【转】分享前端开发中通过js设置/获取cookie的一组方法
在前端开发中,通常都需要获取并记录用户的某些操作设置,这样可以使用户下一次访问网站时不用进行重复的调整设置同一个功能。
js方法的完整代码如下:
var cookie = {
set:function(key,val,time){//设置cookie方法
var date=new Date(); //获取当前时间
var expiresDays=time; //将date设置为n天以后的时间
date.setTime(date.getTime()+expiresDays*24*3600*1000); //格式化为cookie识别的时间
document.cookie=key + "=" + val +";expires="+date.toGMTString(); //设置cookie
},
get:function(key){//获取cookie方法
/*获取cookie参数*/
var getCookie = document.cookie.replace(/[ ]/g,""); //获取cookie,并且将获得的cookie格式化,去掉空格字符
var arrCookie = getCookie.split(";") //将获得的cookie以"分号"为标识 将cookie保存到arrCookie的数组中
var tips; //声明变量tips
for(var i=0;i<arrCookie.length;i++){ //使用for循环查找cookie中的tips变量
var arr=arrCookie[i].split("="); //将单条cookie用"等号"为标识,将单条cookie保存为arr数组
if(key==arr[0]){ //匹配变量名称,其中arr[0]是指的cookie名称,如果该条变量为tips则执行判断语句中的赋值操作
tips=arr[1]; //将cookie的值赋给变量tips
break; //终止for循环遍历
}
}
return tips;
}
}
代码中已经加入了注释,因此某些个别数值需要调整的话,可以自行修改代码。当然了,如果多加一两个参数也不是不可以,自行发挥吧。
