创建springboot的聚合工程(二)
前篇已经成功创建了springboot的聚合工程并成功访问,下面就要开始子工程木块之间的调用:
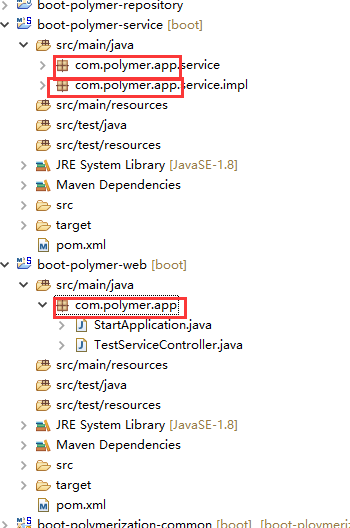
springboot项目的特点,一个工程下面的类必须要放在启动类下面的子目录下面,否则,启动的时候会报错

@RestController
public class TestServiceController { @Resource(name="testServiceImpl")
private TestService testService; @ResponseBody
@RequestMapping(value="getstr")
public String getStr(){
String str = testService.getStr("123");
return str;
} }
public interface TestService {
String getStr(String str);
}
@Service(value="testServiceImpl")
public class TestServiceImpl implements TestService { @Override
public String getStr(String str) {
return str+"456";
} }
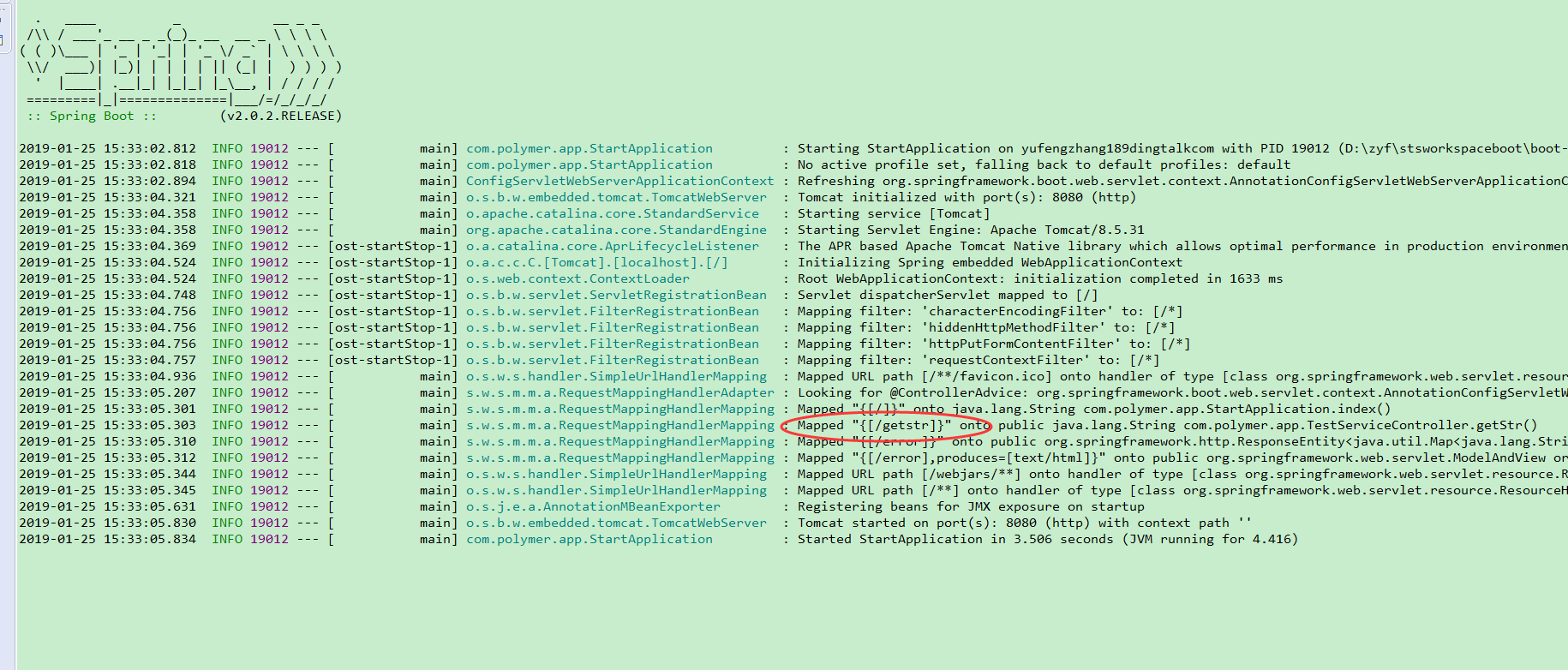
启动项目

