Git:创建远程仓库并推送内容到远程库
1.添加远程仓库
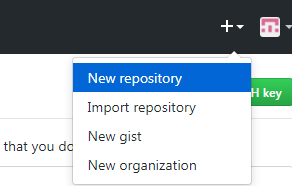
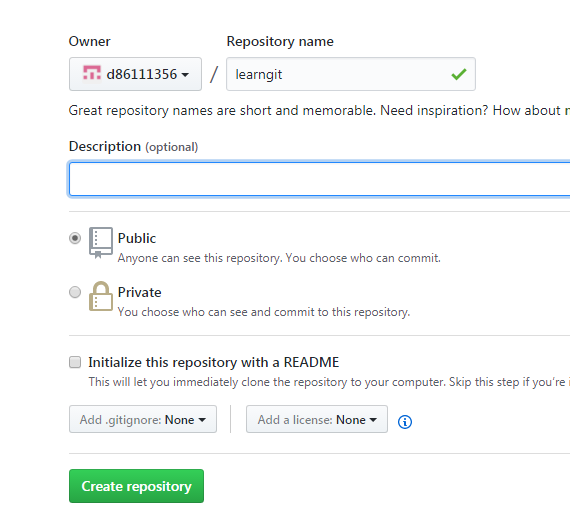
1.1点击该按钮创建一个新仓库


2.推送到远程仓库
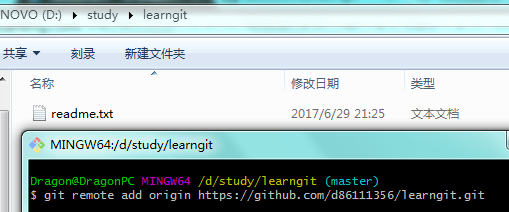
2.1根据GitHub的提示,在本地的learngit仓库下运行命令git remote add origin https://github.com/d86111356/learngit.git
将本地库与远程库关联时需要使用上述命令,以后无需使用该命令,可以直接使用push命令符!
注意红色部分,需要改写为自己的用户名

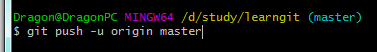
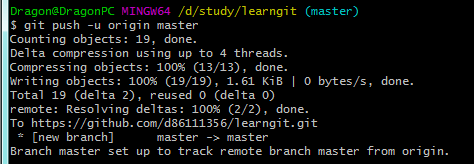
再运行命令git push -u origin master(首次推送时使用该命令符),其中origin是远程库名称,master为主分支
即 git push -u 远程库名称 分支名称

