React对比Vue(03 事件的对比,传递参数对比,事件对象,ref获取DOM节点,表单事件,键盘事件,约束非约束组件等)
import React from 'react';
class Baby extends React.Component {
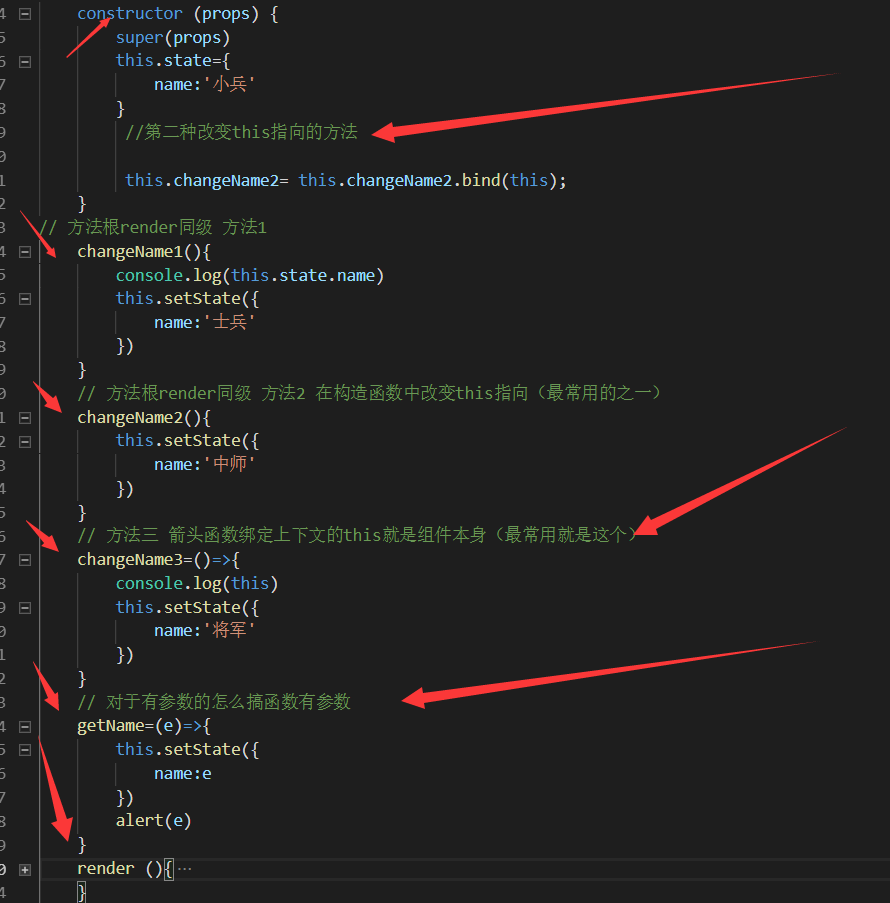
constructor (props) {
super(props)
this.state={
name:'小兵'
}
//第二种改变this指向的方法
this.changeName2= this.changeName2.bind(this);
}
// 方法根render同级 方法1
changeName1(){
console.log(this.state.name)
this.setState({
name:'士兵'
})
}
// 方法根render同级 方法2 在构造函数中改变this指向(最常用的之一)
changeName2(){
this.setState({
name:'中师'
})
}
// 方法三 箭头函数绑定上下文的this就是组件本身(最常用就是这个)
changeName3=()=>{
console.log(this)
this.setState({
name:'将军'
})
}
// 对于有参数的怎么搞函数有参数
getName=(e)=>{
this.setState({
name:e
})
alert(e)
}
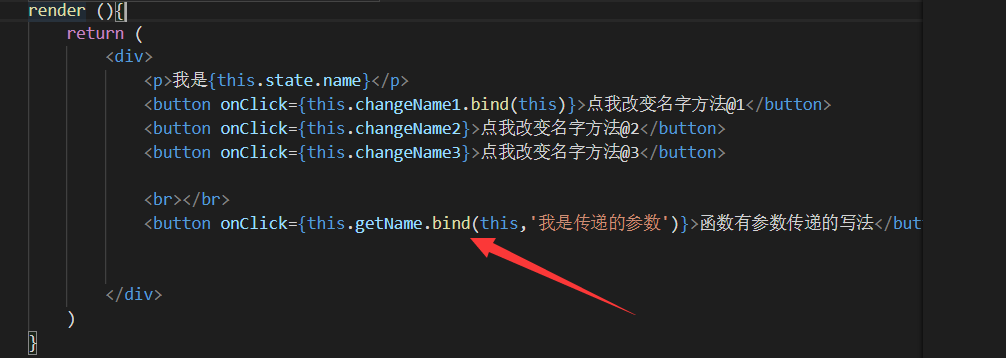
render (){
return (
<div>
<p>我是{this.state.name}</p>
<button onClick={this.changeName1.bind(this)}>点我改变名字方法@1</button>
