PyCharm+QTDesigner+PyUIC使用教程
我们在PyCharm安装配置Qt Designer+PyUIC教程中已配置好了PyCharm+QTDesigner+PyUIC环境
这里在此基上我们演示如何使用这些工具,编写一个图形界面程序:
程序主界面上有一个按钮和一个编缉框,点击按钮就在编缉框中显示“你点击了按钮”
一、使用QT Desinger设计程序主界面
2.1 设计界面
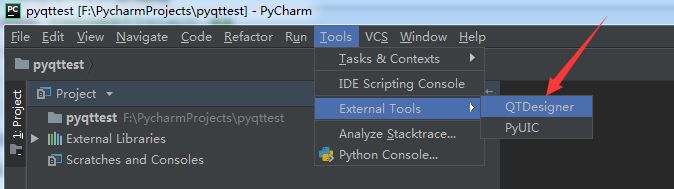
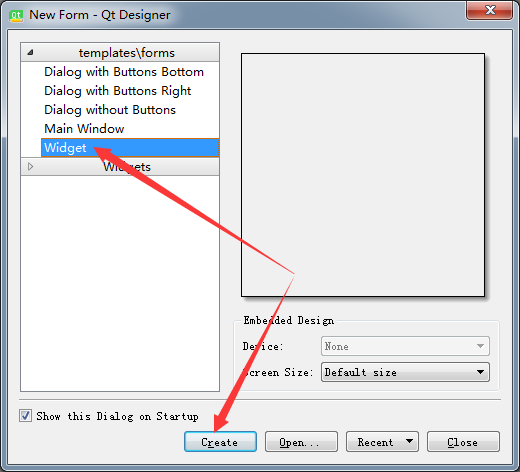
在PyCharm中创建一个项目,然后点击“Tools”--“External Tools”--“QTDesinger”打开QT Desinger


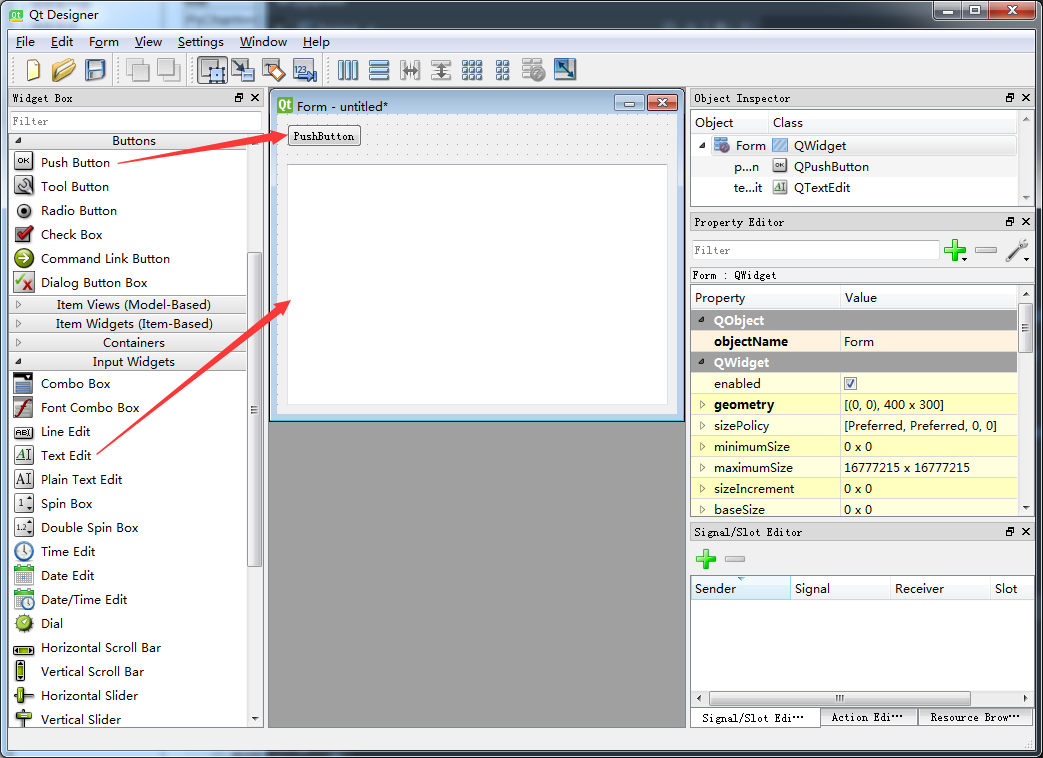
然后向Form中拖入一个“Push Button”和一个“Text Edit”

