vue-i18n国际化插件
vue-i18n国际化插件
安装,到项目目录下执行:
npm install vue-i18n
配置
在src\main.js里面引入vue-i18n
// 语言包插件
import VueI18n from 'vue-i18n'
import chinese from './assets/lang/chinese'
import english from './assets/lang/english'
Vue.use(VueI18n)
const i18n = new VueI18n({ locale: 'chinese', messages:{ 'chinese': chinese, 'english': english }})
把 i18n 挂载到 vue 根实例上
window.Vue = new Vue({
el: '#app',
router,
store,
i18n,
components: { App },
template: '<App/>'
})
----------------
在src\assets\lang\chinese.js
module.exports = {
message: {
home: '首页',
user: "用户"
}
}
----------------
在模版里面使用{{$t("message.home")}}
那么这个$t是怎么来的呢?
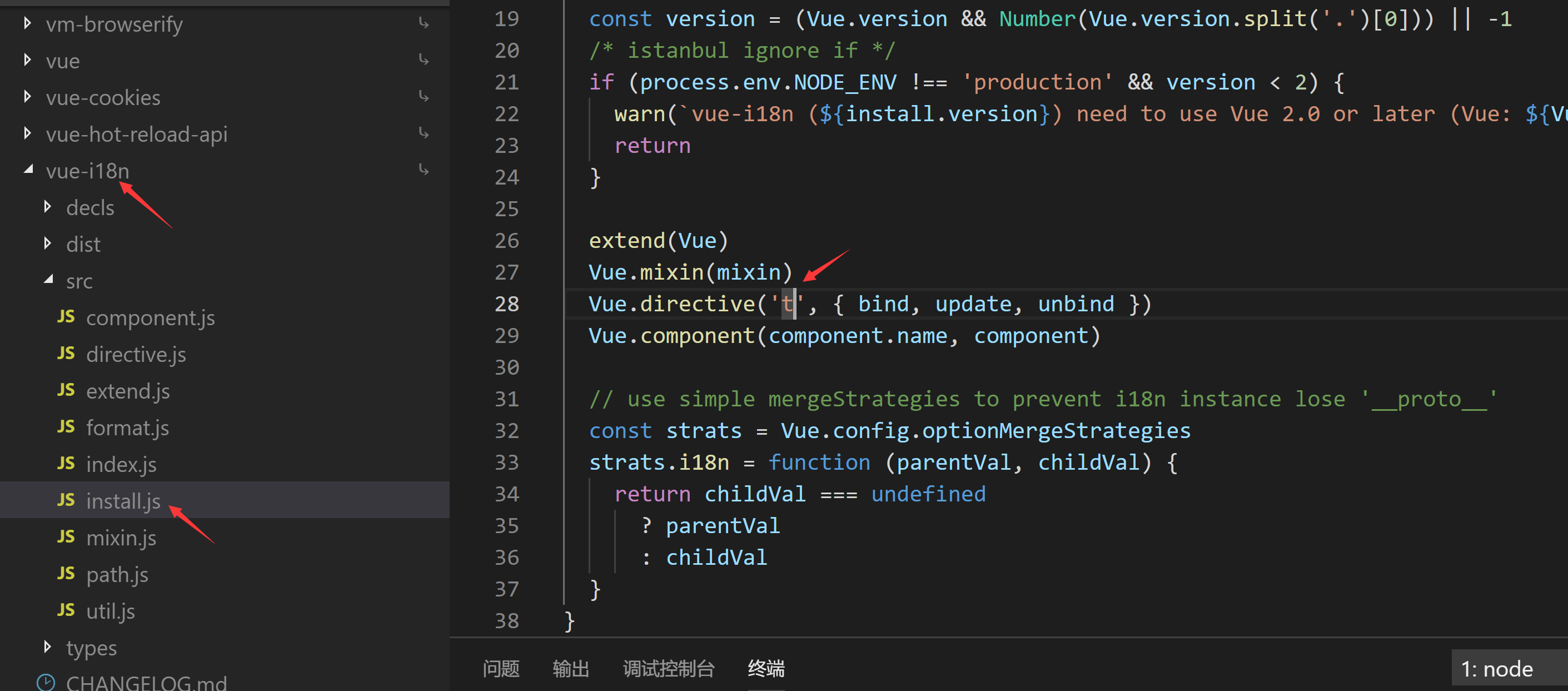
在插件\node_modules\vue-i18n\src\install.js
里面可以看到
extend(Vue)
Vue.mixin(mixin)
Vue.directive('t', { bind, update, unbind })
Vue.component(component.name, component)
其中Vue.directive('t',说明定义了$t作为全局变量使用了。

vue-i18n国际化插件的更多相关文章
- vue.js国际化vue-i18n插件的使用问题,在模版文本、组件方法、jsf方法里的使用
vue.js国际化vue-i18n插件的使用问题,在模版文本.组件方法.jsf方法里的使用 1.在文本里使用{{$t("xxx")}} <span>{{$t(" ...
