electron安装+运行+打包成桌面应用+打包成安装文件+开机自启动
1.初始化node项目,生成package.json文件
npm init
2.安装electron,并保存为开发依赖项
npm install electron -D
3.根目录下新建index.js文件
const {app, BrowserWindow} = require('electron')
let mainWindow
function createWindow () {
mainWindow = new BrowserWindow({width: 800, height: 600})
mainWindow.loadFile('index.html')
// mainWindow.webContents.openDevTools()
mainWindow.on('closed', function () {
mainWindow = null
})
}
app.on('ready', createWindow)
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function () {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow()
}
})
4.根目录下新建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Hello Electron!!</h1>
</body>
</html>
5.打开package.json文件,新建命令
"scripts": {
"start": "electron ."
}
6.执行启动命令
npm start

目前为止,一个最糙的demo就完成了,但这样是远远不够的,作为一个桌面应用程序,我们希望点击exe文件就能直接启动应用,而不是打开命令行,输入启动命令。这一步就需要打包工具来完成了。
7.安装electron打包工具electron-packager
npm install electron-packager -g
8.配置打包命令
"scripts": {
"start": "electron .",
"pack": "electron-packager . myClient --win --out ../myClient --arch=x64 --app-version=0.0.1 --electron-version=2.0.0"
}
命令结构如下(根据实际情况修改):
“.”:需要打包的应用目录(即当前目录),
“myClient”:应用名称,
“--win”:打包平台(以Windows为例),
“--out ../myClient”:输出目录,
“--arch=64”:64位,
“--app-version=0.0.1”:应用版本,
“--electron-version=2.0.0”:electron版本
执行打包命令:
npm run pack
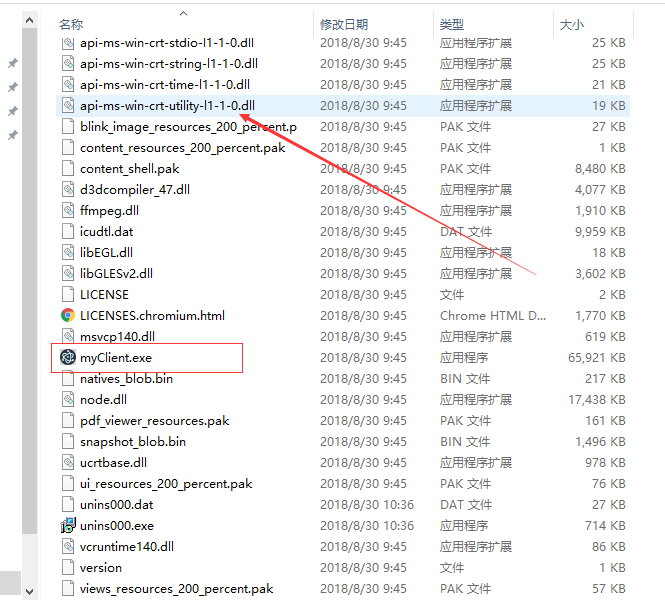
打包完成后,找到输出目录,打开打包完成后的文件夹,

可以看到生成了.exe的执行文件以及其他的一堆配置文件,双击myClient.exe就可以打开应用程序了。
现在,我们已经得到了应用程序的绿色版本(无需安装,拷贝整个文件目录之后即可使用),但是作为客户端应用程序,我们更希望能直接得到一个安装包,安装之后通过桌面快捷方式的形式去访问,这时候就需要Inno Setup出场了。
9.下载安装Inno Setup
下载地址:https://pc.qq.com/detail/13/detail_1313.html
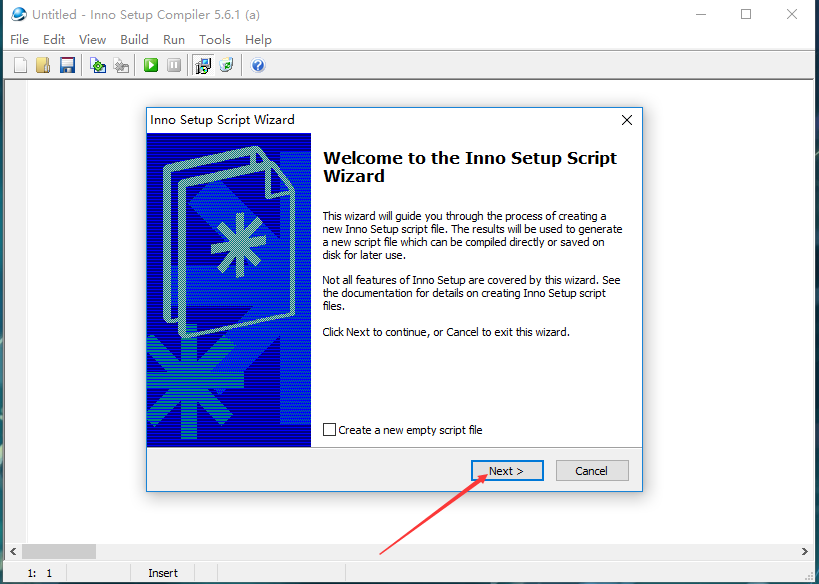
安装完成以后打开Inno Setup客户端
a. file->new,新建脚本

