css 利用border 绘制三角形. triangle
1.基础三角形.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全局css以及辅助css</title>
<style type="text/css"> /***1: 初始样式设置*******/
html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img, div,span, table,th,tr,td,button { margin:0; padding:0; } /*******2: 清除浮动******/ /*IE6, IE7 生效*/
.floatfix{
*zoom:1;
} /*其他浏览器*/
.floatfix:after{
content:"";
display:table;
clear:both;
} /***3: 超出长度显示省略号. 还需要设置width**/ .ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
} .all {
width: 80%;
margin: 30px auto;
} .row {
border: 1px solid black;
margin: 10px;
padding: 10px;
} p {
color: red;
} /*****4: 三角****************/ .triangle {
width: 0;
height: 0;
border-top: 20px solid #EEB422;
border-right: 20px solid #C0FF3E;
border-bottom: 20px solid #A020F0;
border-left: 20px solid #7CFC00;
} .triangle-up4 {
width: 0;
height: 0;
border-top: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid #A020F0;
border-left: 20px solid transparent;
} .triangle-down4 {
width: 0;
height: 0;
border-top: 20px solid #EEB422;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid transparent;
} .triangle-left4 {
width: 0;
height: 0;
border-top: 20px solid transparent;
border-right: 20px solid #C0FF3E;
border-bottom: 20px solid transparent;
border-left: 20px solid transparent;
} .triangle-right4 {
width: 0;
height: 0;
border-top: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid #7CFC00;
} .triangle-up {
width: 0;
height: 0;
border-right: 20px solid transparent;
border-bottom: 40px solid #A020F0;
border-left: 20px solid transparent;
} .triangle-down {
width: 0;
height: 0;
border-top: 40px solid #EEB422;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
} .triangle-left {
width: 0;
height: 0;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 40px solid #7CFC00;
} .triangle-right {
width: 0;
height: 0;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-right: 40px solid #C0FF3E;
} .triangle-left-bottom {
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 40px solid #7CFC00;
} .triangle-right-bottom {
width: 0;
height: 0;
border-top: 40px solid transparent;
border-right: 40px solid #C0FF3E;
} .triangle-left-up {
width: 0;
height: 0;
border-bottom: 40px solid transparent;
border-left: 40px solid #7CFC00;
} .triangle-right-up {
width: 0;
height: 0;
border-bottom: 40px solid transparent;
border-right: 40px solid #C0FF3E;
} </style> <!-- 引入js文件 -->
<script type="text/javascript" src="jquery-1.8.3.min.js"></script> </head>
<body> <div class="all"> <hr>
<p>使用border的4个方向</p>
