sync修饰符的简易说明

其实这个就说的很好了。 sync会自动更新父组件的数据

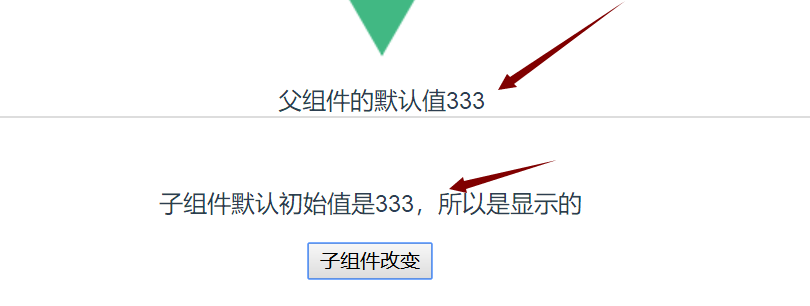
原本valuechild 的值是222,父页面显示的222,把值传递给子组件 子组件也显示的222, 我点击子组件的按钮 把333传递给父组件,然后自动传递给子组件 造成都变成333

点击之后

都变成333了。说明子组件的值直接传递过去了
sync修饰符的简易说明的更多相关文章
- vue 之 .sync 修饰符
在一些情况下,我们可能会需要对一个 prop (父子组件传递数据的属性) 进行“双向绑定”. 在vue 1.x 中的 .sync 修饰符所提供的功能.当一个子组件改变了一个带 .sync 的prop的 ...
- vue中.sync 修饰符
一直以来,都不太明白.sync的用法,归根结底原因在于,没有仔细阅读“.sync修饰符”. 正好,最近在拿一个项目练手,然后使用了elment-ui,然后在用到dialog的时候,属性visible是 ...
- 使用sync 修饰符------子组件内部可以修改props
首先看一个需求,外部点击一个按钮,让弹窗组件显示(也就是将弹窗组件显示的flag置为true),点击弹窗组件内部的某个按钮 ,让改props置为false,关闭弹窗,但是会报警告,因为内层组件不能修改 ...
- Vue sync修饰符的使用
父子组件传值,父组件可以给子组件传值,但是子组件是不能修改组件提供的值,这里vue提供了sync修饰符,以前父组件点击子组件显示,子组件关闭按钮,父组件再点击子组件就无法让子组件显示.因为子组件点击关 ...
- 深入理解.sync修饰符
原文地址:http://www.geeee.top/2019/04/17/vue-sync/ 转载请注明出处 .sync修饰符 一个组件上只能定义一个v-model,如果其他prop也要实现双向绑定的 ...
- 043——VUE中组件之使用.sync修饰符与computed计算属性实现购物车原理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [Vue]组件——.sync 修饰符实现对prop 进行“双向绑定”
一.同时设置1个 prop 1.以 update:my-prop-name 的模式触发事件,如对于title属性: this.$emit('update:title', newTitle) 2.然后父 ...
- v-model和sync修饰符
场景: 在用vue开发的过程中我们经常会遇到父子组件共用同一变量的情况,那么在这种情况下,我们肯定会想直接 把变量传过来用,因为是双向绑定的所以子组件就会修改这个变量,这样在vue中时会报错的. 问题 ...
- vue组件双向绑定.sync修饰符的一个坑
我们知道组件是单项的,但是有时候需要双向,这时候我们可以使用.sync修饰符,但今天遇到一个坑,一直不成功,花了半小时试出来的.... 在编程的时候我们很习惯冒号后面跟着空格.而.sync双向绑定需要 ...
随机推荐
- web站点健康检测和告警小脚本
#!/bin/sh web01="http://172.18.52.xx:8080/web/api/getTime" web02="http://172.18.52.xx ...
- F - Communication System
We have received an order from Pizoor Communications Inc. for a special communication system. The sy ...
- 百万级数据下的mysql深度解析
首先,数据量大的时候,应尽量避免全表扫描,应考虑在 where 及 order by 涉及的列上建立索引,建索引可以大大加快数据的检索速度.但是,有些情况索引是不会起效的: 1.应尽量避免在 wher ...
- 所生成项目的处理器架构“MSIL”与引用“***”的处理器架构“x86”不匹配。这种不匹配可能会导致运行时失败。请考虑通过配置管理器...
警告:所生成项目的处理器架构“MSIL”与引用“***”的处理器架构“x86”不匹配.这种不匹配可能会导致运行时失败.请考虑通过配置管理器更改您的项目的目标处理器架构,以使您的项目与引用间的处理器架构 ...
- [No0000142]Outlook通过添加签名 自动添加邮件模板
新建邮件->alt+F9切换域代码显示. 编写好模板后,全选复制到签名. 2018/05/7_加班申请_高亚斌 工号 姓名 开始时间 结束时间 工作事项 160227 高亚斌 2018/05/7 ...
- Impala2.7.0-cdh5.x.x安装部署
部署impala impala安装选择rpm包方式进行,这是本次部署唯一一个主要主件采用rpm方式进行安装部署,这里主要原因是cloudera没有提供现成的tar包文件,而源码编译过程会出现各种未知原 ...
- 如何使用ffmpeg
https://blog.csdn.net/minger1202/article/details/52468986 解码 https://www.jianshu.com/p/c6cfe2edd083 ...
- lua--openresty--
lua-openresty---docker-- https://blog.csdn.net/boling_cavalry/article/details/79290944 lua-practice ...
- day0311 深浅copy
1.赋值运算 l1 = [1,2,3,['barry','alex']] l2 = l1 l1[0] = 111 print(l1) # [111, 2, 3, ['barry', 'alex']] ...
- [development][http][libhtp] suricata的http库--libhtp
首先,从文档来看, 它支持管道化的http, 也可以说过于重量级. 其次, 还没有达到产品化的稳定性. 并不是完全对应我的需求, http模块是一个整体性能相关模块. 应该按需定制更合理. 但是,功能 ...
