion { padding: 2px 5px; white-space: nowrap; overflow: hidden; }
.autocomplete-no-suggestion { padding: 2px 5px; }
.autocomplete-selected { background: #F0F0F0; }
.autocomplete-suggestions strong { font-weight: bold; color: #ff6a00; }
.autocomplete-group { padding: 2px 5px; }
.autocomplete-group strong { font-weight: bold; font-size: 16px; color: #000; display: block; border-bottom: 1px solid #000; }
</style>
</head>
<body>
<div id="wrapper">
<div class="s-skin-container" style="background-image: url(https://ss2.bdstatic.com/lfoZeXSm1A5BphGlnYG/skin/5.jpg);"></div>
<div class="s-form">
<form action="#">
<span id="s_kw_wrap">
<input type="text" id="kw" maxlength="100" autocomplete="off" />
</span>
<span class=" s_btn_wr">
<input type="submit" value="搜索一下" class="btn" />
</span>
</form>
</div>
</div>
<script>
$(function () {
$("#kw").focus(); $("#kw").autocomplete({
ajaxSettings: { url: "/ajax/autoHandler.ashx" }
})
})
</script>
</body>
</html>
后端代码
/// <summary>
/// 提供搜索数据
/// </summary>
public class autoHandler : IHttpHandler, IRequiresSessionState
{
public HttpRequest Request
{
get
{
return HttpContext.Current.Request;
}
} public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json";
string query = Request["query"];
object data = null;
if (!string.IsNullOrEmpty(query))
{
List<AutoKeyWordEntity> list = GetSearchList(query);
data = list;
} var newData = new { suggestions = data };
string jsonData = JsonConvert.SerializeObject(newData);
context.Response.Write(jsonData); } private List<AutoKeyWordEntity> GetSearchList(string query)
{
List<AutoKeyWordEntity> list = new List<AutoKeyWordEntity>();
if (query.Contains("百") || query.Contains("b"))
{
list.Add(new AutoKeyWordEntity() { value = "百度" });
list.Add(new AutoKeyWordEntity() { value = "b百度" });
}
else if (query.Contains("360") || query.Contains("3") || query.Contains("6"))
{
list.Add(new AutoKeyWordEntity() { value = "360" });
list.Add(new AutoKeyWordEntity() { value = "3" });
list.Add(new AutoKeyWordEntity() { value = "360搜索" });
}
else if (query.Contains("神"))
{
list.Add(new AutoKeyWordEntity() { value = "神马搜索" });
}
else if (query.Contains("1"))
{
list.Add(new AutoKeyWordEntity() { value = "1一个人" });
}
else
{
list.Add(new AutoKeyWordEntity() { value = "我的网" });
}
return list;
}
public class AutoKeyWordEntity
{
public string value { get; set; }
} public bool IsReusable
{
get { return true; }
}
}
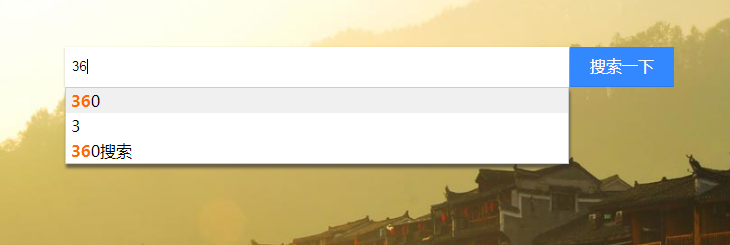
效果:

下载地址 http://www.jq22.com/jquery-info12967
利用autocomplete.js实现仿百度搜索效果(ajax动态获取后端[C#]数据)的更多相关文章
- 仿百度搜索(AJAX)
<h1>百度搜索</h1><!--建立一个DIV,其中包括一个文本输入框和一个按钮--><div id="sousuo"> < ...
- 点滴积累【JS】---JS实现仿百度模糊搜索效果
效果: HTML代码: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="In ...
- 百度搜索效果(jsonp法)
百度搜索效果(jsonp法): 不需要放在服务器中,本地就可以执行 <!DOCTYPE html> <html> <head> <meta charset=& ...
