使用jquery.mCustomScrollbar自定义滚动条(2)
参考博客:http://www.qianxingzhem.com/post-1602.html
接着上篇,另一个使用的例子,使用js来初始化滚动条,并且div中的内容可变化。需要调用相应的方法,
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jquery版的自定义滚动条</title>
<link rel="stylesheet" type="text/css" href="bootstrap/bootstrap.min.css">
<!--<link rel="stylesheet" type="text/css" href="jquery/jquery.mCustomScrollbar.min.css">-->
<link rel="stylesheet" type="text/css" href="jquery/jquery.mCustomScrollbar.css">
<style type="text/css">
.content{
width: 500px;
margin: 0 auto;
border: 1px solid #ccc;
padding: 10px 0 10px 10px;
height: 300px;
overflow: auto;
display: none;
}
.toolbar{
width: 500px;
margin: 0 auto;
margin-top: 20px;
}
/** 覆盖滚动条样式 */
.mCS-dark-3.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar {
background-color: #333;
}
.mCS-dark-3.mCSB_scrollTools .mCSB_dragger.mCSB_dragger_onDrag .mCSB_dragger_bar{
background-color: #333;
background-color: rgba(102,102,102,0.9);
}
.mCSB_inside > .mCSB_container {
margin-right: 20px;
}
</style>
</head> <body> <div class="container">
<div class="row">
<h3 class="text-center">详情描述</h3>
<!--<div class="content mCustomScrollbar" data-mcs-theme="dark"></div>-->
<div class="content"> </div>
<div class="toolbar">
<button class="btn btn-default" id="btn_show">点击显示内容</button>
<button class="btn btn-default" id="btn_append">点击加载内容</button>
<button class="btn btn-default" id="btn_clear">点击清除内容</button>
</div> </div>
</div> </body>
<script src="jquery/jquery.min.js"></script>
<script src="bootstrap/bootstrap.min.js"></script>
<script src="jquery/jquery.mCustomScrollbar.concat.min.js"></script>
<script type="text/javascript">
$(function(){
$(".content").mCustomScrollbar({
theme:"dark-3",
scrollbarPosition: 'inside', //滚动条在内部还是外部
scrollInertia:100, //滚动延迟, 0禁用
//autoDraggerLength:true, //滚动条长度是否随内容多少而变
autoHideScrollbar:false, //自动隐藏滚动条
horizontalScroll:false, //是否创建水平滚动条
scrollButtons:{
enable: true //是否使用上下滚动按钮
}
}); $('#btn_clear').click(function(){
$('.content .mCSB_container').text('');
});
$('#btn_show').click(function(){
$('.content').show();
});
$('#btn_append').click(function(){
var string = '所谓的甩头。就是虚实举球马上停加碎步。就是篮筐反方向键。↓W或者下DW。马上停。然后调整人物方向带着这几点疑问看视频吧:1.C防两个人的时候是怎么防的?2.怎么应对女PF的钟头?3.被吸到的时候是怎么保证不倒的?还是就不让敌人吸到你?4.篮板是怎么抢的? 等分? 直接秒?';
for(var i=0; i<3;i++){
string += string;
}
$('.content .mCSB_container').append(string);
$('.content').mCustomScrollbar('update');
})
});
</script>
</html>
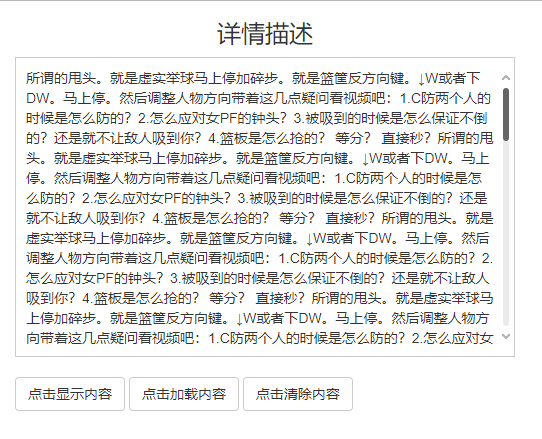
页面效果:

使用jquery.mCustomScrollbar自定义滚动条(2)的更多相关文章
- 使用jquery.mCustomScrollbar自定义滚动条(4)live使用,向未来元素添加滚动条,不实用,了解一下
.div_box元素是本来没有的,在滚动条初始化的时候方法是加在$('.content .div_box').mCustomScrollbar()上面,参数live:on; 点击按钮的时候,进行con ...
