vue 里面引入高德地图
效果图:

实现:
一:引入 高德,web-sdk (两种方式)
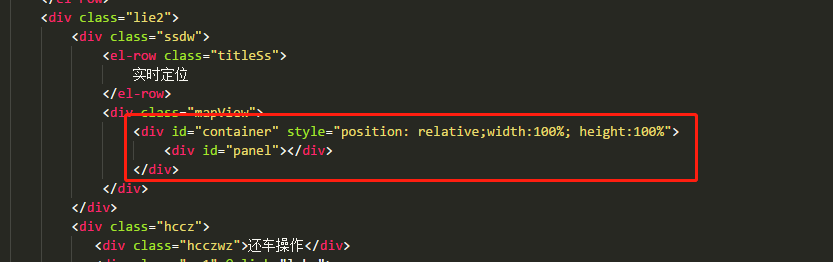
1:在html 中引入(我用的这一种)


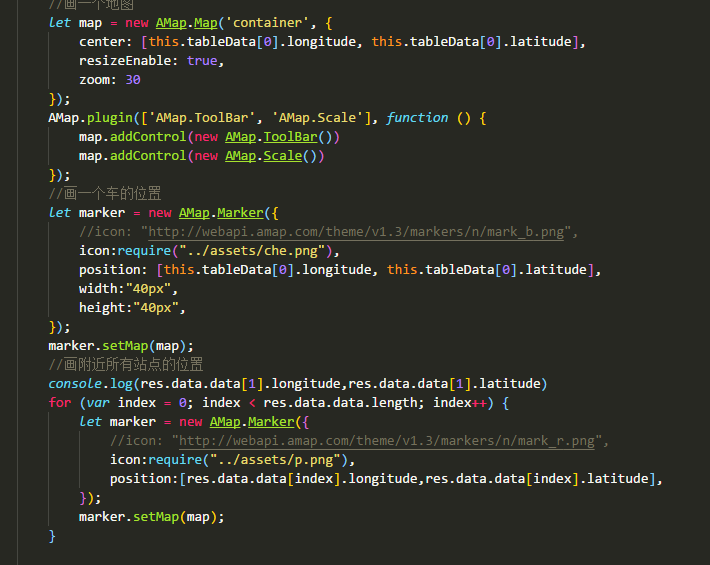
上述就是实现代码,可打开下面粘贴
let map = new AMap.Map('container', {
center: [this.tableData[0].longitude, this.tableData[0].latitude],
resizeEnable: true,
zoom: 30
});
AMap.plugin(['AMap.ToolBar', 'AMap.Scale'], function () {
map.addControl(new AMap.ToolBar())
map.addControl(new AMap.Scale())
});
//画一个车的位置
let marker = new AMap.Marker({
//icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png",
icon:require("../assets/che.png"),
position: [this.tableData[0].longitude, this.tableData[0].latitude],
width:"40px",
height:"40px",
});
marker.setMap(map);
//画附近所有站点的位置
console.log(res.data.data[1].longitude,res.data.data[1].latitude)
for (var index = 0; index < res.data.data.length; index++) {
let marker = new AMap.Marker({
//icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_r.png",
icon:require("../assets/p.png"),
position:[res.data.data[index].longitude,res.data.data[index].latitude],
});
marker.setMap(map);
}
还有个规划路线的部分:
var walking = new AMap.Walking({
map: map,
panel: "panel"
});
walking.search([this.tableData[0].longitude, this.tableData[0].latitude], [res.data.data[0].longitude,res.data.data[0].latitude]);
vue 里面引入高德地图的更多相关文章
- vue-cli2.X中引入高德地图,将其设为全局对象
平时一般未用脚手架构建或用webpack构建的项目只要用script标签引入即可,在vue-cli 2.X构建的项目中,需要用如下方式引入高德地图: 首先在高德地图开放平台中注册开发者账号并获取key ...
- vue-element-admin 引入高德地图并做海量点标记
第一步: 首先在index.html入口文件中添加引入高德地图的js,并填写自己在官网申请的key.如果没有申请不填写也是可以的. plugin:项目中如果有需要引入插件则使用没有直接去掉就行. &l ...
