xpath是什么(入门教程)
xpath是什么(入门教程)
一、总结
一句话总结:一句话,XPath 是一门在 XML 文档中查找信息的语言。简单来说,html类似于xml结构,但是没有xml格式那么严格。
在xml中查找信息 包括html
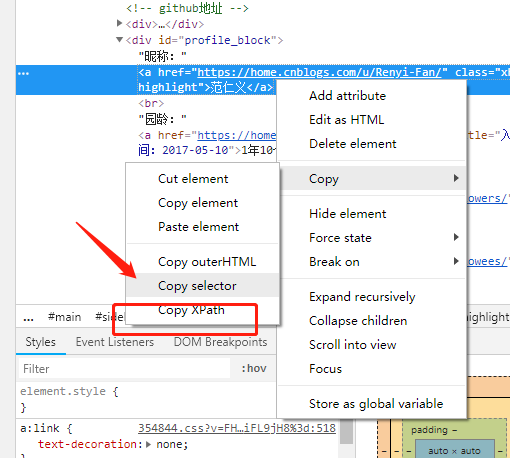
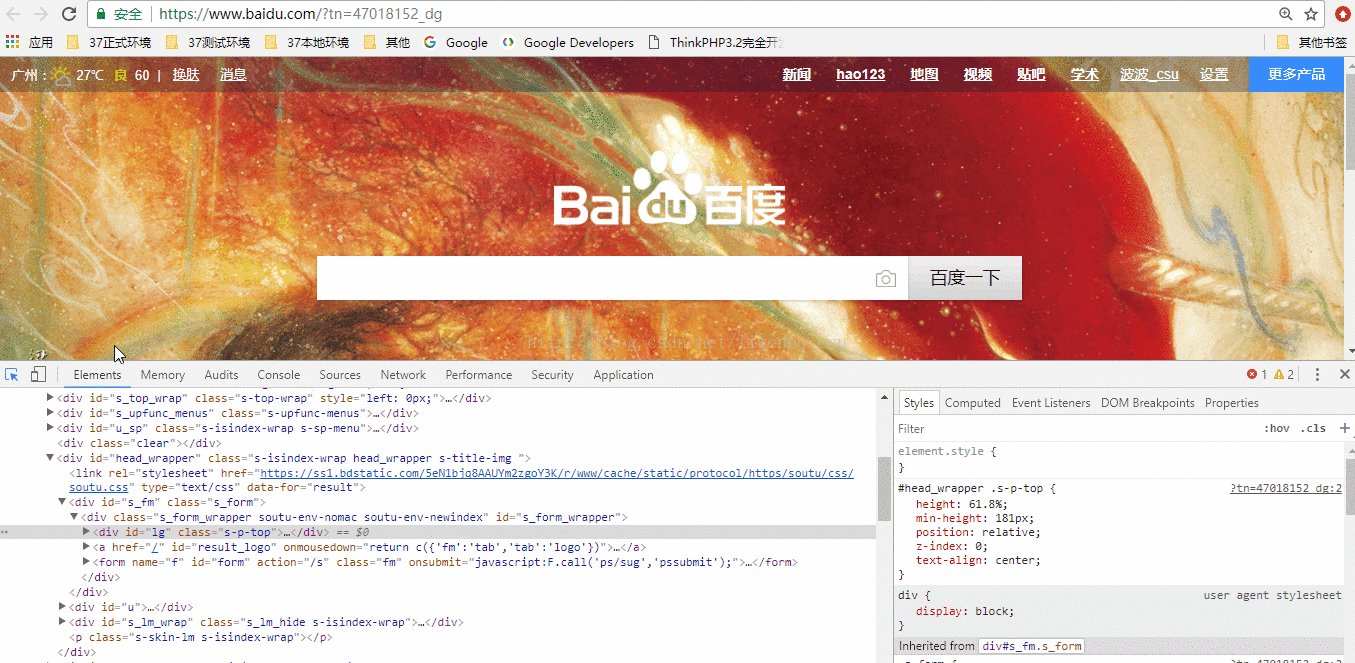
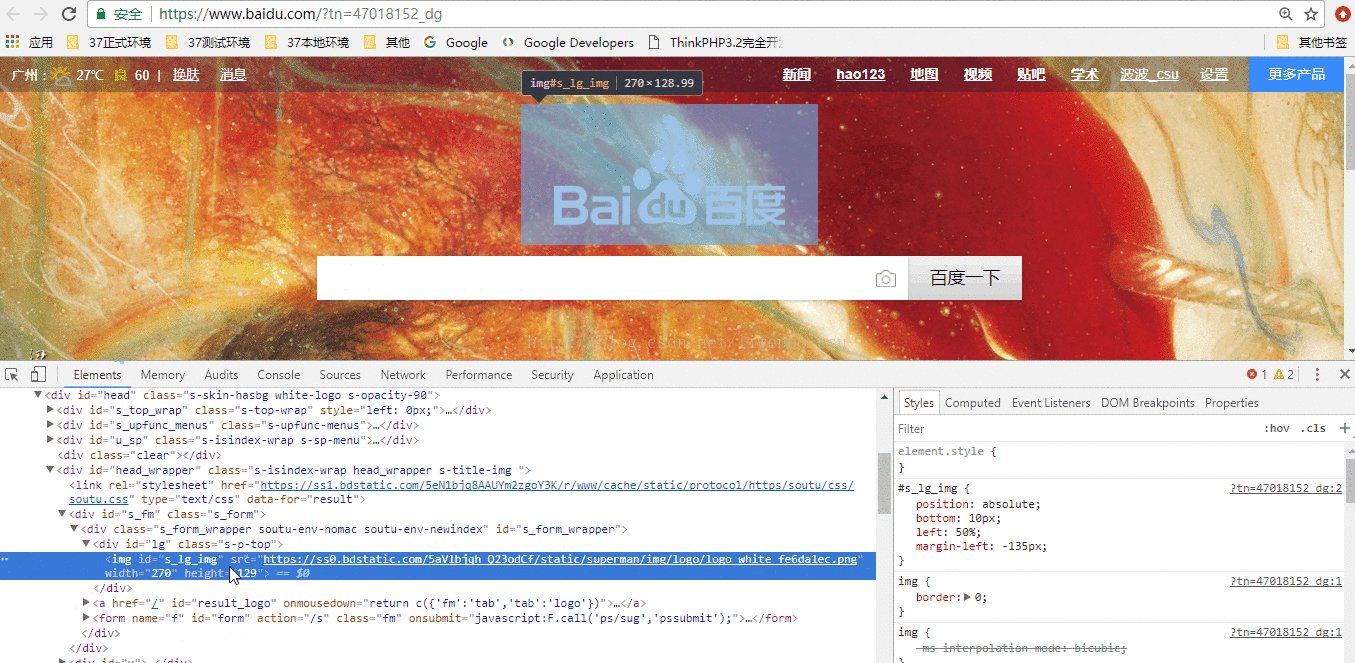
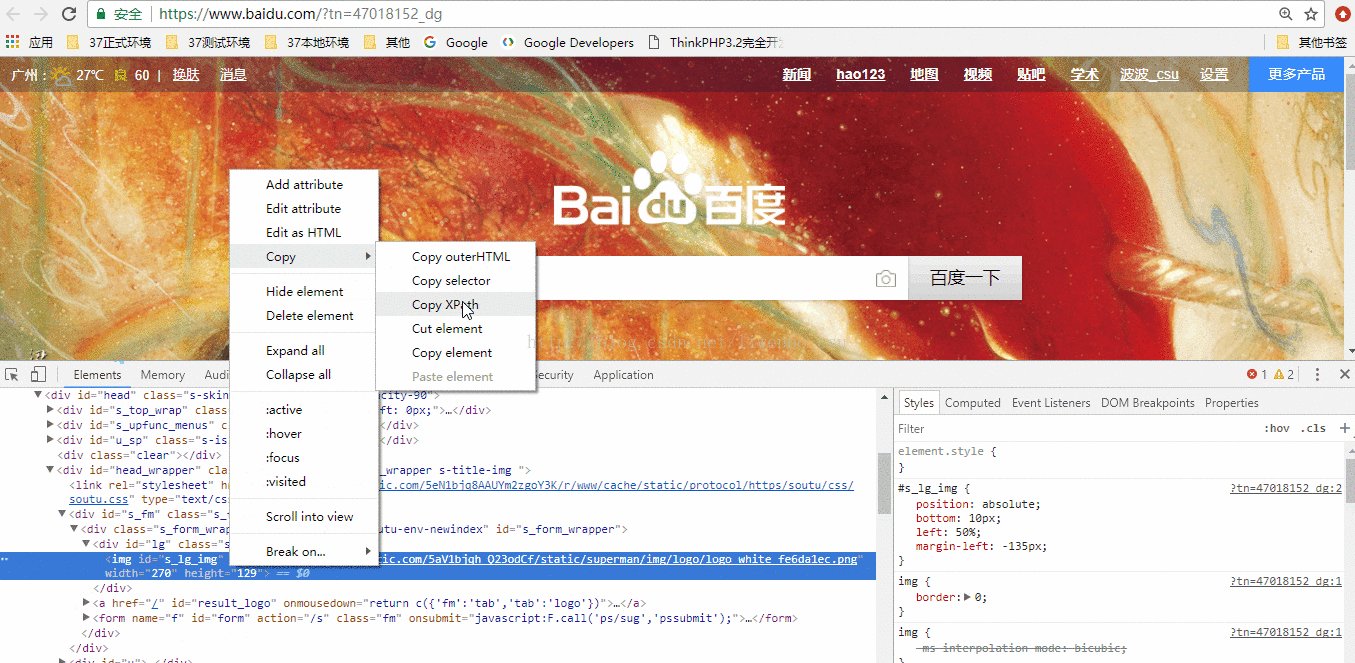
1、如何获取想要部分的xpath路径?
使用chrome