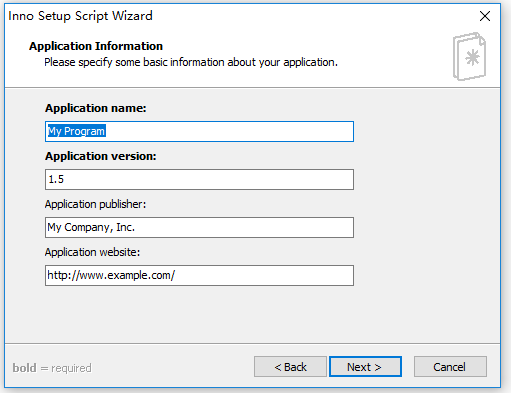
b.填写应用程序信息,黑体为必填项
Application name: 应用名称;
Application version:应用版本;
Application publisher:发行单位(可选);
Application websiter:应用程序网址(可选);

c.完善应用文件信息
Application destination base folder:应用程序目标基本文件夹,可默认也可自定义;
Application folder name:应用文件夹名称;
Allow user to change the application folder:勾选,允许用户自定义安装位置;

d.指定属于应用程序的文件
Application main executable file:应用程序主执行文件,即第8步中打包生成的.exe文件;
Allow user to start the application after Setup has finished:允许用户在安装完成后启动应用程序;
Add folders:添加应用程序文件,选择第8步中打包出的文件根目录即可,要把所有.dll文件及其他配置文件都包含进去;

点击添加之后可以看到:

文件目录以自己的实际情况为准。
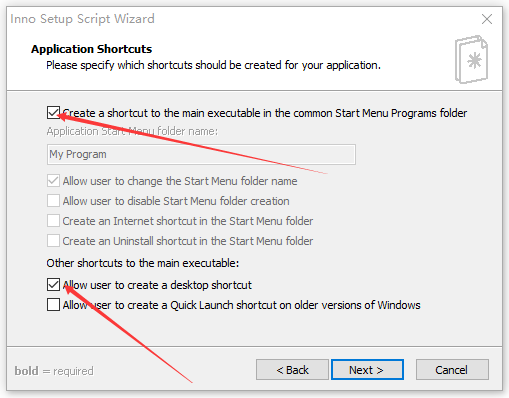
e.指定应用程序的快捷方式,勾选默认的两项即可,即“创建主执行程序的快捷方式到公共开始菜单程序文件夹”、“允许用户创建桌面快捷方式”

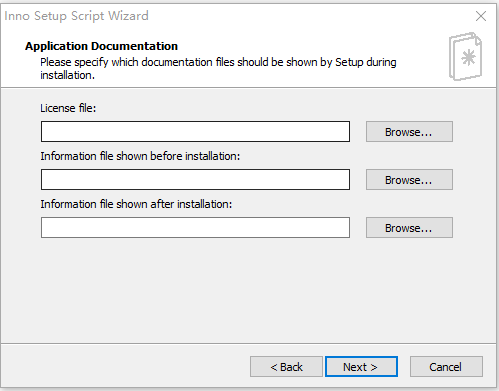
f.指定安装期间要显示的文档文件
License file:许可文件;
Information file shown before installation:安装之前显示信息文件;
Information file shown after installation:安装之后显示信息文件;