<button onClick={this.changeName2}>点我改变名字方法@2</button>
<button onClick={this.changeName3}>点我改变名字方法@3</button>
<br></br>
<button onClick={this.getName.bind(this,'我是传递的参数')}>函数有参数传递的写法</button>
</div>
)
}
}
export default Baby
React中好像没有简写 onClick Vue中有简写@click
React中事件的写法有三种最主要还是箭头函数这一种,vue 就@click='事件名',然后在methods中写对应的事件名(){ doSomething }有参数就传递参数就行了
React不一样啊,它没有vue的methos用于把所有方法集合到一起,它的方法跟render写在同级目录,而且写完之后不用加逗号,


其中React改变数据是
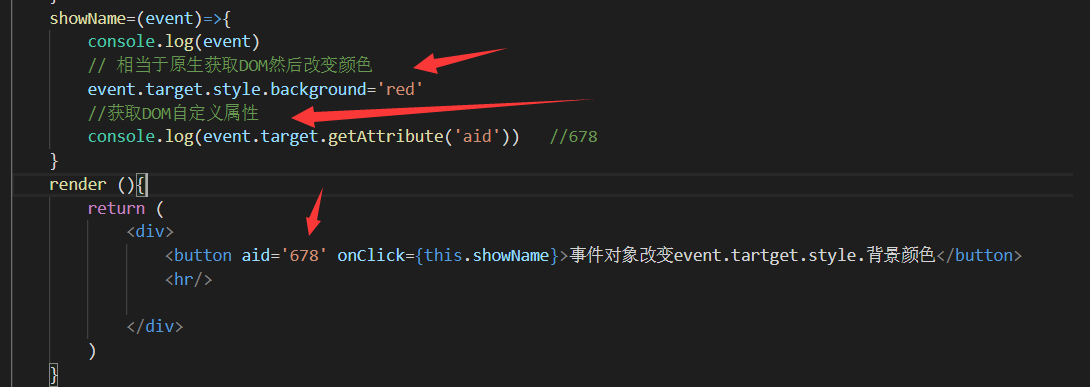
事件对象:在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息(与原生JS一样啊),说白了就是获取DOM节点

当然你知道就行,其实用得最多的还是ref去获取DOM节点,
vue中用ref也比较多一点
获取输入框的值(通过事件对象来获取,也可以通过ref来获取)
下面是通过事件对象来获取:

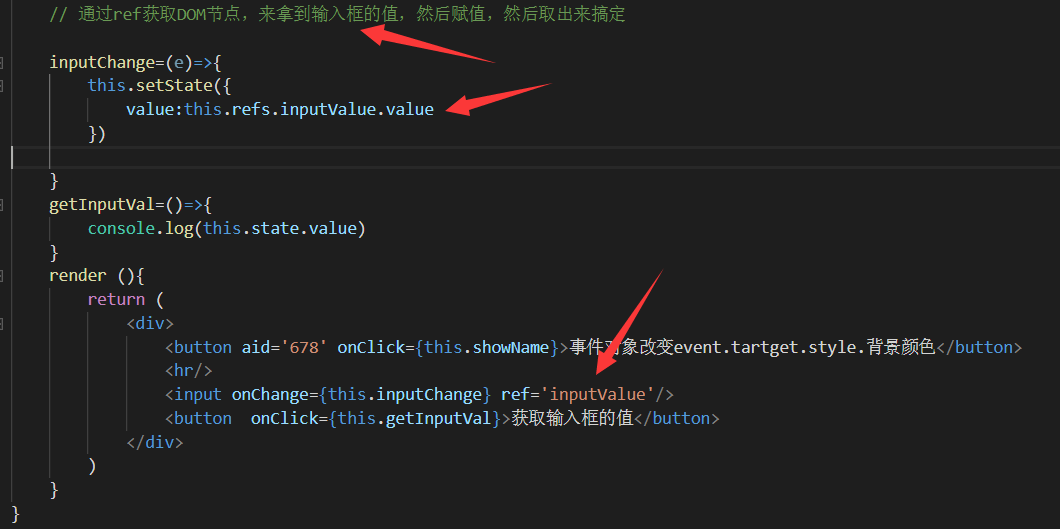
通过ref来获取

对比一下这两个,发现其实都一样,一个是通过事件对象获取DOM节点,一个是通过ref获取DOM节点,区别不大,常用ref
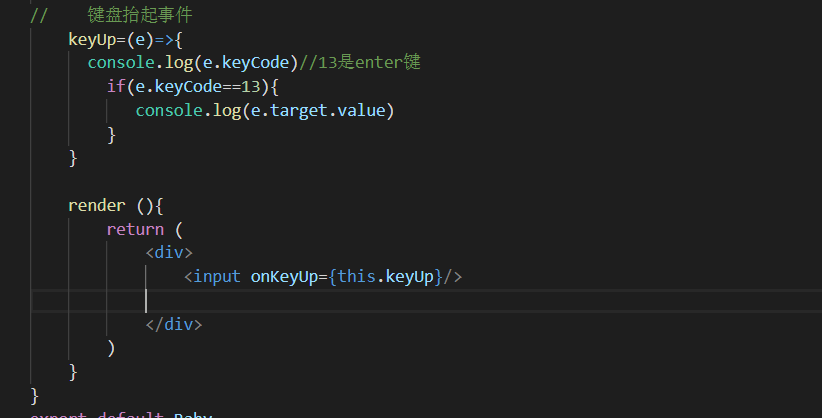
