【PyQt5-Qt Designer】QSpinBox-微调框
QSpinBox-微调框
QSpinBox类提供了一个微调框小部件。
QSpinBox被设计为处理整数和离散值集合(例如,月份名称);使用QDoubleSpinBox 可以作为浮点数的调整。
QSpinBox允许用户通过点击上/下按钮或按下键盘上的/下来选择一个值来增加/减少当前显示的值。用户也可以手动输入值。微调框支持整数值,
但可以用与 validate(),textFromValue()和valueFromText() 扩展为使用不同的字符串。
每次值改变QSpinBox发出两个valueChanged()信号,一个提供一个int,另一个提供一个QString。 QString重载提供了prefix()和suffix()两个值。当前值可以通过value()获取,并通过setValue()设置。
单击向上/向下按钮或使用键盘的向上和向下箭头将按照sizeStep()的大小逐步增加或减少当前值。如果你想改变这个行为,你可以重新实现函数stepBy()。
最小值和最大值以及步长可以使用其中一个构造函数来设置,稍后可以使用setMinimum(),setMaximum()和setSingleStep(True)来更改。
大多数微调框是定向的,但是QSpinBox也可以例外,即如果范围是0-99并且当前值是99,则如果wrapping()被设置为True,则单击“up”将给出0。如果你想循环行为,使用setWrapping()。
所显示的值可以预先加上任意字符串,例如表示货币或计量单位。
更多详细的介绍请见官网:QSpinBox Class | Qt Widgets 5.9
QSpinBox小例子
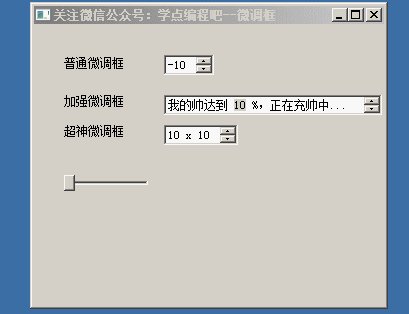
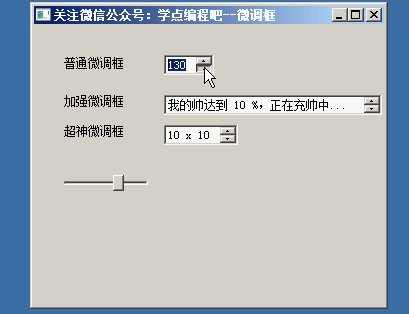
先来看看具体例子的效果吧:

效果如下:

参考:
https://zhuanlan.zhihu.com/p/31372146
完整代码:
from PyQt5.QtWidgets import (QApplication,QWidget,QSlider,QMessageBox,QFormLayout,QPushButton,QSpinBox)
from PyQt5.QtCore import Qt,QBasicTimer
from PyQt5.QtGui import QPixmap
import sys class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI() def initUI(self):
self.setGeometry(300,300,300,200)
self.setWindowTitle("QSpinBox微调框")
formLayout = QFormLayout()
self.sb1 = QSpinBox(self)
self.sb2 = QSpinBox(self)
self.sb3 = QSpinBox(self)
self.sld = QSlider(Qt.Horizontal,self)
self.sld.setRange(0,150)
self.sld.setSingleStep(5) self.sb1.setRange(1,100)
self.sb1.setSingleStep(5) #设置步长
self.sb1.setMinimumSize(50,20)
self.sb1.setWrapping(True) #设置最大最小值循环
self.sb1.setValue(0) self.sb2.setRange(0,150)
self.sb2.setSingleStep(5) # 设置步长
self.sb2.setWrapping(True) # 设置最大最小值循环
self.sb2.setValue(10)
self.sb2.setPrefix("正在下载到") #设置字首
self.sb2.setSuffix("%,快要下载完成了等等吧!") #设置字尾 self.sb3.setRange(0,150)
self.sb3.setWrapping(True) # 设置最大最小值循环
self.sb3.setValue(10) formLayout.addRow("普通微调框",self.sb1)
formLayout.addRow("加强微调框",self.sb2)
formLayout.addRow("超级微调框",self.sb3)
formLayout.addRow("进度条控制",self.sld) self.sb1.valueChanged.connect(self.slider1_changeValue)
self.sb2.valueChanged.connect(self.slider2_changeValue)
self.sld.valueChanged.connect(self.spinbox_changeValue)
self.setLayout(formLayout) def slider1_changeValue(self,value):
self.sld.setValue(value) def slider2_changeValue(self,value):
if value == self.sb2.maximum():
QMessageBox.information(self,"信息提示框!","恭喜!下载完成",QMessageBox.Ok|QMessageBox.Close,QMessageBox.Close)
self.sb2.setSuffix("%,终于让你如愿以偿了!")