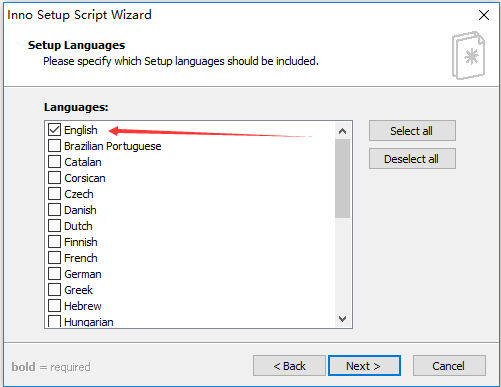
g.指定应包括的安装语言(汉化版的有简体中文选项),选择之后点击下一步

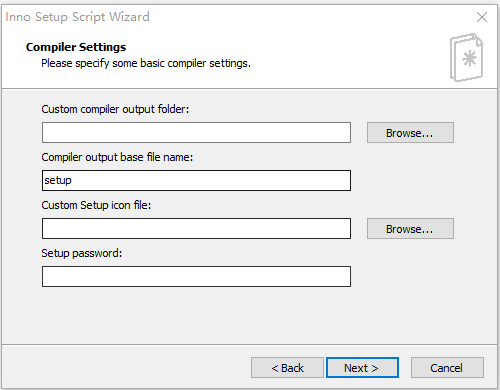
h.指定基本编译设置
Custom compiler output folder:自定义编译器输出文件夹,即最终编译出的安装包要放哪个位置;
Compiler output base file name:编辑器输出基本文件名,即安装包名称;
Custom Setup icon file:自定义安装程序图标文件;
Setup password:安装密码;

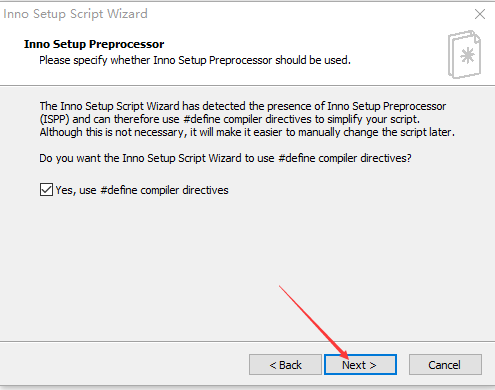
i.点击下一步

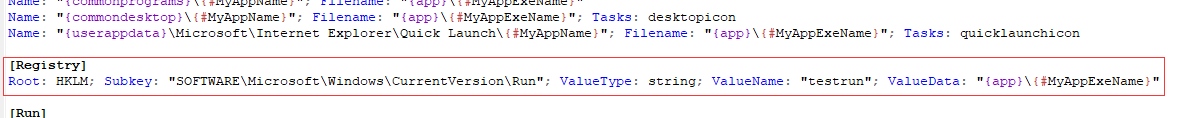
剩下的就是一路确定了,会询问你在编译之前要不要保存你的脚本(上面的配置步骤,最终会生成一个编译脚本文件),点击保存,先不要编译,打开脚本文件,新增配置项,修改注册表,设置开机自启动:

[Registry]
Root: HKLM; Subkey: "SOFTWARE\Microsoft\Windows\CurrentVersion\Run"; ValueType: string; ValueName: "testrun"; ValueData: "{app}\{#MyAppExeName}"
然后,执行编译文件:build->compile


