JavaScript和它父亲的故事
附赠脱单秘籍:了解一些JavaScript的历史,聊天的时候说不好可以获得更多程序员小妹子的崇拜的哟~ ๑乛◡乛๑~
阅读本文可以让你更好的理解什么是ECMAScript。

本次文章内容来自:《JavaScript高级程序设计》,本书可以说在学习JavaScript的路上一直被奉为经典之作。
但是因为纸质书相对厚重,不是很方便,并且内容较多,小伙伴可能望而却步,这次专门准备了红宝书系列,从每一章中摘出内容来分享给大家,并且额外做一些扩展~走过路过不要错过啦~
JavaScript的诞生
JavaScript诞生于1995年,诞生的目的主要是为了负责一些输入验证的操作(例如:我们经常验证表单中的输入是否符合要求)。在1995年之前,表单验证的操作方法是必须把表单数据发送至服务器,才能确定用户是否没有填写某个必须要填写的内容,中间耗费的时间可以想象。如果我是使用者可能着急的想拍桌子,这种感觉不亚于一张一直加载不出来的图片,像这类抓狂的用户体验必须得到改变!
于是,Netscape Navigator(网景)就希望通过JavaScript来解决这个问题。
后来随着时代进步,JavaScript也在快速发展,时至今日,我们可以通过使用JavaScript来和浏览器以及内容之间进行几乎所有方面的交互(例如:获取window对象、innerHTML内容、各种节点等操作),它已经成为一门功能全面的编程语言。
JavaScript作者
说起JavaScript的作者,就是一个很传奇的人物了。他的名字叫Brendan Eich(布兰登·艾奇),上一张照片膜拜大神~

标准的程序员的样子呢 罒ω罒
大神就职于Netscape公司,公司希望发布一种名为LiveScript脚本语言来处理上面说到的表单的问题(为什么不是JavaScript呢~继续往下看)。
因为时间比较赶所以Netscape和Sun公司就合作建立了一个联盟。
这时候就不得夸一夸他们的推广策略了
蹭热度!!
这个词对于我们现在应该是一个很熟悉的词,经常看到某个明星蹭热度。但是这里可不是某个明星,而是大名鼎鼎的后端语言Java。
Java是由Sun公司开发的技术,而Netscape公司的管理层又都是很喜欢Java的,当时的Java还是热度很高的,于是经过多方考量,最终将LiveScript更改为JavaScript。
此处不得不来一波小扩展~
Brendan Eich当时是34岁哦,所以大家在学习前端的时候,不要总是担心~哎呀,我会不会年纪太大了,三十几岁还适合做前端么?考虑这些不如好好考虑一下防脱发技巧。≖‿≖✧
大神本人的主要发展方向是函数式编程,Netscape公司在招聘他的时候,是希望研究Scheme语言作为网页脚本语言的可能性,进公司以后的大神也以为以后会和Scheme语言打交道,但是真香定律怎么会放过他呢!
一个月之后,Netscape公司做出了最终的决策:未来的网页脚本语言必须"看上去与Java足够相似",但是要比Java简单,而大神就是这个“简化版Java”的设计师。
但是大神本人对于Java其实一点兴趣也没有。为了应付公司的安排(大神式敷衍o‿≖),他用了10天的时间就把JavaScript设计出来了。
大神不愧是大神!仅仅用了10天时间,就设计完了。不过这样短时间的敷衍设计也造成了很多的问题,语言的细节考虑的并不够严谨,导致后来很长一段时间JavaScript写的程序混乱不堪。
此次设计中借鉴了:
C语言的基本语法
Java语言的数据类型和内存管理
Scheme语言,将函数提升到"第一等公民"(first class)的地位
Self语言,使用基于原型(prototype)的继承机制
我想如果不是Netscape公司最终决定出一个“简化版Java”,可能我们现在学习的JavaScript又是另外一种样子吧~
痛苦不堪的岁月
在JavaScript诞生之后,受到了很多人的关注,毕竟在当时这样明显的用户体验的提升还是很受到大家欢迎的~
好的创新大家都会喜欢,于是微软就在自己家的产品IE中同样加入了JavaScript,不过和Netscape公司的不一样,他们的是JScript。于是乎,当时的程序员就不得不面临一个问题:兼容!相信大家都很讨厌兼容这个东西,面试的时候如果遇到面试官说:“你需要兼容IE8以下”,我想很多小伙伴可能扭头就走。
因为没有规则及约定,两边开发的功能及命名都有自己的特色,兼容起来相当的麻烦,业界担心度日益加剧,JavaScript的标准化被提上了议事日程。
1997年,以JavaScript 1.1 为蓝本的建议提交给了欧洲计算机协会商协会,协会指定39号技术委员会负责“把JavaScript标准化,要通用,并且可以跨平台使用”,这个39号委员会的成员来自Netscape、Sun、微软及其他关注脚本语言的公司,经过数月完成了ECMA-262——定义一种名为ECMAScript的新脚本语言标准(针对JavaScript的语法、语义等进行约束制定出来的标准)。
自此以后,浏览器开发商就致力于将ECMAScript作为各自JavaScript实现的基础,从而解决了上面混乱不堪的兼容问题,才有了我们现在见到的JavaScript。