成功后

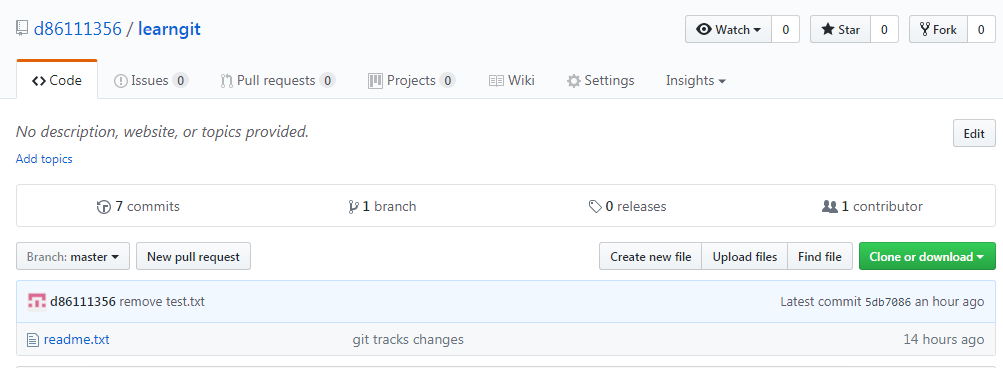
此时查看GitHub页面,发现已经同步

在以后的操作中,可以通过git push 远程库名 分支名(git push origin master)将本地操作推送到GitHub上。
其中,第一次全部推送用到git push -u origin master
日后的推送工作可以使用以下代码:
1.git add 你需要添加的文件,或者文件所在的文件夹名称
2.git commit -m "你的文件说明"
3.git push origin master.
Git:创建远程仓库并推送内容到远程库的更多相关文章
- Git创建本地仓库并推送至远程仓库
作为一名测试同学,日常工作经常需要checkout研发代码进行code review.自己极少有机会创建仓库,一度以为这是一个非常复杂过程.操作一遍后,发现也不过六个步骤,so,让我们一起揭开这神秘面 ...
- git命令新建远程分支并推送,切换远程地址
最近记性不好,老是忘记操作命令,记录下一下新建远程分支和切换.删除远程地址的命令: 1.查看当前分支: git branch 2.查看所有分支:git branch -a 3.切换分支:git ch ...
- Git 创建远程仓库并克隆到本地,创建本地仓库并推送到远程仓库
配置用户信息 配置的是你个人的用户名称和电子邮件地址.这两条配置很重要,每次 Git 提交时都会引用这两条信息,说明是谁提交了更新,会随更新内容一起被永久纳入历史记录 git config --glo ...
- 四、 git关联远程仓库及推送
接之前笔记,在 github上建立与本地同名的仓库 demo 关联远程仓库 1. https 模式 远程库的名字就是origin,这是Git默认的叫法 git remote add origi ...
- git创建本地分支以及推送本地分之至远程分支
Git分支策略 实际开发中,应当按照以下几个基本原则进行管理: 首先,master分支应该是非常稳定的,也就是仅用来发布新版本,平时不能再上边干活. 那在哪干活呢?干活都在dev分支上,也就是说,de ...
- git 推送内容到远程新分支
之前在做项目的时候,自己想将东西传到远程的一个新分支上.自己开始弄的时候稀里糊涂弄上去的也没搞清楚原理,不过自己后来又去试了一下,发现下面这个方法还可以. (1)在本地的一个目录下,git bash ...
- git创建本地分支,推送到远程
创建本地分支git branch 分支名 例如:git branch dev,这条命令是基于当前分支创建的本地分支,假设当前分支是master(远程分支),则是基于master分支创建的本地分支dev ...
- git使用(1)----推送代码到远程
git使用(1) 首先要明白git上有三个区域 1.工作区 2.暂存区 3.历史记录区 步骤: 1.git init 2.配置环境(如果配置一次了以后就不用再继续配置) git config - ...
- Git创建本地分支并推送到远程github仓库
随机推荐
- 如何让浏览器不解析html?
原问题: 在页面中,除了xmp,textarea以及js转义外,还有什么办法可以让html标签在不被浏览器解析而正常显示呢? 答: 要符合“内部的html标签不被解析”,我们根据HTML5的标准,分元 ...
- Vue--vux组件库
各种组件demo源码~ https://doc.vux.li/zh-CN/
- _itemmod_extract_enchant
comment 备注 entry 物品ID CanExtract 1 - 可提取随机FM 0 - 不可提取随机FM,当CanExtract = 1 且有随机FM效果时,随机FM效果会被提取 CanEn ...
- spring boot 当参数传入开头多个0时,报错:JSON parse error: Invalid numeric value: Leading zeroes not allowed
原因是: Jackson解析json配置的问题 在配置文件中设置下: spring.jackson.parser.allow-numeric-leading-zeros=true
- ubuntu 安装pip3 遇到Ignoring ensurepip failure: pip 8.1.1 requires SSL/TLS错误
3.5版本之后的会自动安装pip,所以我们直接从官网下载3.5.2,下载地址:https://www.python.org/ftp/python/ 下载以后,可以用命令解压,也可以右键进行解压, ta ...
- 一: vue的基本使用
一: vue的下载 vue.js是目前前端web开发最流行的工具库之一,由尤雨溪在2014年2月发布的. 另外几个常见的工具库:react.js /angular.js 官方网站: 中文:http ...
- Hibernate的查询功能
1.Query对象 1.使用Query对象,不需要写sql语句,但是写hql语句 (1)hql:hibernate query language,提供查询语言,这个hql语言和普通sql语句相似 (2 ...
- echarts 拼图和折线图的封装 及常规处理
1.html <div id="wrap"></div> 2.js ; (function ($) { $.fn.extend({ echartsPie: ...
- vue-循环标记列表元素
<el-col :lg="4" class="list" v-for="(item,index) in picList"> &l ...
- RESTful Web Services中API的设计原则(转)
当下前后端分离的设计已经是web app开发的标配,但是如何设计一个强壮,扩展性好,又规范的API呢 参考以下link,可以得到需要有益的启示.同时个人推荐一本书<web API的设计和开发&g ...