2.2 指定点击事件及其响应函数
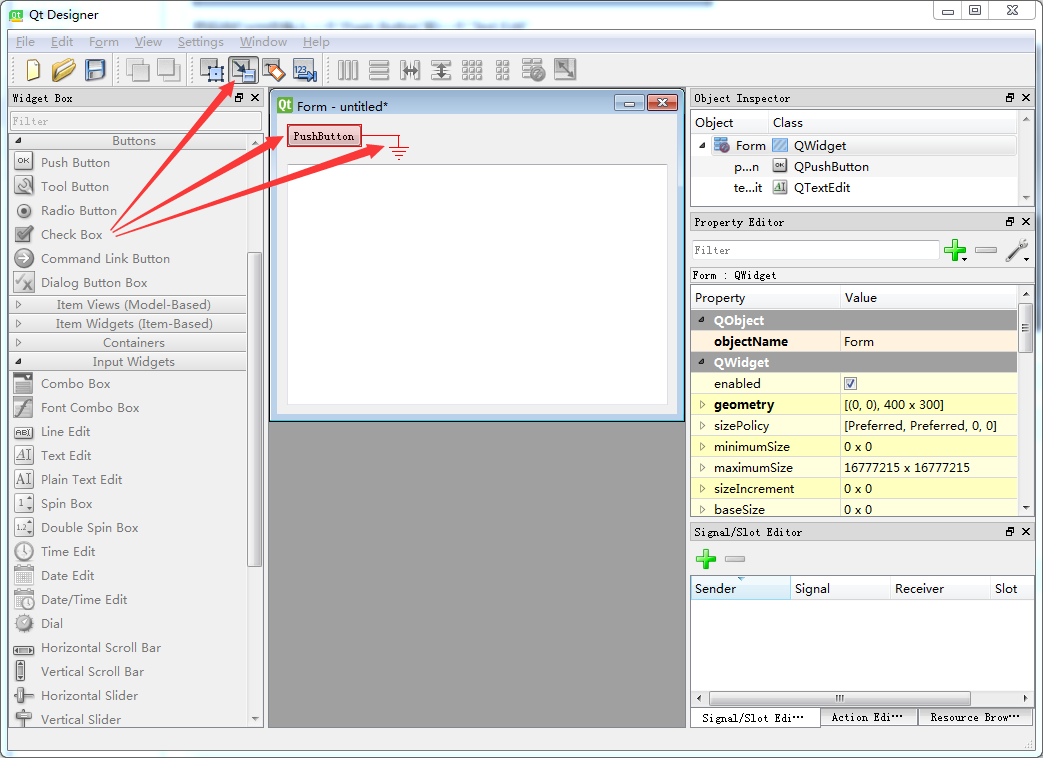
在工具栏点击信号-槽编缉按钮----光标移动到“PushButton”按钮上----鼠标左键点击“PushButton”不要松开--拖动光标到Form的任一位置后再松开鼠标左键

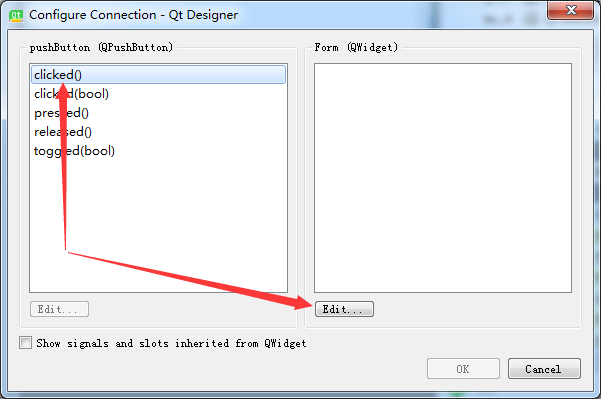
经过上边的操作就出现了如下界面,“pushButton”侧选中“click()”,“Form”侧点击“Edit”

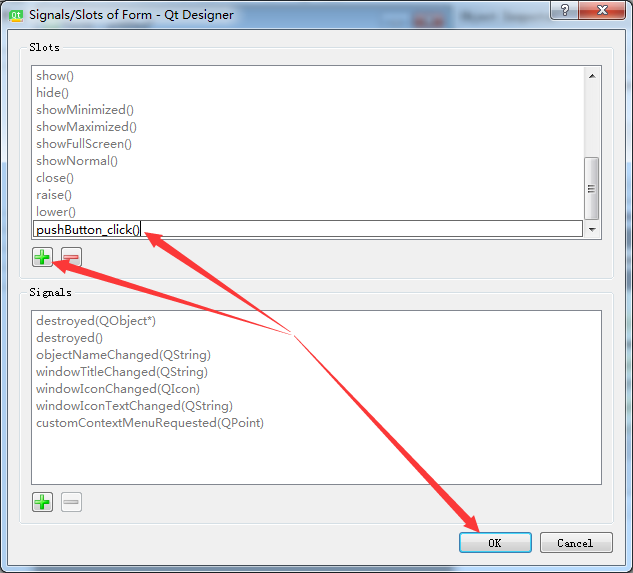
在上边“Slots”点击绿色“+”按钮,指定click事件的响应函数,名称随意定比如我这里命名为“pushButton_click()”
(我们这里只是指定事件与响应函数的关联关系,函数是还没实现的,后边我们自行实现)