这就是JavaScript的诞生,下一期我会给大家讲一下JavaScript中的三个核心部分哟~,感兴趣的话记得要关注我哦 ✿◡‿◡
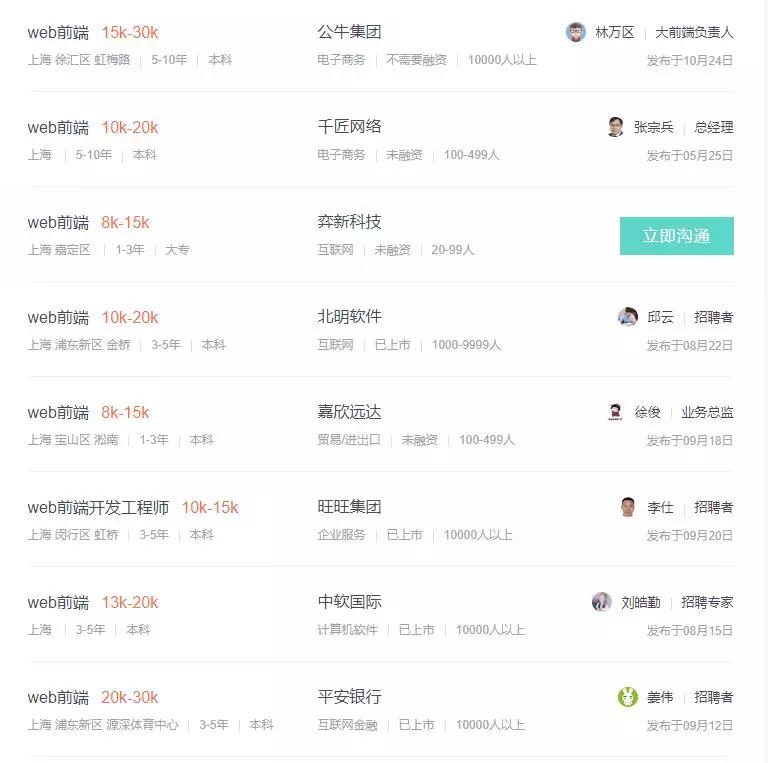
最后我们在来看下,学习JavaScript找工作到底可以得到什么样的回报,上图~

