Echarts 地图上显示数值
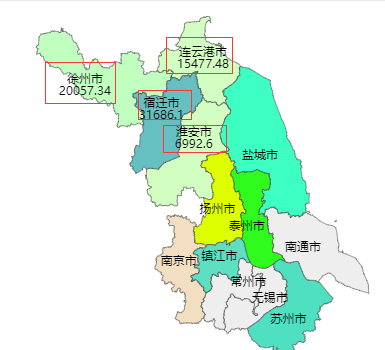
Echarts 地图上展示数值,效果如下:

上代码:关键代码用红色
- series: [
- {
- //name: '香港18区人口密度',
- type: 'map',
- mapType: 'jiangsu', // 自定义扩展图表类型
- zoom: 1.25,
- itemStyle: {
- normal: { label: { show: true } },
- emphasis: { label: { show: true } }
- },
- data: [
- {
- name: '徐州市', value: 20057.34,
- label: {
- normal: {
- show: true,
- formatter: function (params) {
- return params.name+"\n"+ params.value; //地图上展示文字 + 数值
- },
- }
- },
- itemStyle: {
- normal: {
- areaColor: '#C1FFC1' //地图颜色
- }
- }
- },
- {
- name: '连云港市', value: 15477.48,
- label: {
- normal: {
- show: true,
- formatter: function (params) {
- return params.name + "\n" + params.value;
- },
- }
- },
Echarts 地图上显示数值的更多相关文章
- OpenLayers在地图上显示统计图,饼图线状图柱状图,修复统计图跳动的问题
环境介绍 Openlayers ol.js v5.3.0 Highcharts highcharts.js v7.0.1 jquery jquery-3.3.1.js v3.3.1 显示效果 地图放大 ...
- html5定位并在百度地图上显示
在开发移动端 web 或者webapp时,使用百度地图 API 的过程中,经常需要通过手机定位获取当前位置并在地图上居中显示出来,这就需要用到html5的地理定位功能. navigator.geolo ...
- [Xcode 实际操作]四、常用控件-(17)为MKMapView地图上显示提示框
目录:[Swift]Xcode实际操作 本文将演示当点击地图上的标注圆点时,弹出信息窗口. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit ...
- html5定位获取当前位置并在百度地图上显示
用html5的地理定位功能通过手机定位获取当前位置并在地图上居中显示出来,下面是百度地图API的使用过程,有需要的朋友可以参考下 在开发移动端 web 或者webapp时,使用百度地图 API 的过程 ...
- 根据百度地图API得到坐标和地址并在地图上显示
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout ...
- 地图上显示X,Y 坐标代码
事件数据 所有的鼠标事件都使用MouseButtonEventArgs和MouseEventArgs作为事件数据,通过这两个参数可以获取相关事件数据,使用GetPosition方法或者Source.H ...
- hightmaps 按地图上显示的统计数据
离extjs 至 easyui 到html5到hightchars 再到hightmaps.Exjts和easyui很相似,extjs是重量级的,easyui轻量级的.比extjs容易上手.照着dem ...
- 地图上显示div点位
功能核心: 地理坐标转屏幕坐标 用到的插件:jquery animo动画插件 核心代码: var point = new Point(lon, lat, map.spatialReference) ...
- 地图上显示点在点上标注当前点的id
HTML: <div class="form-group field-company-state"> <div style="width:1000px; ...
随机推荐
- idea 项目转 eclipse项目
接到一个很紧急的活,我很着急,也很兴奋,打开邮件一看,有点懵逼. idea项目.idea不熟啊,网上搜攻略.我做个总结,归根结底就是一句话. 下个idea,然后一步一步的安装好. 然后也是 ...
- QT -- plan
QT -- 跨平台的 C++ 图形用户界面 应用程序框架 GUI介绍框架项目文件 .pro第一个QT (hello QT)父窗口 和 子窗口的区别(控件,部件,构件)信号 和 槽(信号的处理 ...
- Codeforces 937A - Olympiad
A. Olympiad 题目链接:http://codeforces.com/problemset/problem/937/A time limit per test 1 second memory ...
- Codeforces 841B - Godsend
题目链接:http://codeforces.com/problemset/problem/841/B Leha somehow found an array consisting of n inte ...
- 51Nod 1256 乘法逆元
题目链接:https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1256 给出2个数M和N(M < N),且M与N互质,找 ...
- NUL和NULL
此处讨论C语言中的NUL和NULL 1.NUL是ASCII字符集中'\0'字符的名字,它的字节模式为全0 2.NULL指一个其值为0的指针 3.它们都是整型值,其值也相同,所以可以互换使用 4.然而, ...
- Mysql 按天自动分区,合并老分区
适用于每天一个分区...不断加分区,导致分区不够用的情况 CREATE DEFINER=hehe@XXXXXX PROCEDURE p_auto_partition_day(IN databaseNa ...
- 汇编语言教材assembly language
https://en.wikipedia.org/wiki/Assembly_language https://baike.baidu.com/item/%E6%B1%87%E7%BC%96%E8%A ...
- 关于innodb_flush_log_at_trx_commit、innodb_flush_method、innodb_log_block_size和fsync()、O_DIRECT、iops、云盘的关系与总结
想着整理关于innodb_flush_log_at_trx_commit.innodb_flush_method.innodb_log_block_size和fsync().O_DIRECT.iops ...
- CCF 推荐国际国内会议及中文核心期刊要目总览
CCF 推荐国际国内会议及<中文核心期刊要目总览> Ref :http://www.ccf.org.cn/xspj/rgzn/ Notes: dblp 是一个好网站,上面有各种主要会议的论 ...