***********************************************************************************************************键盘事件**************************************************************************************************************
React的键盘事件更像原生的js 事件 我是这么理解的哈

******************************************************************************实现双向数据绑定**************************************************************************
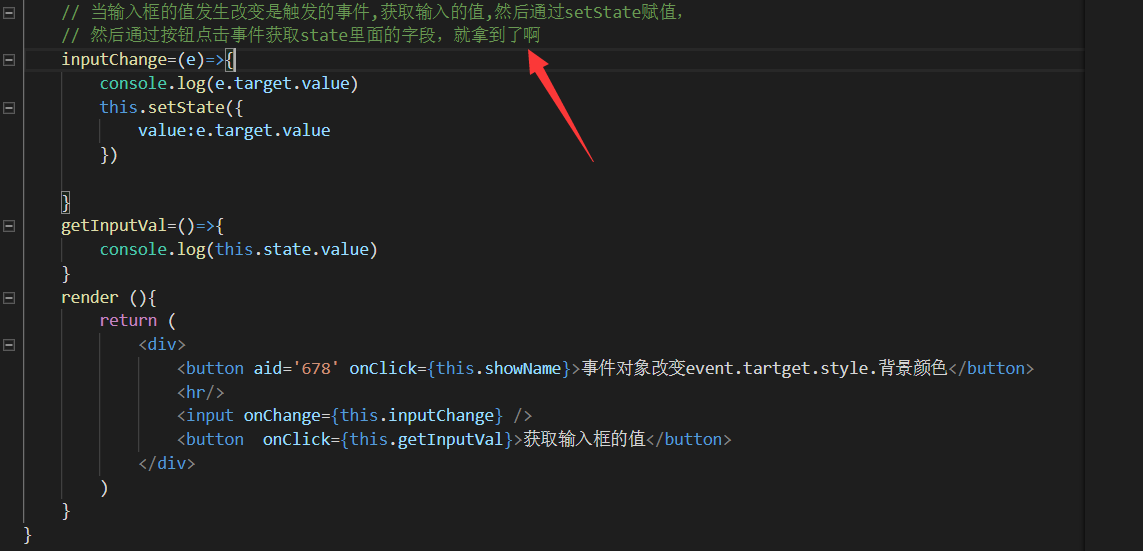
以前啊,面试的时候都说react是单项数据流,怎么实现双向绑定呢?vue渐渐v-model就搞定
首先在react中我们通过点击事件去改变state中的值的时候,这种情况就是数据(model)改变--》view视图就会跟着改变
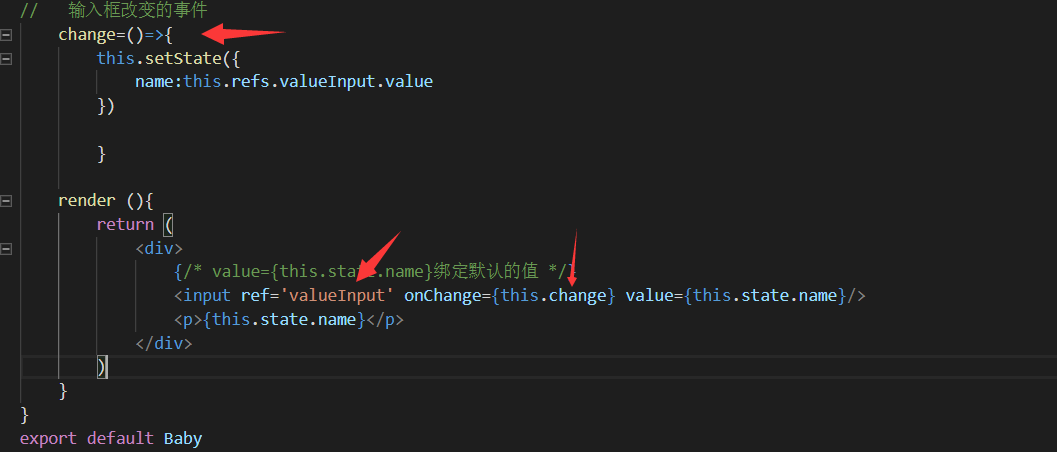
现在来实现view改变,model跟着改变,这个怎么实现呢,其实很简单啊,输入框去监听他的onChange事件,然后拿到这个值,然后赋值给state中你想要赋的字段的值

这么理解简单了不?
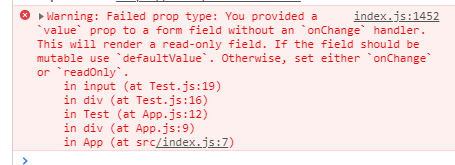
上面的实现数据双向绑定的时候,使用到input的value属性,并通过onChange事件来监听这个属性值的变化,但是当我们使用了value属性却没有监听改变事件的时候,就会报错。