如果你下定决心走在前端的路上,作为一个老程序员,我有一些忠告 (●’◡’●)ノ

那么下面的
JavaScript和它父亲的故事的更多相关文章
- freeswitch编译安装,初探, 以及联合sipgateway, webrtc server的使用场景。
本文主要记录freeswitch学习过程. 一 安装freeswitch NOTE 以下两种安装方式,再安装的过程中遇到了不少问题,印象比较深刻的就是lua库找到不到这个问题.这个问题发生在make ...
- 你好,C++(4)2.1.3 我的父亲母亲:编译器和链接器 2.1.4 C++程序执行背后的故事
2.1.3 我的父亲母亲:编译器和链接器 从表面上看,我是由Visual Studio创建的,而实际上,真正负责编译源代码创建生成可执行程序HelloWorld.exe的却是Visual Studi ...
- 一篇知乎的故事 - javascript技术贴
前言 就像文章题目所示,本文的发表源于知乎的一篇文章.文章链接如下:如果你想靠前端技术还房贷,你不能连这个都不会.这篇文章是群里水群时别人发的,像我这样的菜鸟角色才不会逛知乎~~~.这篇文章主要是讲了 ...
- 可读性友好的JavaScript:两个专家的故事
每个人都想成为专家,但什么才是专家呢?这些年来,我见过两种被称为"专家"的人.专家一是指对语言中的每一个工具都了如指掌的人,而且无论是否有帮助,都一定要用好每一点.专家二也知道每一 ...
- 悟透JavaScript
要理解JavaScript,你得首先放下对象和类的概念,回到数据和代码的本原.前面说过,编程世界只有数据和代码两种基本元素,而这两种元素又有着纠缠不清的关系.JavaScript就是把数据和代码都简化 ...
- 悟透JavaScript(理解JS面向对象的好文章)
引子 编程世界里只存在两种基本元素,一个是数据,一个是代码.编程世界就是在数据和代码千丝万缕的纠缠中呈现出无限的生机和活力. 数据天生就是文静的,总想保持自己固有的本色:而代码却天生活泼,总想改变这个 ...
- CSS深入研究:display的恐怖故事解密(2) - table-cell
上集<CSS深入研究:display的恐怖故事解密(1) - display-inline>已经把display的属性列表拉出来溜了,发现在这个属性恐怖面貌其实都是脆弱的伪装.除了部分常用 ...
- CSS深入研究:display的恐怖故事解密(2) - table-cell(转)
http://www.cnblogs.com/StormSpirit/archive/2012/10/24/2736453.html 上集<CSS深入研究:display的恐怖故事解密(1) - ...
- JavaScript谁动了你的代码
到目前为止,同学你知道了JavaScript的历史,也了解其"你想是啥就是啥"的变量系统.相信凭借你深厚的Java或者C++功底,再加上程序员特有的自傲气质,你肯定会信心满满:自信 ...
随机推荐
- win10系统安装labelImg
网站:https://github.com/tzutalin/labelImg conda install pyqt=4 pyrcc4 -o resources.py resources.qrc py ...
- Kali安装nessus
下载 在官方网站下载对应的 Nessus 版本:http://www.tenable.com/products/nessus/select-your-operating-system 这里选择 Kal ...
- 胜利大逃亡 HDU - 1253
Ignatius被魔王抓走了,有一天魔王出差去了,这可是Ignatius逃亡的好机会. 魔王住在一个城堡里,城堡是一个A*B*C的立方体,可以被表示成A个B*C的矩阵,刚开始Ignatius被关在(0 ...
- JComBox的用法
JComboBox的使用: 类层次结构图: java.lang.Object --java.awt.Component --java.awt.Container - ...
- 关于移动端rem适配
var num = 1 / window.devicePixelRatio; var fontSize = document.documentElement.clientWidth / 10; doc ...
- python中RabbitMQ的使用(远程过程调用RPC)
在RabbitMQ消息队列中,往往接收者.发送者不止是一个身份.例如接接收者收到消息并且需要返回给发送者. 此时接收者.发送者的身份不再固定! 我们来模拟该情形: 假设有客户端client,服务端se ...
- 基本数据类型int,bool,str
.基本数据类型(int,bool,str) 基本数据数据类型: int 整数 str 字符串. 一般不存放大量的数据 bool 布尔值. 用来判断. True, False list 列表.用来存放大 ...
- zzw原创_LIKE与regexp_like中的_及转义符
1.select table_name from user_tables where table_name like 'MENU%';查出以下表MENUMENUGGG_131MENU_132MENU ...
- 消费Restful的web服务(三)
构架工程 创建一个springboot工程,去消费RESTFUL的服务.这个服务是 http:///gturnquist-quoters.cfapps.io/api/random ,它会随机返回Jso ...
- 【SQL】glob 和 like 的区别
LIKE 和 GLOB 都可以用来匹配通配符指定模式的文本值.如果搜索表达式与模式表达式匹配,LIKE 运算符将返回真(true),也就是 1 区别: (1)使用的通配符不一样 like: 百分号( ...
