Git、GitHub、GitLab三者之间的联系以及区别
在讲区别以及联系之前先简要的介绍一下,这三者都是什么(本篇文章适合刚入门的新手,大佬请出门左转)
1.什么是 Git?
Git 是一个版本控制系统。
版本控制是一种用于记录一个或多个文件内容变化,方便我们查阅特定版本修订情况的系统。
以前在没有使用版本控制的时候,我们通常在我们的项目根目录下这样命名项目:
project_v1、project_v1.1、project_v2等等,通过这种方式记录我们项目的不同版本的修改,
有的时候我们还会在不同版本的文件中写一个说明,记录此版本项目新增、修改,删除等操作。
这样的操作是很繁杂的,有的时候还可能因为一些非人为因素导致文件丢失这样的事故。
有了版本控制系统,我们就不用再手动进行一些繁杂的操作,并且对于文件丢失这种事故我们也不
用再担心,你可以随便回到历史记录的某个时刻。
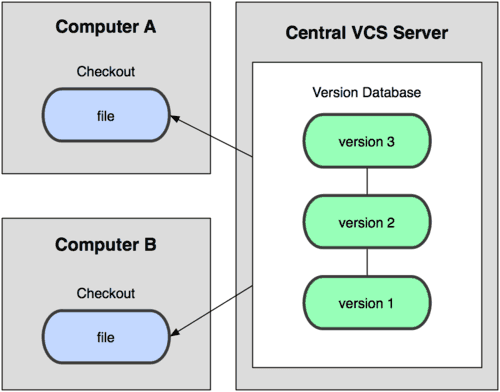
早期出现的版本控制系统有:SVN、CVS等,它们是集中式版本控制系统,都有一个单一的集中管理
的服务器,保存所有文件的修订版本,而协同合作的开发人员都通过客户端连接到这台服务器,取出
最新的文件或者提交更新。
从网上找了一张图,展示一下它们的原理:

而我们的主角 Git 是分布式版本控制系统。Git 已经成为越来越多开发者的青睐,因为分布式的优势是很显著的。
2.说一下集中式和分布式版本控制系统的区别:
集中式版本控制系统,版本库是集中存放在中央服务器的,工作的时候,用的是自己的电脑,所以,我们首先需要
从中央服务器上拉取最新的版本,然后开始工作,等工作完了,再把自己的工作提交到中央服务器。在这里借用廖
雪峰老师的一个比喻,中央服务器好比是一个图书馆,你要改其中的一本书,必须先要从图书馆里把书借出来,然
后更改,改完之后,再放回图书馆。
集中式版本控制系统的一个最大毛病就是必须联网才能工作,所以对于网络环境比较差的情况使用集中式版本控制
系统是一件比较让人头疼的事情。
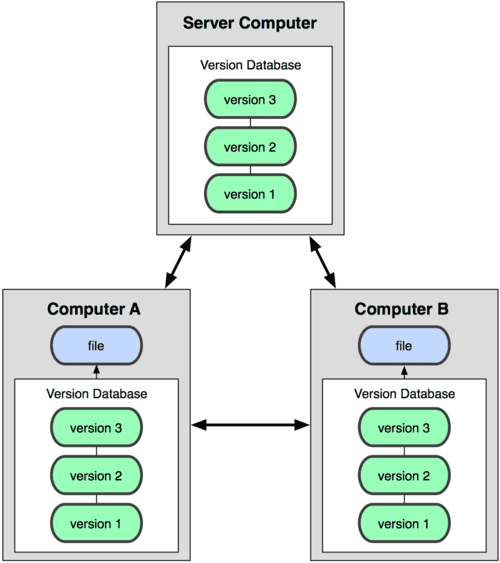
分布式版本控制系统没有中央服务器的概念,我们使用相关的客户端提取的不只是最新的文件,而是把代码仓库完整
地镜像下来,相当于每个人的电脑都是一个完整的版本库,这样的话,任何一处协同工作的服务器出现故障,都可以
用任何一个镜像出来的本地仓库恢复。并且,即便在网络环境比较差的情况下也不用担心,因为版本库就在本地电脑
上。
个人总结:
(1).分布式版本控制系统下的本地仓库包含代码库还有历史库,在本地就可以查看版本历史
(2).而集中式版本控制系统下的历史仓库是存在于中央仓库,每次对比与提交代码都必须连接到中央仓库
(3).多人开发时,如果充当中央仓库的Git仓库挂掉了,任何一个开发者都可以随时创建一个新的中央仓库然后同步就可
以恢复中央仓库
从网上找了一张图,展示一下它们的原理:

3.GitHub 和 GitLab 都是基于 web 的 Git 仓库,使用起来二者差不多,它们都提供了分享开源项目的平台,
为开发团队提供了存储、分享、发布和合作开发项目的中心化云存储的场所。
GitHub 作为开源代码库,拥有超过 900 万的开发者用户,目前仍然是最火的开源项目托管平台,GitHub 同时
提供公共仓库和私有仓库,但如果使用私有仓库,是需要付费的。
GitLab 解决了这个问题,你可以在上面创建私人的免费仓库。
GitLab 让开发团队对他们的代码仓库拥有更多的控制,相比较 GitHub , 它有不少特色:
(1) 允许免费设置仓库权限;
(2) 允许用户选择分享一个 project 的部分代码;
(3) 允许用户设置 project 的获取权限,进一步提升安全性;
(4) 可以设置获取到团队整体的改进进度;
(5) 通过 innersourcing 让不在权限范围内的人访问不到该资源;
所以,从代码的私有性上来看,GitLab 是一个更好的选择。但是对于开源项目而言,GitHub 依然是代码托管的首选。
Git、GitHub、GitLab三者之间的联系以及区别的更多相关文章
- git,github,gitlab,码云的区别
git 是版本控制工具. github https://github.com/和gitlab https://about.gitlab.com/都是基于git仓库的web开发流程代码托管平台.两者的区 ...
