Vue学习二:v-model指令使用方法
本文为博主原创,未经允许不得转载:
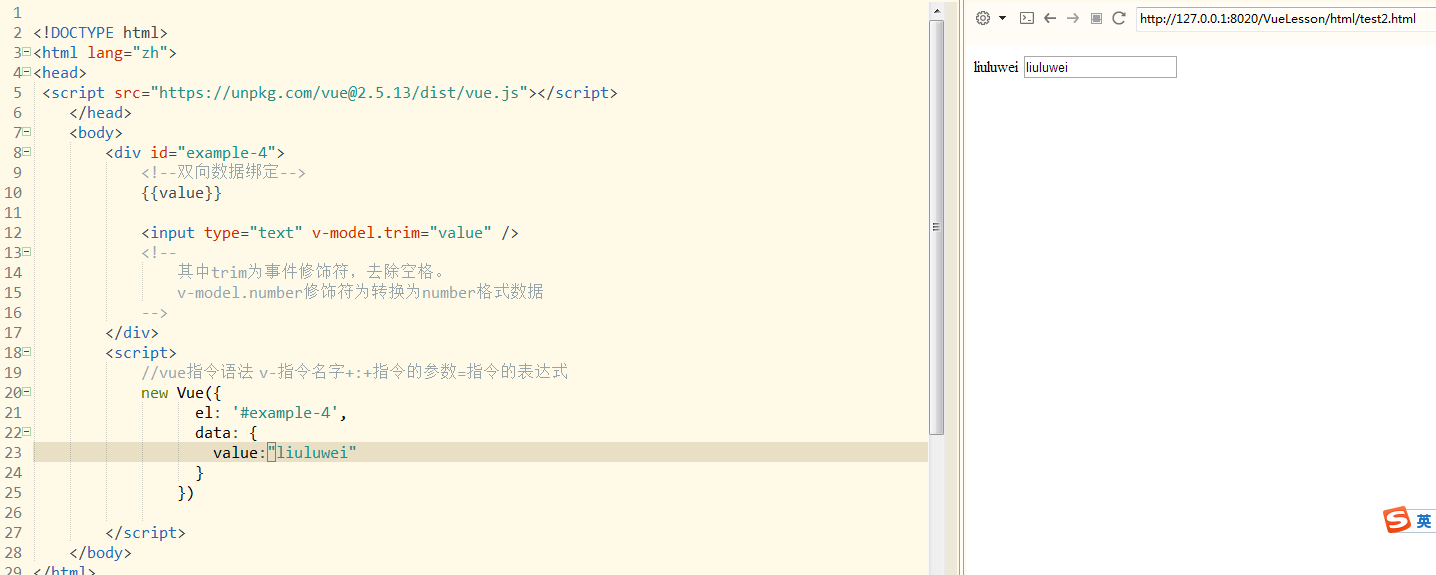
<!DOCTYPE html>
<html lang="zh">
<head>
<script src="https://unpkg.com/vue@2.5.13/dist/vue.js"></script>
</head>
<body>
<div id="example-4">
<!--用HTML模板做双向数据绑定-->
{{value}} <input type="text" v-model.trim="value" />
<!--
其中trim为事件修饰符,去除空格。
v-model.number修饰符为转换为number格式数据
-->
</div>
<script>
//vue指令语法 v-指令名字+:+指令的参数=指令的表达式
new Vue({
/* el:用于绑定属性的元素 */
el: '#example-4',
//data 用于定义属性,
data: { value:"liuluwei" }
})
</script>
</body>
</html>

Vue学习二:v-model指令使用方法的更多相关文章
- Vue学习五:v-for指令使用方法
本文为博主原创,未经允许不得转载: <!DOCTYPE html> <html lang="zh"> <head> <meta http- ...
- vue学习(二) 三个指令v-cloak v-text v-html
//style <style> [v-cloak]{ display:none } </style> //html <div id="app"> ...
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- day 81 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- Vue学习之路5-v-model指令
1. 指令释义 v-model在表单控件或者组件上创建双向绑定,本质上是负责监听用户的输入事件(onchange,onkeyup,onkeydown等,具体是哪个,还请查阅官方底层实现文档)以更新数据 ...
- Vue学习之路4-v-bind指令
1. 定义 1.1 v-bind 指令被用来响应地更新 HTML 属性,其实它是支持一个单一 JavaScript 表达式 (v-for 除外). 2. 语法 2.1 完整语法:<span v- ...
- Vue学习系列(三)——基本指令
前言 在上一篇中,我们已经对组件有了更加进一步的认识,从组件的创建构造器到组件的组成,进而到组件的使用,.从组件的基本使用.组件属性,以及自定义事件实现父子通讯和巧妙运用插槽slot分发内容,进一步的 ...
- vue学习-day02(自定义指令,生命周期)
目录: 1.案例:品牌管理 2.Vue-devtools的两种安装方式 3.过滤器,自定义全局或私有过滤器 4.鼠标按键事件的修饰符 5.自定义全局指令:让文本框获取焦点 ...
- Vue学习之路8-v-on指令学习简单事件绑定之属性
前言 上一篇文章以v-on指令绑定click事件为例介绍了v-on指令的使用方法,本文介绍一下v-on绑定事件的一些属性的使用方法. v-on绑定指令属性 .stop属性 阻止单击事件继续向上传播(简 ...
随机推荐
- 【2017-2-24】C#循环嵌套,跳转语句,迭代穷举,异常语句,while循环
循环嵌套 在一个循环体语句中包含另一个循环语句: 99乘法表 ; i <= ; i++) { ; j <= i; j++) { Console.Write(i+"x"+ ...
- python3安装scrapy教程
2.1xm1http://www.lfd.uci.edu/~gohlke/pythonlibs/#lxml3. PyOpensslhttps://pypi.python.org/pypi/pyOpen ...
- Codeforces 456A - Laptops
题目链接:http://codeforces.com/problemset/problem/456/A One day Dima and Alex had an argument about the ...
- 关于字符串split一些用法
split方法在大数据开发中的多用于日志解析及字段key值分割,最近需求中碰到一个问题在 无论怎么分割都会出现数组下标越界问题, 由于前台在sdk中多加了几个字段(测试数据很少,大多为空) ,需要我们 ...
- 2019/3/25 wen 包,对象的行为
- 标准库 string
1.func Fields(s string) []string,这个函数的作用是按照1:n个空格来分割字符串最后返回的是[]string的切片 package main import ( " ...
- sudo env
$ sudo echo "Defaults env_keep=\"PATH PYTHONPATH LD_LIBRARY_PATH CAFFE_ROOT\"& ...
- 跟阿铭学Linux习题答案
第一章:走进Linux 1.简述它的发展历史,列举几种代表性的发行版 Linux之前是Unix,由于Unix收费昂贵,so,Richard Stallman 发起了开发自由软件的运动,并成立了自由软件 ...
- http 请求头大小写的问题
如果是默认消息头名称,消息头格式已经固定,即便输入的大小写有误,也会给你翻译成默认的写法,如果自己定义的,会自动给你翻译成小写,所以传参数的名称都用小写字母即可,否则可能取不到值,比如encrypte ...
- 20145204张亚军——web安全基础实践
web安全基础实践 实验后回答问题 1.SQL注入原理,如何防御 SQL注入:就是通过把SQL命令插入到"Web表单递交"或"输入域名"或"页面请求& ...