- jQuery国际化插件 jQuery.i18n.properties 【轻量级】
jQuery.i18n.properties是一款轻量级的jQuery国际化插件,能实现Web前端的国际化. 国际化英文单词为:Internationalization,又称i18n,“i”为单词的第 ...
- Element + Vue I18n动态import加载国际化语言包翻译文件
需求 项目为多页应用,包含产品a.b.c.d.e,每个产品都有自己的翻译文件.一次加载所有翻译文件是极度不合理的.于是考虑动态加载. 实现 参考官方文档:延迟加载翻译 项目结构 │ ├── dist ...
- 分享一个自己写的vue多语言插件smart-vue-i18n
前言 目前有比较成熟的方案(vue-i18n)了解了下,并且实用了一下感觉对于我在使用的项目来说略显臃肿,功能比较多,所以压缩的会比较大,在移动端不太适合所以自己花一天时间撸了一个vue多语言插件,压 ...
- VUE实现国际化
一.前言 趁着11月的最后一天,来写一篇关于前端国际化的实践型博客.国际化应该都不陌生,就是一个网站.应用可以实现语言的切换. 在这就不谈原理,只说说如何实现中英文的切换.做技术的总得先把 demo ...
- 应用九:Vue之国际化(vue-i18n)
vue-i18n是一款针对Vue.js 的国际化插件,具体应用步骤如下: 一.安装插件 npm install vue-i18n --save 二.在main.js中引入插件 import VueI1 ...
- Bootstrap-datepicker3官方文档中文翻译---I18N/国际化(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
I18N/国际化 这个插件支持月份和星期名以及weekStart选项的国际化.默认是英语(“en”); 其他有效的译本语言在 js/locales/ 目录中, 只需在插件后包含您想要的地区. 想要添加 ...
- vue项目国际化实现 vue-i18n使用详细教程
1.安装vue-i18n: npm i vue-i18n -S 当然你也可以这样: <script src="https://unpkg.com/vue/dist/vue.js&quo ...
- Vue ---- ajax cookies 插件安装 跨域问题 element-ui bootscript 导入
目录 补充: 流式布局样式 Django国际化配置 Django的TODO注释 Vue的ajax插件:axios 安装 配置 如何使用? Vue的cookies插件:cookies 安装: main. ...
随机推荐
- Entity Framework学习 - 5.DB First执行时提示model没有key
原因:自动生成的类中有关联主键,没有自动生成Key及Column 解决方法:在xxx.tt的66行左右修改为 var simpleProperties = typeMapper.GetSimplePr ...
- React Native入坑记录
1.render中如果使用props,直接用this.props.xxx,如果是在JSX中,用{this.props.xxx} 2.警告each child in an array or iterat ...
- svn 部署 配置
创建目录并配置 建立版本库目录 创建一个项目名叫wy 在/data/svndata/wy mkdir -p /data/svndata/wy 建立项目版本库 创建一个新的Subversion项目wy, ...
- Python3学习之路~2.7 文件操作
对文件操作流程 打开文件,得到文件句柄并赋值给一个变量 通过句柄对文件进行操作 关闭文件 现有文件如下 Somehow, it seems the love I knew was always the ...
- 照葫芦画瓢之爬虫豆瓣top100
import requestsimport reimport jsonfrom requests.exceptions import RequestExceptiondef get(url): ...
- Kinect2.0相机标定
尝试进行Kinect2.0相机进行标定 1. Color镜头标定 $(u_{rgb},v_{rgb},1)=W_{rgb}*(x,y,z)$ Calibration results after opt ...
- sqlalchemy的fliter使用总结
1.sqlalchemy查询操作的filter函数内,日期比较用datetime试了半天行不通(因为数据库表中那个字段是datetime类型,最后是用字符串"%Y-%m-%d %H:%M:% ...
- [django]restfulapi请求规范
http://www.ruanyifeng.com/blog/2014/05/restful_api.html 方法及作用: GET(SELECT) :从服务器取出资源(一项或多项). POST(CR ...
- Goland的使用
一.安装Goland 一.Goland简介 Goland是由JetBrains公司旨在为go开发者提供的一个符合人体工程学的新的商业IDE.这个IDE整合了IntelliJ平台的有关go语言的编码辅助 ...
- Lua搜索特殊字符
local newtext = "." local index1 = string.find(newtext,"%.") 在这里,"."是通 ...