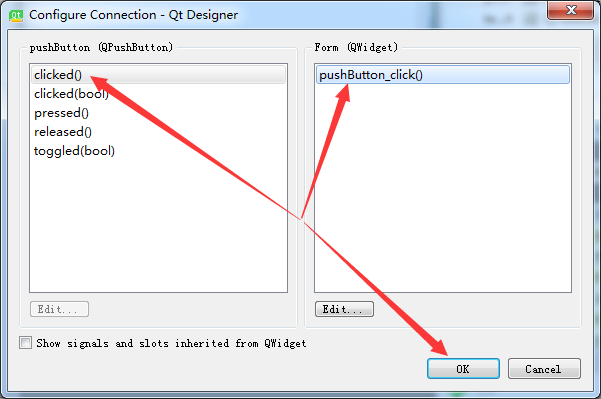
这样界面设计和事件关联就完成了,我们下来选择保存,将文件保存到项目的根目录下

二、使用PyUIC将文件转成python代码
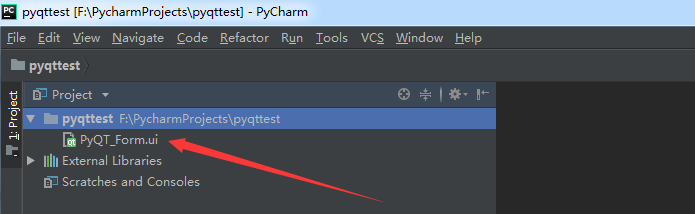
关闭QT Designer回到PyCharm,查看项目,可以看到只有刚才保存的PyQT_Form.ui文件而且该文件在PyCharm是打不开的
我们需要将这个文件转成.py代码才能使用

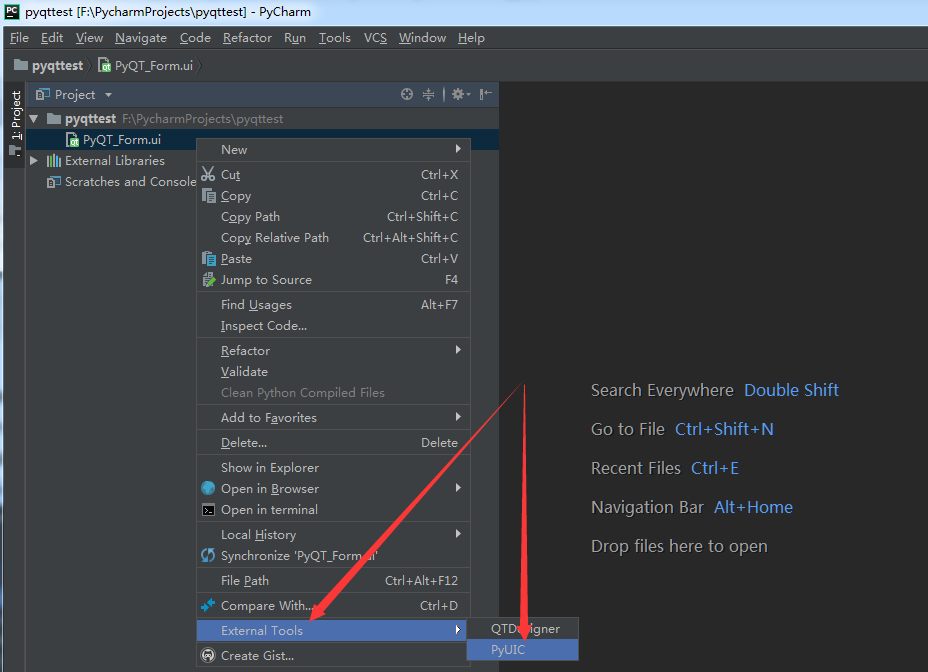
选中“PyQT_Form”,在其上点击鼠标右键,到“External Tools”中点击“PyUIC”

