前端 HTML form表单标签 input标签 type属性 checkbox 多选框
多选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<form action="http://www.baidu.com" method="get">
<div>
<!-- 复选框 -->
<p>
用户爱好:
羽毛球<input type="checkbox" value="1">
篮球<input type="checkbox" value="2">
足球<input type="checkbox" value="3">
读书<input type="checkbox" value="4">
</p> </div>
<input type="submit" value="提交">
</form>
</body>
</html>

name属性设置为一样,这样后台就知道用户选中了几个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<form action="http://www.baidu.com" method="get">
<div>
<!-- 复选框 -->
<p>
用户爱好:
羽毛球<input type="checkbox" name="favor" value="1">
篮球<input type="checkbox" name="favor" value="2">
足球<input type="checkbox" name="favor" value="3">
读书<input type="checkbox" name="favor" value="4">
</p> </div>
<input type="submit" value="提交">
</form>
</body>
</html>

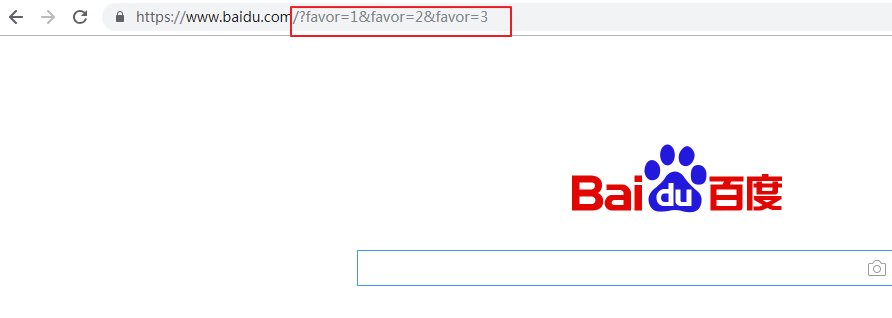
url上传递name属性相同

加上checked 让这个选项默认被选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<form action="http://www.baidu.com" method="get">
<div>
<!-- 复选框 -->
<p>
用户爱好:
羽毛球<input type="checkbox" name="favor" value="1" checked>
篮球<input type="checkbox" name="favor" value="2">
足球<input type="checkbox" name="favor" value="3">
读书<input type="checkbox" name="favor" value="4">
</p> </div>
<input type="submit" value="提交">
</form>
</body>
</html>
前端 HTML form表单标签 input标签 type属性 checkbox 多选框的更多相关文章
- 常用6种type的form表单的input标签分析及示例
<input> 标签用于搜集用户信息. 根据不同的 type 属性值,输入字段拥有很多种形式.输入字段可以是文本字段.复选框.掩码后的文本控件.单选按钮.按钮等等. 在这里博主介绍6中ty ...
- ajax form表单提交 input file中的文件
ajax form表单提交 input file中的文件 现今的主流浏览器由于ajax提交form表单无法把文件类型数据提交到后台,供后台处理,可是开发中由于某些原因又不得不用ajax提交文件, 为了 ...
- 前端 HTML form表单标签 input标签 type属性 file 上传文件
加上上传文件功能 input type='file' - 依赖form表单里一个属性 enctype="multipart/form-data" 加上这个属性表示把你上次文件一点 ...
- php 处理 form 表单提交多个 name 属性值相同的 input 标签
一 问题 在公司的开发过程中,遇到了一个问题:如何处理 form 表单提交了多个 name 属性值相同的 input 标签?源码如下(源码是在 form 表单之中的): <!--{loop $a ...
- input file 在开发中遇到的问题 类似ajax form表单提交 input file中的文件
最近在做项目的过程中遇到个问题,在这里做个记录防止日后忘记 现今的主流浏览器由于ajax提交form表单无法把文件类型数据提交到后台,供后台处理,可是开发中由于某些原因又不得不用ajax提交文件, 为 ...
- 前端之form表单与css(1)
目录 一.form表单 1.1表单的属性 1.2input 1.2.1form表单提交数据的两种方式 1.3select标签 1.4label标签 1.5textarea多行文本标签 二.CSS 2. ...
- 判断form表单每个input字段是否有内容
//---------------------------------------------------input失去焦点时判断是否有值 btn_click: function () { //inp ...
- 前端通过form表单构造带参数url
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 前端 HTML form表单标签 select标签 option 下拉框
<select></select> select里面通常跟option配合使用 <!DOCTYPE html> <html lang="en&quo ...
随机推荐
- 手动升级11.2.0.1的rac数据库到11.2.0.4
① 关闭两个节点上的数据库 crsctl stop resource ora.ORA11G.db ② 命令行单节点启动数据库, 注意这里的SQLPLUS 一定是升级后的软件地址 sqlplus / a ...
- [DQN] What is Deep Reinforcement Learning
已经成为DL中专门的一派,高大上的样子 Intro: MIT 6.S191 Lecture 6: Deep Reinforcement Learning Course: CS 294: Deep Re ...
- windows下模拟网络延时、丢包、抖动
1.Fiddler 免费软件 模拟网速功能比较单一(Rules --> Performance --> Simulate Modem speed),选项较少,Fiddler仅是减缓带宽并未 ...
- day_4.23 简易计算器
''' 简易加减乘除计算器demo 2018-4-23 19:32:49 ''' #1.界面 print("="*50) print(" 欢迎使用计算器v0.1" ...
- Workbox 缓存
介绍 https://developers.google.cn/web/tools/workbox/guides/get-started 先注册一个service worker <script& ...
- ssh文件配置
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- 查找C++代码中某一范围内的内存泄露
#include <string.h> #define _CRTDBG_MAP_ALLOC #include <crtdbg.h> int _tmain(int argc, _ ...
- p740+5802+外置磁带机连线
扩展柜型号5802 主柜型号p740 下图是连接线说明 需要连12X 和 SPCN 单个磁带机SAS线两根连接单个PCI否则,磁带无法提供多个分区使用 通过HMC或者查看资源情况 HMC配置Lpar分 ...
- ThinkPad X1 Carbon 2018 Windows 10无法关机的问题
最近两天在工作中很多同事都遇到了自己的X1电脑关机时自动重启的现象,这个问题让我在知乎.微软支持.国外各种科技论坛找到了很多类似的症状. 但是针对同事们遇到的问题,解决方案异常的简单:就是下载联想驱动 ...
- Javascript扩展Date的prototype实现时间format函数 2017-06-29T09:10:00.000Z日期转换
/*时间格式化 公用方法*/ Date.prototype.format = function(fmt) { // var o = { "M+": this.getMonth() ...