elif self.sb2.minimum() < value < self.sb2.maximum():
self.sb2.setSuffix("%,千万别放弃哦。。。") def spinbox_changeValue(self,value):
self.sb3.setValue(value)
self.sb2.setValue(value) if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
ex.show()
sys.exit(app.exec_())
QSpinBox+QSlider 案例
这个段代码实现了三个微调框的效果:
- 普通的微调框:整数的调整
- 加强微调框:整数的调整前后增加任意字符串,同时当微调框的值为最小值的时候会出现特定的字符串
- 自定义微调框
self.sp1 = QSpinBox(self)
self.sp2 = QSpinBox(self)
self.sp3 = HolyShitBox(self)
新建三个QSpinBox对象,注意第三个,这个是我们自定义的。
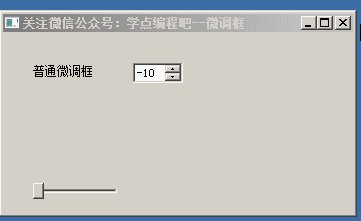
self.sp1.setRange(-10, 200)
self.sp1.setSingleStep(10)
self.sp1.setWrapping(True)
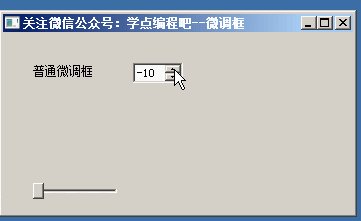
self.sp1.setValue(-10)
QSpinBox.setRange(int minimum,int maximum)这个函数能够便捷设置最小值和最大值。setRange(minimum,maximum)相当于:setMinimum(minimum)和setMaximum(maximum)。
singleStep:int,此属性保持步骤值,当用户使用箭头来改变微调框的值时,该值将被递增/递减单步的数量。 默认值是1.设置一个小于0的singleStep值什么也不做。
QSpinBox.setWrapping(),继承了QAbstractSpinBox的属性,这个属性保持微调框是否能循环调整。
QSpinBox.setValue(),顾名思义设置当前微调框的值。
至此第一个普通的微调框已经设置完毕了。
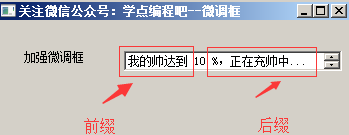
self.sp2.setPrefix("我的帅达到 ")
self.sp2.setSuffix(" %,正在充帅中...")