- 使用jquery.mCustomScrollbar自定义滚动条(3)callback onCreate
碰到了一个问题,想简洁,所以在页面上使用 <div class="div_box mCustomScrollbar" data-mcs-theme="dark-3& ...
- 使用jquery.mCustomScrollbar自定义滚动条(1)
参考博客:https://blog.csdn.net/cdnight/article/details/41351505 api网址:http://manos.malihu.gr/jquery-cust ...
- 基于jQuery的自定义滚动条
在线演示 本地下载
- jQuery自定义滚动条样式插件mCustomScrollbar
如果你构建一个很有特色和创意的网页,那么肯定希望定义网页中的滚动条样式,这方面的 jQuery 插件比较不错的,有两个:jScrollPane 和 mCustomScrollbar. 关于 jScro ...
- 自定义滚动条 - mCustomScrollbar
项目中需要使用自定义滚动条,但是试用了很多都功能不够全,今天发现一个比较全而且用法很简单的 -- mCustomScrollbar http://manos.malihu.gr/jquery-cust ...
- 自定义滚动条mCustomScrollbar
mCustomScrollbar 是个基于 jQuery UI 的自定义滚动条插件,它可以让你灵活的通过 CSS 定义网页的滚动条,并且垂直和水平两个方向的滚动条都可以定义,它通过 Brandon A ...
- 滚动条mCustomScrollbar自定义
mCustomScrollbar 是个基于 jQuery UI 的自定义滚动条插件,它可以让你灵活的通过 CSS 定义网页的滚动条,并且垂直和水平两个方向的滚动条都可以定义,它通过 Brandon A ...
- jquery自定义滚动条 鼠标移入或滚轮时显示 鼠标离开或悬停超时时隐藏
一.需求: 我需要做一个多媒体播放页面,左侧为播放列表,右侧为播放器.为了避免系统滚动条把列表和播放器隔断开,左侧列表的滚动条需要自定义,并且滚动停止和鼠标离开时要隐藏掉. 二.他山之石: 案例来自h ...
随机推荐
- A Word-Complexity Lexicon and A Neural Readability Ranking Model for Lexical Simplification-paper
https://github.com/mounicam/lexical_simplification 提供了SimplePPDBpp: SimplePPDB++ resource consisting ...
- thinkphp error:no database select
配置正确,项目运行时确出现,no database selected . 解决方法: 需要清除 /App/Runtime runtime~.php文件
- odoo软件名称及授权协议的变化
先看一张表格 起步时叫TinyERP,微小的ERP:发展中期叫做OpenERP,开放的ERP:历经10年积累的软件,客户群,开发支持用户群,开始构筑自己的商业模式.到8版本,改名为Odoo.同时,软件 ...
- (16)JavaScript的流程控制(js的循环)
流程控制有3种结构 1.顺序结构:代码执行的本质就是顺序结构 2.分支结构:if家族 语法规则: if (条件1) { //代码块1}else if (条件2){ //代码块1}//如果所有条件都不满 ...
- Go Example--接口
package main import ( "math" "fmt" ) type geometry interface { area() float64 pe ...
- node学习笔记之io.sockets
socket.get和socket.set函数已经失效,代码修改如下所示: 服务器端: var httpd = require('http').createServer(handler); var i ...
- golang . xml output with cdata
out put with cdata package main //warning: go version must >=1.6 import ( "encoding/xml" ...
- 爱今天 APP 闪退怎么办?
爱今天 APP 闪退怎么办? 爱今天是一款简洁优秀的时间记录 APP. 但也有一些小 Bug,可能是因为不同的手机兼容问题,在添加时间时会出现闪退现象. 可能是因为自己修改了添加时间的方式. 可以通过 ...
- thinkphp5 列表页数据分页查询-带搜索条件
一.控制器部分 <?php namespace app\user\controller; use app\user\model\HelpCenterManual as HelpCenterMan ...
- Day 04 if判断,while循环,for循环
if判断语法一:if 条件: # 条件成立时执行的子代码块 代码1 代码2 代码3 示例:sex='female'age=18is_beautiful=True if sex == 'female' ...