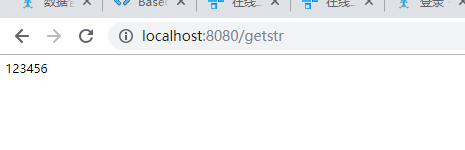
访问

到此springboot的项目工程子工程之间已经可以成功调用
创建springboot的聚合工程(二)的更多相关文章
- 创建springboot的聚合工程(一)
比起传统复杂的单体工程,使用Maven的多模块配置,可以帮助项目划分模块,鼓励重用,防止POM变得过于庞大,方便某个模块的构建,而不用每次都构建整个项目,并且使得针对某个模块的特殊控制更为方便.接下来 ...
- 创建springboot的聚合工程(三)
springboot聚合工程之添加mybatis数据库持久化操作 在boot-polymer-repository工程添加mybatis的相关依赖 <project xmlns="ht ...
- spring boot创建多模块聚合工程
环境:java1.8,idea 聚合工程优势: 1.统一maven操作.可以在一个maven工程管理多个子工程(每个子工程可单独打包,重启,调试.也可通过聚合工程一起管理). 2.统一管理依赖版本.可 ...
- 采用idea创建springboot mybatis web工程
idea是一款强大的利器,最近公司换成采用springboot在eclipse上开发,因为idea的强大,故而,学习一下该利器,搭建springboot的web工程,在下面练习使用. 一.创建spri ...
- IDEA中创建父子工程与maven打包Springboot聚合工程报错程序包不存在问题处理
公司新项目需使用java技术栈,便使用IDEA搭建了一个多SpringBoot项目的聚合工程,因为初次使用,遇到了很多问题,maven打包时各种报错,在网上查了好多终于解决了,为巩固记忆,特作此记录. ...
- 使用IntelliJ IDEA创建Maven聚合工程、创建resources文件夹、ssm框架整合、项目运行一体化
一.创建一个空的项目作为存放整个项目的路径 1.选择 File——>new——>Project ——>Empty Project 2.WorkspaceforTest为项目存放文件夹 ...
- 【转载】使用IntelliJ IDEA创建Maven聚合工程、创建resources文件夹、ssm框架整合、项目运行一体化
一.创建一个空的项目作为存放整个项目的路径 1.选择 File——>new——>Project ——>Empty Project 2.WorkspaceforTest为项目存放文件夹 ...
- Idea多模块工程创建——继承、聚合
一.工程介绍 淘淘网上商城是一个综合性的B2C平台,类似京东商城.天猫商城.会员可以在商城浏览商品.下订单,以及参加各种活动. 管理员.运营可以在平台后台管理系统中管理商品.订单.会员等. 客服可以在 ...
- Maven 聚合工程的创建
简单场景举例 聚合工程创建示例 说明: 创建 Maven Project:表示创建 maven 项目,new Project 方式创建 创建 Maven Module:表示创建 maven 项目,ne ...
随机推荐
- Vue属性中带’-‘的处理方式
我们在写属性时经常会加入’-‘来进行分词,比如:<panda from-here=”China”></panda>,那这时我们在props里如果写成props:[‘form-h ...
- Latex: 减少图与文字之间的空白间隙
参考: Remove space after figure and before text Latex: 减少图与文字之间的空白间隙 论文中图与文字之间的空白间隙过大,导致排版不大美观.解决方法是在\ ...
- _itemmod_extra_equipments_enable
如果这个表是空的 所有装备都可以当成双甲 如果这个表里有配置物品 那么只有表里的 才可以当成双甲 表说明 `comment` 备注 `entry` 物品ID
- JS基础---Dom的基本操作
DOM的增删改查 增: 1.创建一个元素节点 document.createElement() 创建新的<p> 元素:var para=document.createElement(&qu ...
- 【BZOJ】4008: [HNOI2015]亚瑟王
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=4008 这题主要在于:先算概率,再算期望! 一轮一轮的计算似乎很复杂,每一轮它其实是可以看作 ...
- codeforces gym 100947 J. Killing everything dp+二分
J. Killing everything time limit per test 4 seconds memory limit per test 64 megabytes input standar ...
- Panda3D
Panda3D 是个开源的游戏及物理引擎(也支持ODE及Bullet). 相关链接:网站: https://www.panda3d.org/下载: https://www.panda3d.org/do ...
- Ajax同步
转载自:https://blog.csdn.net/xiegongmiao/article/details/78217386 AJAX中根据async的值不同分为同步(async = false)和异 ...
- wow 滚动动画
1.demo <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset=" ...
- vuex 源码:深入 vuex 之辅助函数 mapState
前言 当一个组件要获取多个 state 的时候,声明计算属性就会变得重复和冗余了.我们可以使用到辅助函数 mapState 来更快更简洁地生成计算属性. 所以我们得清楚,mapState 的作用就是帮 ...