在警告信息中提醒我们使用defaultValue,因此,当把value换成defaultValue时,就不会报错了。

那么这个value和defaultValue有什么区别呢,这就是今天要总结的约束性组件和非约束性组件。
所谓的非约束性组件,就是在<input type="text" defaultValue="a" /> 中,这个 defaultValue 其实就是原生DOM中的 value 属性。这样写出的来的组件,其value值就是用户输入的内容,React完全不管理输入的过程。
而约束性组件是指在<input value={this.state.username} type="text" onChange={this.handleUsername} />中,value属性不再是一个写死的值,他是 this.state.username, this.state.username 是由 this.handleChange 负责管理的。这个时候实际上 input 的 value 根本不是用户输入的内容。而是onChange 事件触发之后,由于 this.setState 导致了一次重新渲染。不过React会优化这个渲染过程。看上去有点类似双向数据绑定。
因此,我们可以根据自己的需要来决定是用defaultValue还是value了。
React对比Vue(03 事件的对比,传递参数对比,事件对象,ref获取DOM节点,表单事件,键盘事件,约束非约束组件等)的更多相关文章
- React 事件对象、键盘事件、表单事件、ref获取dom节点、react实现类似Vue双向数据绑定
1.案例实现代码 import React, { Component } from 'react'; /** * 事件对象.键盘事件.表单事件.ref获取dom节点.react实现类似Vue双向数据绑 ...