chrome 谷歌浏览器中很方便找到

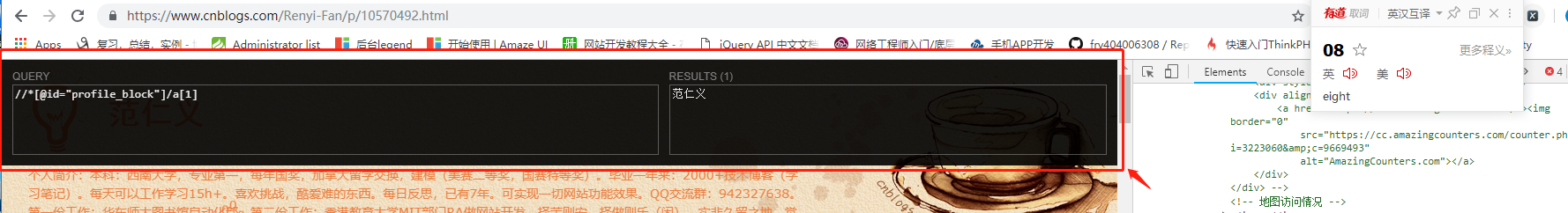
2、xpath验证工具?
google浏览器扩展XPath_Helper
google浏览器扩展 XPath Helper

样子如下:

3、xpath的特点?
简单 易学 和常规的电脑系统文件路径中的表达式非常相似
XPath 使用路径表达式来选取 XML 文档中的节点或者节点集。这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似。
可以随便去网上找个教程,很快很快学会
比如:XPath 教程 | 菜鸟教程
http://www.runoob.com/xpath/xpath-tutorial.html
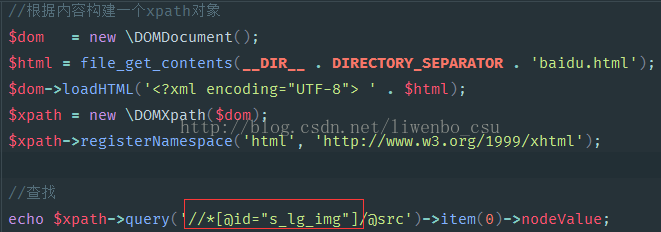
二、xpath入门教程(转)
转自:xpath入门教程 - liwenbo_csu的博客 - CSDN博客
https://blog.csdn.net/liwenbo_csu/article/details/78540376







xpath是什么(入门教程)的更多相关文章
- 网页结构的简介和Xpath语法的入门教程
相信很多小伙伴已经听说过Xpath,之前小编也写过一篇关于Xpath的文章,感兴趣的小伙伴可以戳这篇文章如何利用Xpath抓取京东网商品信息以及Python网络爬虫四大选择器(正则表达式.BS4.Xp ...