- vue+vant ui+高德地图的选址组件
首先在index.html引入高德地图的js <script src="https://webapi.amap.com/maps?v=1.4.14&key=你的key" ...
- VUE 2.0 引入高德地图,自行封装组件
1. 高德地图官网 申请帐号, 申请相应(JavaScript API)的 Key 2. 在项目中引入, 这里和其他的引入不同的是 直接在 index.html, 不是在 main.js 引入, 博主 ...
- 在vue中使用高德地图开发,以及AMap的引入?
百度引入BMap ,一个import 即可,可AMap 却报AMap is not difined ? 1.首先在 externals: { "BMap": "BMap& ...
- 从flexible.js引入高德地图谈起的移动端适配
曾几何时,前端还仅仅是PC端的.随着移动时代的兴起,h5及css3的推陈出新.前端的领域慢慢的由传统的pc端转入了移动端,这也导致了前端这一职业在风口的一段时间出尽了风头. 从开始的惶恐和无从下手,慢 ...
- 在vue中使用高德地图vue-amap
1.安装 vue-amap我安装指定版本0.5.10的版本 npm i --save vue-amap@0.5.10 2.main.js中的配置 key申请地址教程:https://lbs.amap. ...
- VUE组件 之 高德地图地址选择
注:本文基于上一篇文章[ Vue-Cli 3.0 中配置高德地图] ,采用直接引入高德 SDK 的方式来使用高德地图api 一.效果图 二.组件要实现的功能 1. 如果有传入坐标点,则定位到坐标点 2 ...
- vue.js 使用高德地图
1.获取key值 注册成为高德开发者需要分三步: 第一步,注册高德开发者: 第二步,去控制台创建应用: 第三步,获取Key 2.修改配置文件 webpack.base.conf.js externa ...
随机推荐
- P3203 [HNOI2010]弹飞绵羊(LCT)
P3203 [HNOI2010]弹飞绵羊 LCT板子 用一个$p[i]$数组维护每个点指向的下个点. 每次修改时cut*1+link*1就解决了 被弹出界时新设一个点,权为0,作为终点表示出界点.其他 ...
- Node复习
简单复习下node,不过很多重要的知识点是图,文字无法展示出来. 1.Node的特点 异步I/O 事件与回调函数 单线程 跨平台(libuv) 2.Node的应用场景 I/O密集型(事件循环.异步I/ ...
- C++的STL之map自动排序特性
#include <iostream> #include <map> using namespace std; int main() {方法一: map<int,int& ...
- map的迭代器
Iterator<Entry<String,String>> iter=map.entrySet().iterator(); map的迭代器,用作遍历map中的每一个键值对 I ...
- Linux服务器搭建Nexus-Maven私服(适合新手比较基础)
背景 在使用maven构建项目的时候,几乎都会涉及到一个“私服”的概念,那么到底什么是私服?使用私服有能够带来哪些益处? 私服:私服是指私有服务器,是架设在局域网的一种特殊的远程仓库,目的是代理远程仓 ...
- linux如何使make输出makefile中所有的规则和变量
答: make -p (会执行makefile,加入-q可以阻止makefile的执行)
- Mysql的timestamp字段默认值设置问题
参考: https://www.cnblogs.com/mxwz/p/7520309.html https://www.jb51.net/article/50878.htm https://blog. ...
- 【Spring Security】六、自定义认证处理的过滤器
这里接着上一章的自定义过滤器,这里主要的是配置自定义认证处理的过滤器,并加入到FilterChain的过程.在我们自己不在xml做特殊的配置情况下,security默认的做认证处理的过滤器为Usern ...
- HashMap 和 HashTable 的区别
1. 存储结构 HashMap HashTable 数组 + 链表/红黑树 数组 + 链表 HashMap的存储规则: 优先使用数组存储, 如果出现Hash冲突, 将在数组的该位置拉伸出链表进行存储( ...
- 【Net Core】DNX概述
1. 什么是.NET执行环境 ? .NET Execution Environment(DNX) 是一个SDK 和运行时环境,它包含所有的你需要创建和运行.net应用程序的组件.它提供一个主机进程,C ...