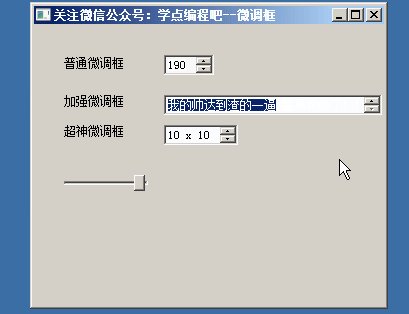
self.sp2.setSpecialValueText('我的帅达到渣的一逼')
QSpinBox.setRange.setPrefix()和QSpinBox.setRange.setSuffix()分别用于设置微调框的前后缀,典型的用法是显示度量单位或货币符号。如下图:

selfs .sp2.setSpecialValueText('我的帅达到渣的一逼')
该属性包含特殊值的文本,如果设置,当当前值等于minimum()时,微调框将显示该文本而不是数字值。典型的用法是表明这个选择有一个特殊的(默认)含义。
例如,如果您的微调框允许用户选择显示图像的比例因子(或缩放级别),并且您的应用程序可以自动选择一个可以使图像完全适合显示窗口的图像,则可以设置像这样的微调框:
zoomSpinBox = QSpinBox(self)
zoomSpinBox.setRange(0, 1000)
zoomSpinBox.etSingleStep(10)
zoomSpinBox.setSuffix("%")
zoomSpinBox.setSpecialValueText("Automatic")
zoomSpinBox.setValue(100)
用户将能够选择从1%到1000%的比例,或者选择“自动”以将其留给应用程序选择。 然后,您的代码必须将微调框值0解释为来自用户的请求,以缩放图像以适合窗口内部。
def slider1_changevalue(self,value):
self.sl.setValue(value)def spinbox_changevalue(self,value):
self.sp1.setValue(value)
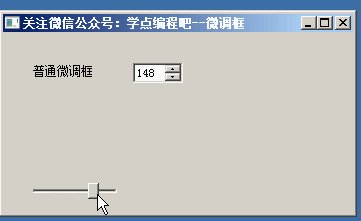
这段代码就是表示滑块和微调框联动了。

现在,我们再来介绍一下我们自定义的微调框。
子类化QSpinBox
如果使用prefix(),suffix()和specialValueText()感觉还是不爽,那么你可以继承QSpinBox并重新实现valueFromText()和textFromValue()。
class HolyShitBox(QSpinBox):
def valueFromText(self,str):
regExp = QRegExp("(\\d+)(\\s*[xx]\\s*\\d+)?")
if regExp.exactMatch(str):
return int(regExp.cap(1))
else:
return 0 def textFromValue(self,num):
return "{0} x {1}".format(num,num) regExp = QRegExp("(\\d+)(\\s*[xx]\\s*\\d+)?")
这里我们首先使用创建一个正则表达式的对象:\s 匹配任意的空白符,\d 匹配数字 ,\\表示转义\。
关于QRegExp详解请见:QRegExp Class | Qt Core 5.9
if regExp.exactMatch(str):
return int(regExp.cap(1))
else:
return 0
要是找了匹配的字符床,返回由第n个子表达式捕获的文本。cap()匹配的元素的顺序如下。第一个元素cap(0)是整个匹配的字符串。cap(1)是第一个捕获括号的文本,cap(2)是第二个文本,依此类推。明显我们这里是想匹配“\d+”,然后将其转换成数字。
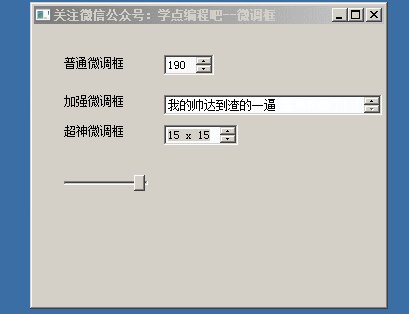
def textFromValue(self,num):
return "{0} x {1}".format(num,num)
这里就是重写textFromValue()函数,显示成“数字 x 数字”的形式。
【PyQt5-Qt Designer】QSpinBox-微调框的更多相关文章
- PyQt5 & Qt Designer使用小结
开始在知乎写文章的原因,主要还是想整理平时的经验,方便自己以后查看,有机会的话大家也可以交流吧. 11月中旬由于项目需要,和另一名实习生负责使用Python开发一个数据分析的小软件. 虽然才开始接触Q ...
- PyCharm+PyQt5+Qt Designer配置
配置前提 因为本机已经配置完毕了,本次使用的是虚拟机中的Win7系统,Win10系统操作步骤完全一样,无任何区别 PyCharm (这个不多说,官网下载安装,我是用的是2019.3版本) Python ...
- 痞子衡嵌入式:超级好用的可视化PyQt GUI构建工具(Qt Designer)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是PyQt GUI构建工具Qt Designer. 痞子衡开博客至今已有好几年,一直以嵌入式开发相关主题的文章为主线,偶尔穿插一些其他技术 ...
- PyCharm+Qt Designer+PyUIC安装配置教程
Qt Designer用于像VC++的MFC一样拖放.设计控件 PyUIC用于将Qt Designer生成的.ui文件转换成.py文件 Qt Designer和PyUIC都包含在PyQt5中,所以我们 ...