- 【Hawk】入门教程(1)——从URL开始
入门教程(1)--从URL开始 首先感谢辛苦的沙漠君 先把沙漠君的教程载过来:)可以先看一遍 Hawk-数据抓取工具:简明教程 Hawk 数据抓取工具 使用说明(二) 20分钟无编程抓取大众点评17万 ...
- [转]Scrapy入门教程
关键字:scrapy 入门教程 爬虫 Spider 作者:http://www.cnblogs.com/txw1958/ 出处:http://www.cnblogs.com/txw1958/archi ...
- Scrapy入门教程
关键字:scrapy 入门教程 爬虫 Spider作者:http://www.cnblogs.com/txw1958/出处:http://www.cnblogs.com/txw1958/archive ...
- 转:Scrapy安装、爬虫入门教程、爬虫实例(豆瓣电影爬虫)
Scrapy在window上的安装教程见下面的链接:Scrapy安装教程 上述安装教程已实践,可行.(本来打算在ubuntu上安装Scrapy的,但是Ubuntu 磁盘空间太少了,还没扩展磁盘空间,所 ...
- Scrapy安装、爬虫入门教程、爬虫实例(豆瓣电影爬虫)
Scrapy在window上的安装教程见下面的链接:Scrapy安装教程 上述安装教程已实践,可行.(本来打算在ubuntu上安装Scrapy的,但是Ubuntu 磁盘空间太少了,还没扩展磁盘空间,所 ...
- scrapy爬虫框架入门教程
scrapy安装请参考:安装指南. 我们将使用开放目录项目(dmoz)作为抓取的例子. 这篇入门教程将引导你完成如下任务: 创建一个新的Scrapy项目 定义提取的Item 写一个Spider用来爬行 ...
- python之scrapy入门教程
看这篇文章的人,我假设你们都已经学会了python(派森),然后下面的知识都是python的扩展(框架). 在这篇入门教程中,我们假定你已经安装了Scrapy.如果你还没有安装,那么请参考安装指南. ...
- Scrapy入门教程(转)
关键字:scrapy 入门教程 爬虫 Spider作者:http://www.cnblogs.com/txw1958/出处:http://www.cnblogs.com/txw1958/archive ...
随机推荐
- 13:python-ldap
1.1 python-ldap 基本使用 11111111111111111111
- Android图片裁剪解决方案 -- 从相册截图
在看Storage Access Framework,里面有一个加载相册图片的程序片断,可能是系统版本的问题,无法返回结果,这里找到一个适用于旧版本的方法. 在Android开发中,可以轻松调用一个I ...
- C++的STL之map自动排序特性
#include <iostream> #include <map> using namespace std; int main() {方法一: map<int,int& ...
- 《HTML与CSS 第一章 认识HTML》读书笔记
一.Web让广播明星黯然失色 要建立Web页面,需要创建用超文本标记语言(HyperText Markup Language,HTML)编写的文件,把它们放在一个Web服务器上 二.Web服务器能做什 ...
- CSS的再一次深入(更新中···)
全面我们学了6个选择器,今天再来学习两个选择器,分别是通配符选择器和并集选择器: 1.通配符选择器: *{ } 表示body里所有的标签都被选中 2.并集选择器: 选中的标签之间用逗号隔开,表示这几个 ...
- Python3 tkinter基础 Entry validate isdigit 只能输入数字的输入框
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- Python3基础 list count 查询指定元素在列表中出现了多少次
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- (转) GAN论文整理
本文转自:http://www.jianshu.com/p/2acb804dd811 GAN论文整理 作者 FinlayLiu 已关注 2016.11.09 13:21 字数 1551 阅读 1263 ...
- call继承父级属性,prototype继承父级方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML基本内容
设置背景色:<body bgcolor="#AAAAAA">,设置背景图:<body background="1.png">. 颜色的知 ...