- 【GIT-精讲】从零玩转Git/GitHub/GitLab
关于版本控制 一.什么是版本控制 版本控制(Version Control Systems)版本控制(Revision control)是一种软件工程技巧 在开发的过程中,确保由不同人所编辑的同一档案 ...
- Git-GitHub-GitLab三者之间的联系及区别
在讲区别以及联系之前先简要的介绍一下,这三者都是什么(本篇文章适合刚入门的新手,大佬请出门左转) 1.什么是 Git? Git 是一个版本控制系统. 版本控制是一种用于记录一个或多个文件内容变化,方便 ...
- Win32 Console Application、Win32 Application、MFC三者之间的联系和区别
转自:http://blog.csdn.net/c_base_jin/article/details/52304845 在windows编程中,我们或多或少都听说这三个名称,分别是Win32 Cons ...
- 说说SpringMVC、SpringBoot和SpringCloud三者之间的联系和区别
这个问题是我在参加一次面试晚会活动上被问到的一个问题,看标题显然很简单就能够回答出来,但是仔细一琢磨,平时蒙头苦干的我们可能缺少关注和积累,好像并不能用较专业的术语和逻辑很顺畅的表达出来,于是我简要的 ...
- JavaScript、TypeScript、ES6三者之间的联系和区别
ES6是什么 ECMAScript 6.0(以下简称ES6)是JavaScript语言(现在是遵循ES5标准)的下一代标准,已经在2015年6月正式发布了.它的目标,是使得JavaScript语言可以 ...
- 本地Git仓库与GitHub/GitLab仓库同步
本地仓库即为在你的电脑上的项目文件,远程仓库即为服务器仓库,如GitHub.GitLab或其他等.此处以GitHub介绍本地仓库与远程仓库的同步.可先创建本地仓库,也可先创建GitHub仓库,但都需要 ...
- Git连接GitLab远程仓库
1.简介 远程仓库是指托管在网络上的项目仓库,现在互联网上有很多项目托管平台,比如github.gitlab等.为了不公开自己项目代码,可以在自己的服务器上搭建自己的项目仓库,最常见的是搭建GitLa ...
- 本地Git连接GitLab(服务器)远程仓库
1.简介 远程仓库是指托管在网络上的项目仓库,现在互联网上有很多项目托管平台,比如github.gitlab等.为了不公开自己项目代码,可以在自己的服务器上搭建自己的项目仓库,最常见的是搭建GitLa ...
随机推荐
- 栈(stack)和堆(heap)
栈(stack)和堆(heap), Java程序在运行时都要开辟空间,任何软件在运行时都要在内存中开辟空间,Java虚拟机运行时也是要开辟空间的.JVM运行时在内存中开辟一片内存区域,启动时在自己的内 ...
- GAN的文献综述
1.Conditional Generative Adversarial Netwoks Describe GAN: Generative adversarial nets were recently ...
- Cookie,Session,正则表达式
一.Cookie和Session基础知识 Cookie:客户端本地存储的键值对 Http访问是不记录状态的,所以要借助session和cookie来保存访问状态 当你在浏览网站的时候,WEB 服务器 ...
- priority todo
analyze the work about change to right spindle
- django rest framework跨表取值
- amoeba_mysql 读写分离
环境 amoeba需要java环境,配置:略. MySQL主从配置:略. 基本架构 MySQL主:192.168.31.140 MySQL从:192.168.31.150 MySQL代理:192.16 ...
- rabbitmq队列的exclusive,durability,auto-delete属性以及消息可靠传输设计
非集群下,简单的说:- 如果是excl,则设置durability没有意义,因为不管服务器挂了还是客户端主动/被动断开了,队列都会自动删除.- auto-delete,其实可简单的认为是同理,即使非e ...
- mysql优化之使用iotop+pt-ioprofile定位具体top io文件
今天,将一个环境切换成行情优化后的版本后,发现io等待还是挺高,这还是第一次出现的.其他很多套环境都没有这个问题了,故iotop看了下,基本可以确定为是mysql进程的问题,如下: 但是iotop只能 ...
- 理解 neutron
之前大师发个结构图. understanding_neutron.pdf 自己走读了代码: 1. get_extensions_path() # 在/opt/stack/neutron/neutro ...
- docker 容器配置tocmat时间不统一
1.在tomcat配置文件bin下 vim setenv.sh #!/bin/bashCATALINA_OPTS='-Duser.timezone=Asia/Shanghai'export CAT ...