- vue-resource使用 (vue仿百度搜索)
1.this.$http.get()方法2.this.$http.post()方法3.this.$http.jsonp()方法 (vue仿百度搜索) 在输入框中输入a, 然后在百度f12 ==> ...
- Springboot+Vue实现仿百度搜索自动提示框匹配查询功能
案例功能效果图 前端初始页面 输入搜索信息页面 点击查询结果页面 环境介绍 前端:vue 后端:springboot jdk:1.8及以上 数据库:mysql 核心代码介绍 TypeCtrler .j ...
- js搜索框 js仿百度搜索 js下拉框 jQuery.Autocomplete使用
做了一个网站,需要根据文本框的输入模糊搜索数据库内容给出提示供用户选择,就找到了jQuery.Autocomplete 效果如下图: 该插件托管在github上,具体地址:https://github ...
- 使用Jquery UI 高仿百度搜索下拉列表功能
最近项目有个需求,在新添加商户的时候,用户输入商户名称后,如果系统中有类似的商户名称,直接显示出来,如下图的效果: 实现这个功能,直接使用了JQuery UI 插件 目前我使用的实现版本是: 网友可以 ...
- 利用tween.js算法生成缓动效果
在讲tween类之前,不得不提的是贝塞尔曲线了.首先,贝塞尔曲线是指依据四个位置任意的点坐标绘制出的一条光滑曲线.它在作图工具或动画中中运用得比较多,例如PS中的钢笔工具,firework中的画笔等等 ...
- 利用referer属性,记录百度搜索跳转参数
从百度搜索结果跳转到指定链接前,百度会发送一些参数,可以利用referer属性,在本站访问时记录百度跳转来之前的一些参数. 利用百度跳转前参数,进行一些相关的seo优化. 目前所用到的一些参数说明如下 ...
随机推荐
- USACO 好题汇总
背景 这里主要是用来针对USACO上的题目的二次汇总,因为我在刷题的过程中,有的题目我是可以很快想到解决方案的,对于这种题目,就没有必要深究了.但是有一些题目对于我来说还是有一些挑战的,可能用朴素的算 ...
- 安装Prometheus-Opeartor
一.下载git clone clone https://github.com/coreos/prometheus-operator.git或:wget https://github.com/coreo ...
- 安装Helm
一:1.下载helm-v2.10.0-linux-amd64.tar.gz 地址:https://github.com/kubernetes/helm/releases2,解压缩 tar -zxvf ...
- .net连接ORACLE数据库
这段时间维护客户的一个系统,该系统使用的是ORACLE数据库,之前开发的时候用的都是MSSQL,并没有使用过ORACLE.这两种数据库虽然都是关系型数据库,但是具体的操作大有不同,这里作下记录. 连接 ...
- Elasticsearch 常见问题的解决思路
本文为es性能监控基础的扩展,大家可以先看下性能监控基础,熟悉下es的基本原理.为翻译性质文档,感谢原作者,原始文档地址 类似于汽车的运行方式,Elasticsearch旨在让用户快速上手和运行,而无 ...
- Java基类和派生类
背景:对基类和派生类有更清晰的认识. 从外部看来,派生类是一个与基类具有相同接口的新类,或许还会有一些额外的的方法和域 .但继承并不仅仅是类的复用.当创建了一个派生类的对象时,该类包含了一个基类的子对 ...
- word产品密钥激活
1.找到对应版本 2.在网上找对应的破解软件和激活密钥 注意有些软件是不能在你的电脑上运行达到所要结果的,多试几个 有点软件在打开时需要把杀毒软件关了.下载后先杀毒确定没有病毒后,把把杀毒软件关了,并 ...
- 线程的加入.join()
格式:以加入A线程为例 线程对象B.join() 无参数,则A线程一直暂停,直到B线程运行结束. 线程对象B.join(时间t) 有参数,则A线程每隔t时间暂停一次,直到B线程运行结束. 关于 ...
- H5 手机拨打电话与转到邮箱的标签属性
<a href="tel:电话号码"></a> <a href-"mailto:邮箱"></a> 说明:第一个标 ...
- Java设计模拟菜单
/***** * 设计一个模拟使用菜单的dos应用程序,用户可进行选择,选择错误时重新选择. * @author yanlong * 2017/5/5 */package java3;import j ...