至此,所有步骤已经完成了,赶快去看看你的安装包能不能正常使用吧。
electron安装+运行+打包成桌面应用+打包成安装文件+开机自启动的更多相关文章
- C# Winform打包部署时添加注册表信息实现开机自启动
1.原理:需要开机自启动的程序,需要将其启动程序的路径写到注册表中指定的文件夹下 2. 写入注册表的方式有两种 a.在生成安装程序时配置 b.在程序运行时,动态配置 方法一:使用VS2010自带的打包 ...
- HHvm Apache 2.4 Nginx建站环境搭建方法安装运行WordPress博客
HHvm Apache 2.4 Nginx建站环境搭建方法安装运行WordPress博客 VPS主机 2014年06月02日 17:20 评论» 文章目录 Debian上安装 Ce ...
- Electron把网页打包成桌面应用并进行源码加密
前言 最近想把自己用html+css+js做的网页界面打包成桌面应用,网上一搜,发现Electron是一个不错的选择,试了试,发现效果真的不错.这里记录一下打包过程以作记录,便于自己以后查看学习. 一 ...
- electron将网站打包成桌面应用
需求同 NW.js将网站打包成桌面应用 1. 从github上克隆electron示例项目 git clone https://github.com/electron/electron-quick-s ...
- Electron:将前端应用打包成桌面应用
首先戳我下载安装对应版本的node.js. 安装完成后,打开命令行输入node -v以及npm -v查看对应版本.能够正常显示说明安装成功. 写一个最简单的hello world的nodejs应用.n ...
- electron打包成桌面应用程序的详细介绍
1.前提条件 a. 安装了node b.安装了electron c.你知道自己写的东西(js,css,html等等)放在那个文件夹(假设这个文件夹命名为 app,下面会用到)中 2.安装electro ...
- Ant Design Pro+Electron+electron-builder实现React应用脱离浏览器,桌面安装运行
ant-design-pro ----> version :2.3.1 由于网上Ant Design Pro+Electron的资料太少,我就贡献一点经验 最近需要讲AntD Pro项目(以 ...
- 前端打包成桌面应用、以及chrome扩展
前段时间在利用工作之余开发了tomato timer这个蕃茄钟,然后部署到github.io上,由于greatway太厉害,偶尔会有打不开的情况.上周末对比做了扩展和改进,使其成为chrome的插件, ...
- nodejs打包成桌面程序(exe)的进阶之路
nodejs打包成桌面程序(exe)的进阶之路 node js bat 前端 计划任务 前言:最近的研究,请大佬们细品 第一篇 - 任务计划程序篇 说真的研究到将nodejs打包成可执行的exe文件是 ...
随机推荐
- mysql的密码忘记了怎么办
我们的大脑不是电脑,有些东西难免会忘,但是会了这个再也不担心宝宝忘记密码了 (1)点击开始/控制面板/服务/mysql-->右击mysql看属性,里面有mysql的安装地址,然后找到安装地址进行 ...
- Java 对象的序列化和反序列化
先创建一个实现了Serializable接口的对象 import java.io.Serializable; /** * 可序列化Person对象. * @author Ramer * Sep 18, ...
- 让你提升命令行效率的 Bash 快捷键 [完整版]
转自:http://linuxtoy.org/archives/bash-shortcuts.html 生活在 Bash shell 中,熟记以下快捷键,将极大的提高你的命令行操作效率. 大部分对其他 ...
- C++中int与string的相互转换【转】
一.int转string 1.c++11标准增加了全局函数std::to_string: string to_string (int val); string to_string (long val) ...
- python新建txt文件,并逐行写入数据
#coding=utf-8 txtName = "codingWord.txt"f=file(txtName, "a+")for i in range(1,10 ...
- C#中使用log4net框架做日志输出
一.用法 1.引入包:https://www.nuget.org/packages/log4net/ 2.Main函数 using System; using System.IO; using log ...
- python 网络工具 scapy 介绍
作者介绍,这是个万能的网络工具,除了可以查看 TCP/IP 各层的报文,还可以发送报文.可以说是一个万能工具,作者嚣张的说, “it can replace hping, 85% of nmap, a ...
- 详解CentOS设置163的yum源的过程
转自启动CentOS系统,打开火狐浏览器,如下图所示: 2 登录“mirrors.163.com”,如下图所示: 3 点击centos后面的“centos使用帮助”,如下图所示: 4 可以看到设置和使 ...
- std::lower_bound 功能
std::lower_bound default (1) template <class ForwardIterator, class T> ForwardIterator lower_b ...
- MySQL -- 异步I/O
linux上,innodb使用异步IO子系统(native AIO)来对数据文件页进行预读和写请求.行为受到参数innodb_use_native_aio控制.默认是开启的,且只是适用于linux平台 ...
