webpack的使用一
1.为什么使用webpack
- 模块化,让我们可以把复杂的程序细化为小的文件;
- 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别;
- Scss,less等CSS预处理器
- 这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求
2.什么是Webpack
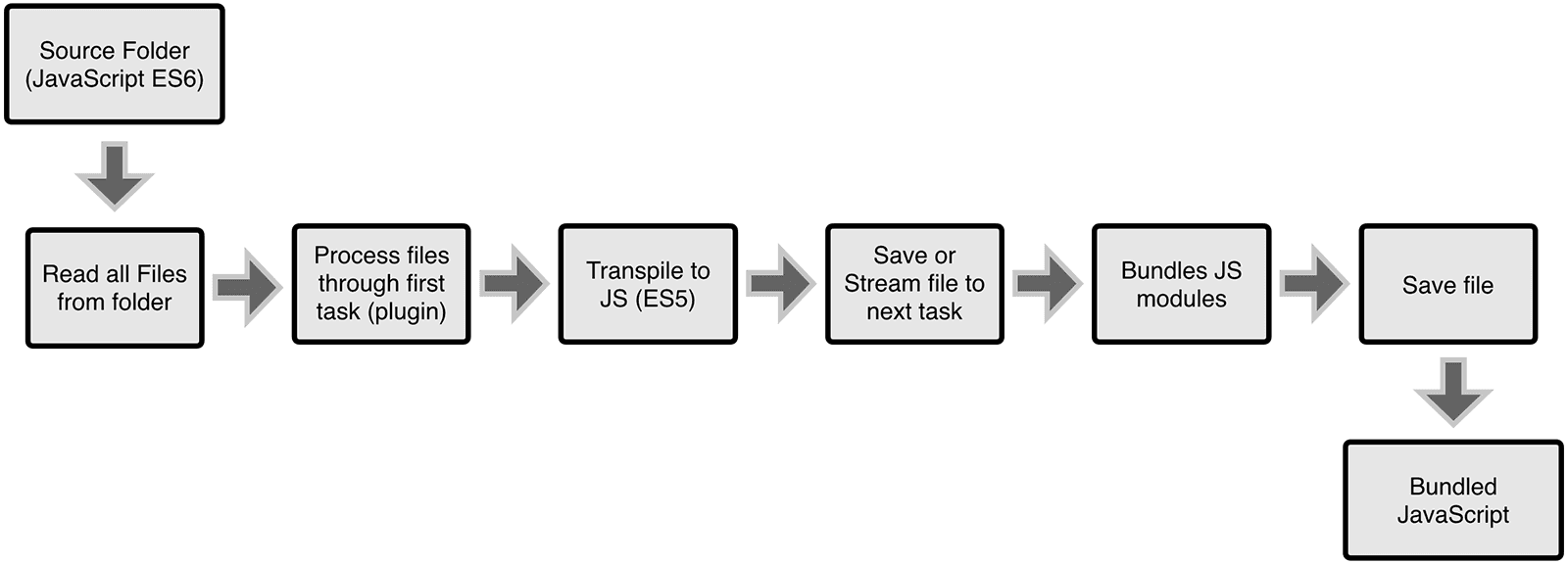
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
3.WebPack和Grunt以及Gulp相比有什么特性
其实Webpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack在很多场景下可以替代Gulp/Grunt类的工具。
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,工具之后可以自动替你完成这些任务。

Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。

如果实在要把二者进行比较,Webpack的处理速度更快更直接,能打包更多不同类型的文件。
webpack的使用一的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- webpack入门教程之Hello webpack(一)
webpack入门教程系列为官网Tutorials的个人译文,旨在给予想要学习webpack的小伙伴一个另外的途径.如有不当之处,请大家指出. 看完入门教程系列后,你将会学习到如下内容: 1.如何安装 ...
- webpack的使用
1.webpack是什么? 打包前端项目的工具(为项目提高逼格的东西). 2.webpack的基本命令 webpack#最基本的启动webpack命令 webpack-w #提供watch方法,实时进 ...
- Webpack 配置摘要
open-browser-webpack-plugin 自动打开浏览器 html-webpack-plugin 通过 JS 生成 HTML webpack.optimize.UglifyJsPlugi ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
随机推荐
- CH 4401/Luogu 4168 - 蒲公英 - [分块]
题目链接:传送门 题目链接:https://www.luogu.org/problemnew/show/P4168 题解: 经典的在线求区间众数的问题,由于区间众数不满足区间可加性,所以考虑分块,假设 ...
- NodeJS websocket qr based on location
https://juejin.im/post/5a5728436fb9a01c982c7d93 http://www.cnblogs.com/panhe-xue/p/5902108.html---br ...
- iOS - 常用的CG结构体
CGPoint.CGSize.CGRect.CGRectEdge实际上都是结构体 一,几个常用的结构体 CGPoint 定义一个点,设置x坐标和y坐标 struct CGPoint { CGFlo ...
- Kafka – kafka consumer
ConsumerRecords<String, String> records = consumer.poll(100); /** * Fetch data for the topic ...
- LeetCode 559 Maximum Depth of N-ary Tree 解题报告
题目要求 Given a n-ary tree, find its maximum depth. The maximum depth is the number of nodes along the ...
- js字符串方法汇总
1.length方法 var stringObject=new String("hellow world"); console.log(stringObject.length);/ ...
- 【Python全栈-HTML】HTML如何做出分割线效果
参考: https://blog.csdn.net/weixin_39198406/article/details/78827671 一.普通效果 <hr> <hr align=ce ...
- swift 灯光的打开与关闭
func lightBtnAction(sender: UIButton){ let device = AVCaptureDevice.default(for:.video) if device == ...
- [phomeflashpic]怎样调用帝国CMS图片幻灯效果
今天改网站时试着用帝国cms的[phomeflashpic]标签调用图片作为首页幻灯片,默认是[phomeflashpic]0,3,300,235,0,0,13,3[/phomeflashpic],其 ...
- 数据库机器迁移对AlwaysON 集群影响测试
1主3从(共享文件见证) 模拟事故 AlwaysON集群 结论 主域控服务器重启 共享文件夹见证失败,SQL集群无影响 无影响 修改共享文件夹见证路径 第一次测试修改后:整个集群突然重启,查询 ...