- 【PyQt5-Qt Designer】QDoubleSpinBox-小数微调框
QDoubleSpinBox-小数微调框 总体说明 大部分的总体说明和QSpinBox的差不多(详见:<PyQt5:微调框1>),这里主要把有差别的地方谈一下(三点). QDoubleSp ...
- 关于QT Graphics View开启OpenGL渲染后复选框、微调框等无法正常显示的问题
之前学习QT Graphics View框架,除了基本的图元外,还可以通过QGraphicsProxyWidget类添加QT的基本Widget(如按钮.复选框.单选框等),常使用的场景类接口如下: Q ...
- PyQT5速成教程-4 Qt Designer实战[上]
本文由 沈庆阳 所有,转载请与作者取得联系! 前言 在前面几节的学习中,我们对PyQt的基本使用.Qt Designer与Python编码的工作流程有了基本的学习.同时也掌握了Qt Designer中 ...
- python的部分GUI模块简介tkinter、pyqt5(Qt Designer)
笔者认为,这两个作为Python3较为常用且简单的GUI模块,是Python开发者所必须学习至少是了解的. 其中tkinter为Python3自带的GUI模块,而pyqt5则需要通过pip insta ...
- PyCharm安装PyQt5及其工具(Qt Designer、PyUIC、PyRcc)详细教程
摘要:Qt是常用的用户界面设计工具,而在Python中则使用PyQt这一工具包,它是Python编程语言和Qt库的成功融合.这篇博文通过图文详细介绍在PyCharm中如何完整优雅地安装配置PyQt5的 ...
- pyqt5 在qt designer后以弹窗的方式连接多个UI图形界面
当我们通过pyqt开发时,eric6为我们提供了一个方便的工具:图形化的绘制UI工具--qt designer. 我们可以通过它开发多个UI,然后利用信号-槽工具,将功能代码附着在上面.也可以将多个界 ...
随机推荐
- 牛客网_Go语言相关练习_判断&选择题(4)
题目来源于牛客网 一.判断题 成员变量或者函数的首字母表示是否对外部可见. switch后面的声明语句和表达式语句都是可以选择的.例如: //可以什么都不加 switch: break; 错误指的是可 ...
- centos7 防火墙
1.firewalld的基本使用 启动: systemctl start firewalld 关闭: systemctl stop firewalld 查看状态: systemctl status f ...
- nmon 加权平均法
Snapshot %tm_act 1 0 2 0 3 0 4 0 5 0 6 6.1 7 6.3 8 6.5 9 9.1 10 5.9 11 0 12 0 13 0 14 0 15 0 (10*0*0 ...
- [Tensorflow] Object Detection API - prepare your training data
From: TensorFlow Object Detection API This chapter help you to train your own model to identify obje ...
- 网络编程 -- RPC实现原理 -- RPC -- 迭代版本V1 -- 本地方法调用
网络编程 -- RPC实现原理 -- 目录 啦啦啦 V1——RPC -- 本地方法调用:不通过网络 入门 1. RPCObjectProxy rpcObjectProxy = new RPCObjec ...
- Keepalived 配置高可用集群
一.Keepalived 简介 (1) Keepalived 能实现高可用也能实现负载均衡,Keepalived 是通过 VRRP 协议 ( Virtual Router Redundancy Pro ...
- sscanf的字符串格式化用法
sscanf()为C语言标准库函数,用于从指定字符串中读入与指定格式相符的数据.函数原型声明在stdio.h头文件中: int sscanf(const char *str, const char * ...
- redis aof和rdb区别
转自https://blog.csdn.net/m0_38110132/article/details/76906422 1.前言 最近在项目中使用到Redis做缓存,方便多个业务进程之间共享数据.由 ...
- 在 Ubuntu 14.04 服务器上部署 Hexo 博客
版权声明:本文由宋秉金 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/241080001487926962 来源:腾云阁 ...
- inittab 解析
Linux完成内核(Kernel)引导后,会由init初始化进程调用/etc/inittab配置文件(ps -aux | less,init进程号为始终为1,是所有系统进程的起点,init进程也有一个 ...