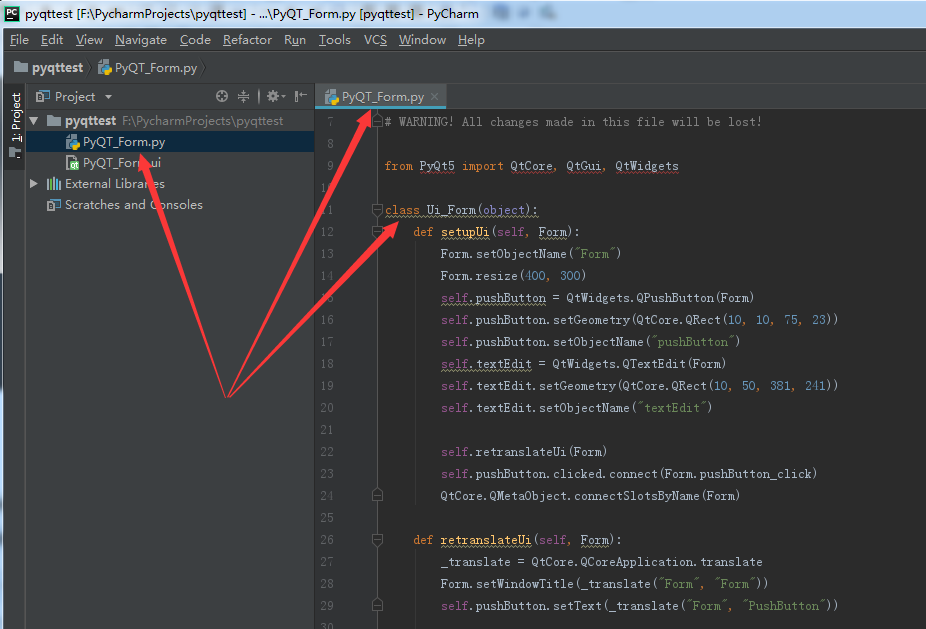
完后再看项目文件,就可以看到多了一个“PyQT_Form.py”,双击查看其内容如下:

三、实现程序
应该来说我们只要在上边的“PyQT_Form.py”中,将需要的包导入---添加pushButton_click()函数实现代码----实例化Ui_Form类,实现这三步程序应该就差不多了
但是PyQT_Form.py是PyUIC文件按照“PyQT_Form.ui”生成的,如果我们需要去调整PyQT_Form.ui(比如调整按钮位置调整文本框大小,后续调整界面在实际编程中基本是必然需求)
调整完后重新生成PyQT_Form.py时,PyUIC可不会管当前我们已经在PyQT_Form.py中写了什么代码,旧PyQT_Form.py会直接被新PyQT_Form.py覆盖
也就是说,所有逻辑代码我们都不应当写入PyQT_Form.py文件(或者叫不要动PyQT_Form.py文件),我们新建一个文件在里边创建一个子类(MyPyQT_Form)继承PyQT_Form.py中的Ui_Form
3.1 实现代码
在项目中新建一个.py文件,写入如下代码
import sys
from PyQt5 import QtWidgets
from PyQT_Form import Ui_Form class MyPyQT_Form(QtWidgets.QWidget,Ui_Form):
def __init__(self):
super(MyPyQT_Form,self).__init__()
self.setupUi(self) #实现pushButton_click()函数,textEdit是我们放上去的文本框的id
def pushButton_click(self):
self.textEdit.setText("你点击了按钮") if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
my_pyqt_form = MyPyQT_Form()
my_pyqt_form.show()
sys.exit(app.exec_())
3.2 运行演示
右键选择运行