下面简单的说明一下设置与获取的方法,便于前端开发新手用户使用:
1.设置cookie的方法为:cookie.set(key,val,time)
key可以理解为cookie的变量名
val可以理解为这个cookie所带有的值
time是cookie的超时时间,单位为天
2.获取cookie的方法为:cookie.get(key)
key就是刚才我们设置时的cookie变量名
我们只需要将函数赋值给新的变量即可调用这个值,例如:var n = cookie.get(key);
如何调试与查看cookie?
cookie可以通过某些浏览器的开发人员工具进行查看,本文暂以Chrome为例。
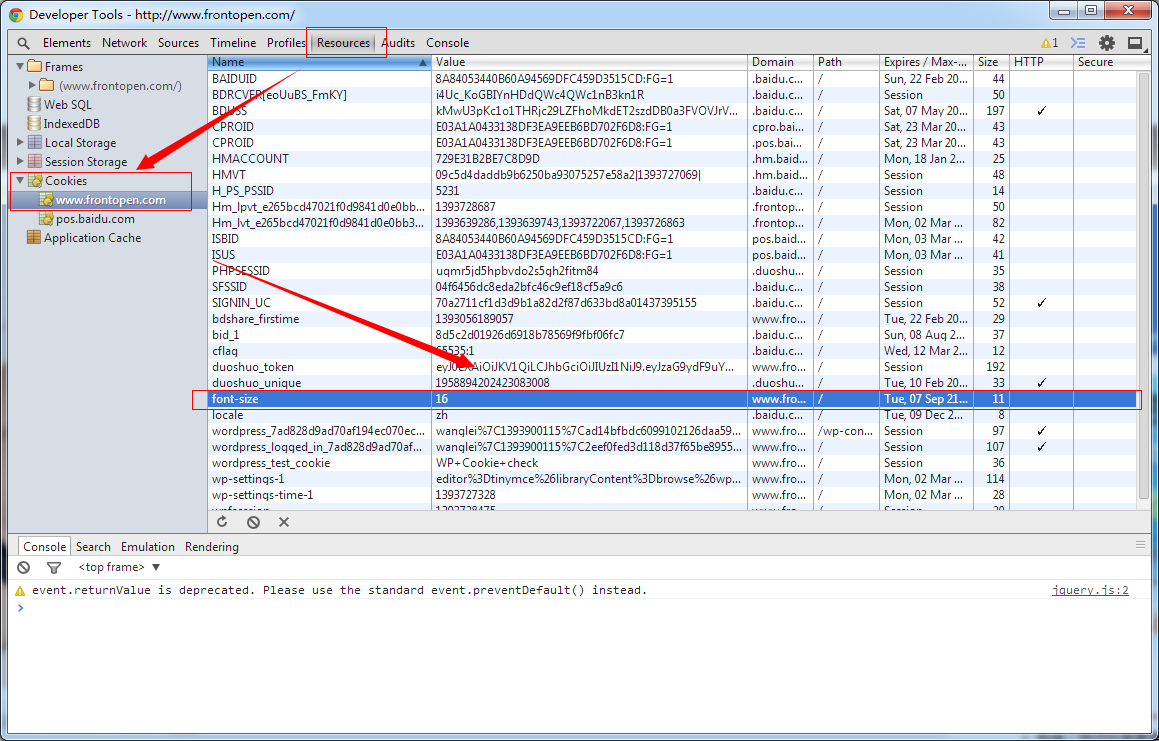
打开页面后,可以通过 “右键-> 审查元素 ->resources”,然后如下图中,设置了一个font-size为例,可以查看到变量名、值、和过期时间等信息

-------------------本宝宝再补充一丢丢-----------------------
1.关于设置或获取浏览器cookie(简而言之)
var cookies = document.cookie; //读取
document.cookie["Key"]="值"; //设置
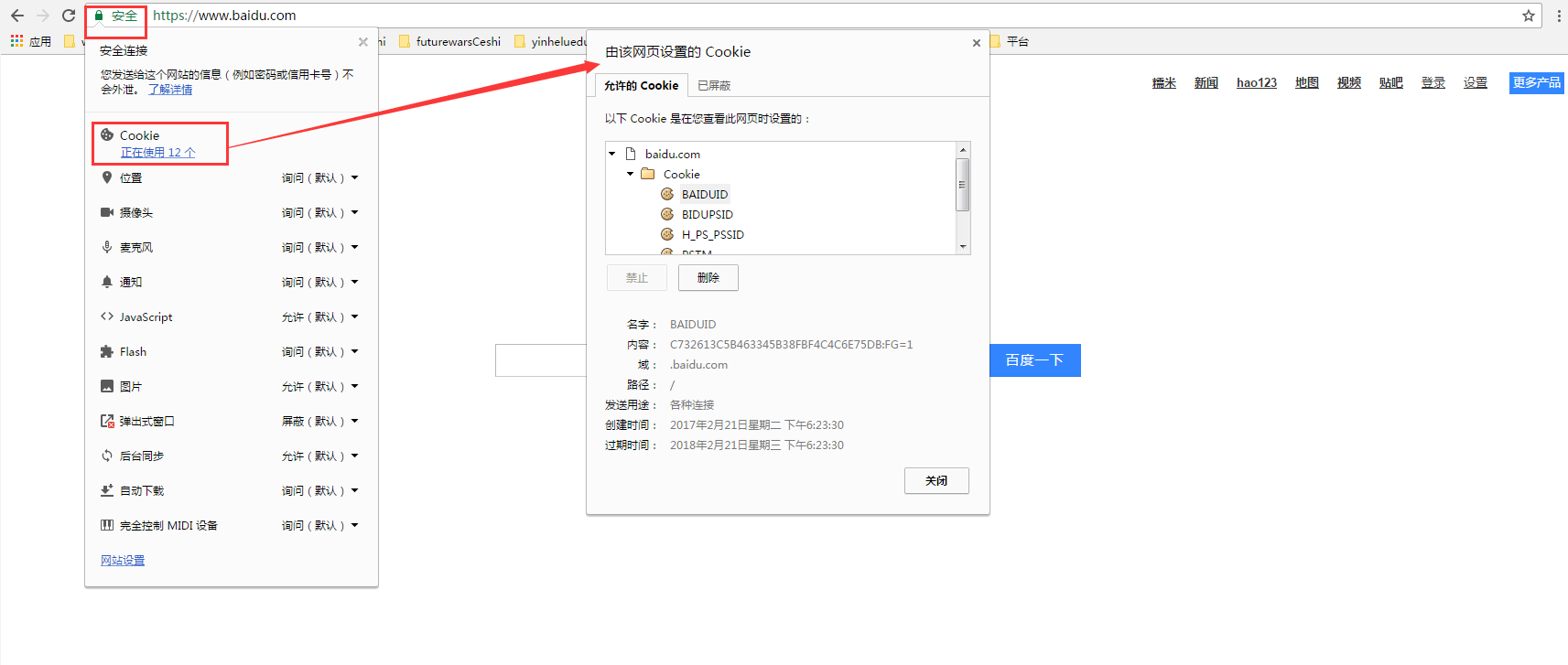
2.关于在chrome中查看Cookie有个简便的方法,如下图:

-------------------------------补充完毕-------------------------------
转载原文链接 http://www.frontopen.com/1943.html
转载出处 品味人生 2014年03月02日 于 前端开拓者 发表
【转】分享前端开发中通过js设置/获取cookie的一组方法的更多相关文章
- 一探前端开发中的JS调试技巧
前言 调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问题.降低故障概率.帮助分析逻辑错误等等.而在互联网前端开发越来越重要的今 ...