- 六、React 键盘事件 表单事件 事件对象以及React中的ref获取dom节点 、React实现类似Vue的双向数据绑定
接:https://www.cnblogs.com/chenxi188/p/11782349.html 事件对象 .键盘事件. 表单事件 .ref获取dom节点.React实现类似vue双向数据绑定 ...
- Vue 双向数据绑定、事件介绍以及ref获取dom节点
vue是一个MVVM的框架 M model V view MVVM model改变会影响视图view,view改变会影响model 双向数据绑定必须在表单里面使用 //我发现在谷歌浏览器翻译后的网页 ...
- vue 双向数据绑定 Vue事件介绍 以及Vue中的ref获取dom节点
<template> <div id="app"> <h2>{{msg}}</h2> <input type="te ...
- Vue 及双向数据绑定 Vue事件 以及Vue中的ref获取dom节点
<template> <div id="app"> <h2>{{msg}}</h2> <input type="te ...
- vue的数据双向绑定和ref获取dom节点
vue是一个MVVM的框架 业务逻辑代码即js部分是model部分, html是view部分. 当model改变的时候,view也会改变 view 改变是,model也会改变 <template ...
- vue2.* 双向数据绑定 Vue事件介绍 以及Vue中的ref获取dom节点 04
<template> <div id="app"> <!-- 双向数据绑定(必须在表单里面使用) m:model v:view mvvm:model改 ...
- form表单验证和事件、正则表达式
1.表单验证<form></form> (1).非空验证(去空格) (2).对比验证(跟一个值对比) (3).范围验证(根据一个范围进行判断) (4).固定格式验证:电话号码, ...
- 2016年11月6日--form表单验证和事件、正则表达式
1.表单验证<form></form> (1).非空验证(去空格) (2).对比验证(跟一个值对比) (3).范围验证(根据一个范围进行判断) (4).固定格式验证:电话号码, ...
随机推荐
- 淘宝NPM镜像cnpm
# 安装cnpm命令 npm install -g cnpm --registry=https://registry.npm.taobao.org2.cnpm install
- Spring 嵌套方法AOP不生效问题
问题描述, 如下Abc定义为一个Bean, b()方法添加@TargetDatasource,定义切面DynamicDataSourceAspect,期望:调用a()方法,b()方法上的AOP拦截能生 ...
- shell脚本之流程控制语句
一.分支控制语句 1.if .. fi条件 if condition; then action fi 2.if .. else .. fi条件 if condition;then action; el ...
- typeof(), __typeof(), __typeof__(), -isKindOfClass:的区别
关于 typeof()和 __typeof() 和 __typeof__() ,Stack Overflow 有一段解释,大概意思是, __typeof() .__typeof__() 是C语言的 ...
- MachineLearning:
https://github.com/pennyliang/MachineLearning-C---code https://zhuanlan.zhihu.com/p/22794772 http:// ...
- Chap4:区块链的应用技术[《区块链中文词典》维京&甲子]
- php安全
1.会话安全性 会话固化 一种获取有效回话标识符的方法,他将运行恶意用户通过强制使用回话ID来轻松模拟一个真实用户 攻击方法:<a href="http://a.com/index.p ...
- 篮球游戏AI预研
参考文献: 1.体育竞技游戏的团队AI http://blog.csdn.net/skywind/article/details/44922877 2.
- iOS如何接收服务端返回的布尔值
if ([user[@"chat"] boolValue]) { userModel.chat = ; }else { userModel.chat = ; } 关键是要调用boo ...
- 1、python接口测试requests
import requestsimport jsonr=requests.get('http://www.baidu.com') #get 请求方式r=r ...