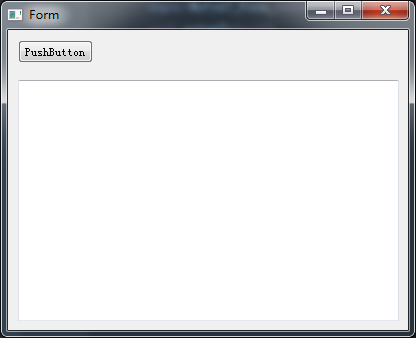
运行界面如下

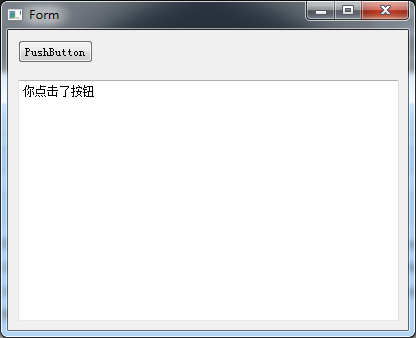
点击“PushButton”后界面如下

PyCharm+QTDesigner+PyUIC使用教程的更多相关文章
- PyCharm+QTDesigner学习
PyCharm+QTDesigner+PyUIC使用教程:https://www.cnblogs.com/lsdb/p/9122425.html python用pyinstaller生成exe时报错 ...
- windows下用pycharm安装tensorflow简易教程
https://blog.csdn.net/heros_never_die/article/details/79760616 最近开始学习深度学习的相关知识,准备实战一下,看了一些关于tensorfl ...
- PyCharm+SVN配置使用教程
一.说明 去年写“PyCharm+Miniconda3安装配置教程”的时候就想把配置SVN的内容加上,但刚开始使用不是很清楚操作就先算了,然后到后边知道怎么操作之后觉得比较简单不写也可以. 一是昨天使 ...
- Pycharm+QTDesigner+PyQt5环境配置
python+PyQt5写界面很方便,记录下个人配置环境过程.... 安装软件: pycharm2017 Qt5.9.6 python3.6.6/python2.7.15 配置PyQt5: pytho ...
- pycharm创建scrapy项目教程及遇到的坑
最近学习scrapy爬虫框架,在使用pycharm安装scrapy类库及创建scrapy项目时花费了好长的时间,遇到各种坑,根据网上的各种教程,花费了一晚上的时间,终于成功,其中也踩了一些坑,现在整理 ...
- Anaconda和Pycharm安装和配置教程
1.下载Anaconda2 (最好选Python2.7的,兼容性好点) 在官网下载:https://www.continuum.io/downloads 2.安装Pycharm ...
- Windows PyCharm QtDesigner/pyuic5配置
QtDesigner 配置成功截图如下: C:\ProgramData\Anaconda3\Library\bin\designer.exe $FileDir$ pyuic5 配置成功截图如下: C: ...
- PyCharm 2020.1 激活教程
本文内容皆为作者原创,如需转载,请注明出处:https://www.cnblogs.com/xuexianqi/p/14967434.html 免责声明:本方法只做学习研究之用,不得用于商业用途 若经 ...
- PyCharm下载及安装教程
pycharm官网地址 https://www.jetbrains.com/pycharm/download/#section=windows 下载社区版 选择安装路径E:\Python\pychar ...
随机推荐
- python2.7使用requests时报错SSLError: HTTPSConnectionPool(host='b-ssl.duitang.com', port=443)
import requests url='https://www.duitang.com/napi/blog/list/by_search/?kw=%E6%A0%A1%E8%8A%B1&sta ...
- 解决VS2017引用报错问题
1.打开VS2017下的Developer Command Prompt for VS 2017 2.然后在CMD窗口输入 CD CD C:\Program Files\Microsoft Visua ...
- 力扣(LeetCode) 27. 移除元素
给定一个数组 nums 和一个值 val,你需要原地移除所有数值等于 val 的元素,返回移除后数组的新长度. 不要使用额外的数组空间,你必须在原地修改输入数组并在使用 O(1) 额外空间的条件下完成 ...
- 【LeetCode】28. Implement strStr() (2 solutions)
Implement strStr() Implement strStr(). Returns a pointer to the first occurrence of needle in haysta ...
- 第 2 章 容器架构 - 008 - Docker 组件如何协作?
容器启动过程如下: Docker 客户端执行 docker run 命令. Docker daemon 发现本地没有 httpd 镜像. daemon 从 Docker Hub 下载镜像. 下载完成, ...
- SQL SERVER 设置区别大小写
表格中字段设置大小写: --查询时修改 select * from info where name collate Chinese_PRC_CS_AS_WS = 'lily'; --或者修改表对大小写 ...
- 矩阵最优路线DP
母题:矩阵中每个点有权值,每经过一个点就累加权值,求从a点到b点的最优(最大)路线. 题型1: 从左上到右下,只能向下或者向右 for 行 for 列 dp=max dp左,dp上; 扫一遍就行 有时 ...
- Build Castles(构建城堡)
Charlemagne, the King of Frankie, 英文描述 请参考图片中的说明. 中文描述 根据给出的数组确定能够盖多少城堡. 思路和点评 我不能确定我的思路是正确的,也欢迎大家参与 ...
- CentOS7 下源代码安装apache2.4
Apache httpd 2.4 源代码安装 https://httpd.apache.org/docs/2.4/install.html 这里选用Apache2.4版本. wget http ...
- XXE漏洞
原理:XML外部实体注入,简称XXE漏洞,XML数据在传输中数据被修改,服务器执行被恶意插入的代码.当允许引用外部实体时,通过构造恶意内容,就可能导致任意文件读取.系统命令执行.内网端口探测.攻击内网 ...