- 前端开发中的JS调试技巧
前言:调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问题.降低故障概率.帮助分析逻辑错误等等.而在互联网前端开发越来越重要的今 ...
- 【repost】一探前端开发中的JS调试技巧
有请提示:文中涉及较多Gif演示动画,移动端请尽量在Wifi环境中阅读 前言:调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问 ...
- 一探前端开发中的JS调试技巧(转)
有请提示:文中涉及较多Gif演示动画,移动端请尽量在Wifi环境中阅读 前言:调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问 ...
- web前端开发中常用的尺寸和位置
我们在日常web前端开发过程中,会经常用到各种尺寸和位置.通常是js做动画的时候.轮播图,滚屏动画,粒子,碰撞检测,拖拽,滚动加载等等.这里我将常用的尺寸和位置的获取进行总结,不包括canvas,SV ...
- 初学者Web介绍一些前端开发中的基本概念用到的技术
Web开发是比较费神的,需要掌握很多很多的东西,特别是从事前端开发的朋友,需要通十行才行.今天,本文向初学者介绍一些Web开发中的基本概念和用到的技术,从A到Z总共26项,每项对应一个概念或者技术. ...
- Web前端开发中的MCRV模式(转)
作者: izujian 来源: baiduux 摘要:针对前端开发中基于ajax的复杂页面开发所面临的代码规模大,难以组织和维护,代码复用性.扩展性和适应性差等问题,本文尝试以MVC思想为 基础,结 ...
- px em rem在WEB前端开发中的区别
我们都知道基于像素的字体大小所用的单位是px,但是随着响应式设计的不断火热,基于相对字体大小的单位em变开始流行起来.当然,rem也在Web前端开发人员讨论如何更好设置字体大小的讨论话题之列.是不是需 ...
- WEB前端开发中的图片压缩
web前端开发中,图片的重要性不言而喻,而由于一些图片的大小加上现在国内的网速不给力等种种原因,我们非常有必要对网站使用的图片进行压缩,压缩图片必然会带来图片质量的损失,我们要尽可能的在质量降低很小的 ...
随机推荐
- idea 常用设置初始化
1.idea中mybatis关联到mapper.xml文件 2.idea热部署设置 3.IDEA Properties中文unicode转码问题
- 远程主动读取数据 RFC_READ_TABLE
IF IM_UDATE1 <> IM_UDATE2."get data from bw CLEAR IT_SEL_TAB. IT_SEL_TAB = '( /BI ...
- 无法启动此程序,因为计算机中丢失api-ms-win-crt-runtime-|1-1-0.dll
今天想把自己电脑上的python2换成python3时,安装完python3后,命令行启动时需要出现了上述错误,在网上查了资料后应该是库文件遭到了破坏,于是我下了一个东西安装后就解决了,如果出现了此问 ...
- Js 运行机制 (重点!!)
一.引子 本文介绍JavaScript运行机制,这一部分比较抽象,我们先从一道面试题入手: 这一题看似很简单,但如果你不了解JavaScript运行机制,很容易就答错了.题目的答案是依次输出1 2 3 ...
- Python学习 day04打卡
今天学习的主要内容: 一,列表 1,列表的介绍 列表是python的基础数据类型之一,其他编程语音也有类似的数据类型.例如:JS 中的数组Java中的数组等等. 它是以[]括起来,每个元素用',隔开而 ...
- 解决输入git branch 进入编辑状态,mac下出现END,无法返回
core.pager指定 Git 运行诸如log.diff等所使用的分页器,你能设置成用more或者任何你喜欢的分页器(默认用的是less), 当然你也可以什么都不用,设置空字符串: git conf ...
- idea中git pull push需要反复输入密码
在使用idea开发的过程中,在终端terminal中git pull和git push时遇到一个问题,一个是 每次提交都需要输入用户名和密码,,从网上找了下解决方案,记录一下. 解决: 打开git终端 ...
- CentOS6.5下搭建LAMP+FreeRadius+Daloradius Web管理和TP-LINK路由器、H3C交换机连接,实现,上网认证和记账功能
什么是RADIUS服务: RADIUS:(Remote Authentication Dial In User Service)中文名为远程用户拨号认证服务,简称RADIUS,是目前应用最广泛的AAA ...
- Nginx自学笔记
Nginx相关 标签(空格分隔): nginx 享学 安装部署 通过源代码的方式安装 使用 ./sbin/nginx #启动 ./sbin/nginx -t #检查是否有错 ./sbin/nginx ...
- 关于 Oracle DB CONSTRAINT约束的一些SQL ORA-02292: integrity constraint violated
ALTER TABLE table_name DISABLE CONSTRAINT constraint_name; select * from all_constraints where owner ...