<div class="row">
<span>四个三角</span>
<div class="triangle">
</div>
</div> <div class="row">
<span>四个三角-上</span>
<div class="triangle-up4">
</div>
</div> <div class="row">
<span>四个三角-下</span>
<div class="triangle-down4">
</div>
</div> <div class="row">
<span>四个三角-左</span>
<div class="triangle-left4">
</div>
</div> <div class="row">
<span>四个三角-右</span>
<div class="triangle-right4">
</div>
</div> <hr>
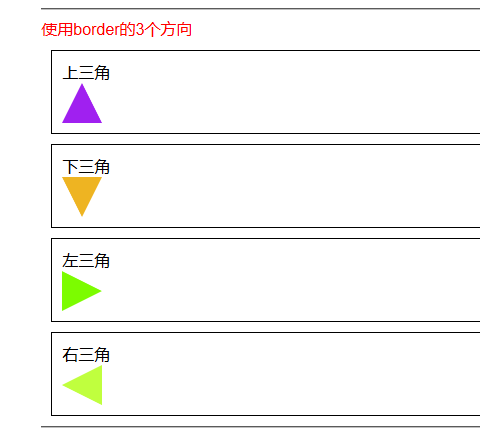
<p>使用border的3个方向</p>
<div class="row">
<span>上三角</span>
<div class="triangle-up">
</div>
</div>
<div class="row">
<span>下三角</span>
<div class="triangle-down">
</div>
</div>
<div class="row">
<span>左三角</span>
<div class="triangle-left">
</div>
</div>
<div class="row">
<span>右三角</span>
<div class="triangle-right">
</div>
</div> <hr>
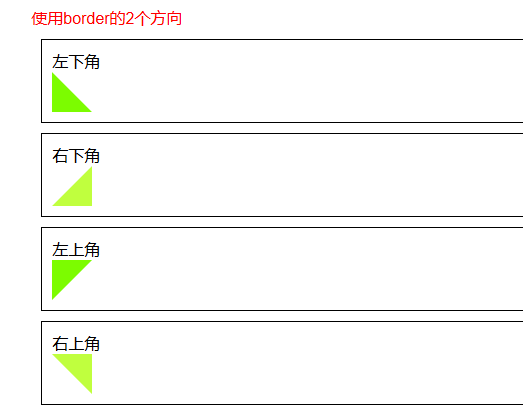
<p>使用border的2个方向</p>
<div class="row">
<span>左下角</span>
<div class="triangle-left-bottom">
</div>
</div>
<div class="row">
<span>右下角</span>
<div class="triangle-right-bottom">
</div>
</div> <div class="row">
<span>左上角</span>
<div class="triangle-left-up">
</div>
</div>
<div class="row">
<span>右上角</span>
<div class="triangle-right-up">
</div>
</div> </div> </body>
</html>
显示:



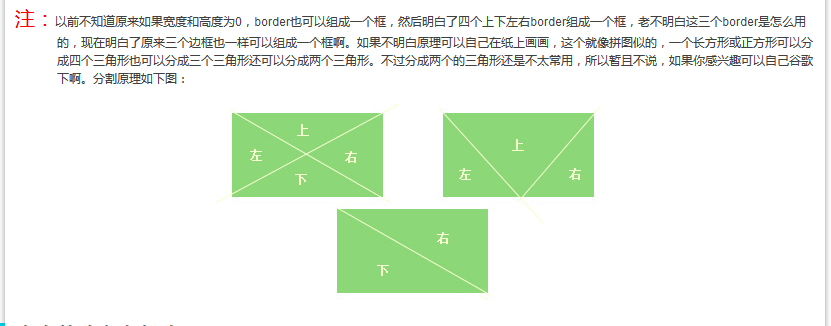
注意:
1)border 可以设置四个, 出现的就是 四个三角 , 四个三角-上, 四个上角-下, 四个三角-左 , 四个三角-右
2) border 可以设置三个, 出现的是 上三角, 下三角, 左三角, 右三角
4)border 可以设置 两个, 出现的是 左下角, 右下角 , 左上角, 右上角
这是因为?

参考链接:
css 利用border 绘制三角形. triangle的更多相关文章
- CSS用border绘制三角形
使用border绘制三角形的思路,就是border尺寸设置一个较大的值,元素自身的宽高设置为0,全部由边线占据,这样每边就会显示为四分之一块的三角形.这样不借助图片,可以直接绘制出三角形了. 一个栗子 ...
- CSS学习笔记:利用border绘制三角形
在前端的笔试.面试过程中,经常会出现一些不规则图形的CSS设置,基本上多是矩形外加一个三角形.利用CSS属性可以实现三角形的生成,主要利用上下左右的边距的折叠. 1.第一种图形: .box { wid ...
- 通过CSS的border绘制三角形
通过css的border 可以绘制出三角形, 不同的样式组合,有着不同的效果,可以控制它的大小,颜色,方向.看下面各种图形,相信可能还有很多图形,大家都没见过. 先写出公共的样式: .border { ...
- CSS之border绘制三角形
用CSS的border可以画出高质量的三角形. 我们一般会这么使用border: #test-border { width: 100px; height: 100px; margin: 100px a ...
- css中border画三角形
<!doctype html><html lang="en"> <head> <meta charset="UTF-8&quo ...
- 利用border制作三角形原理
网站前端页面中,有时候会使用一些三角形,除了使用图片的方式之外,利用css的border属性也可以做出相对应的三角形.那么,利用border是如何实现三角形的制作的呢? 先看下面一个例子: CSS代码 ...
- 利用Border画三角形
边框 1.边框其实并不是矩形,而是梯形 2.利用边框画三角形: div.a{ width:0px; height:0px; border:10px white solid; border-top-co ...
- 用CSS的border画三角形
用border画三角形,实际上属于一种奇淫巧技. 利用的是border的一个特性:当一个元素的宽高都为0时,给border设置宽度(至少给2个相邻的边框设置宽度),border就会撑开这个元素. 四个 ...
- 如何利用border书写三角形,建议考虑正方形
网页做三角形图片,你还在拿ps调整吗?out了,老铁,来和我一起脑海畅想一个正方形是由4个等腰直角三角形构成,然后我想保留上边的三角形,那下边.左边.右边的三角形就没了(设置背景色transparen ...
随机推荐
- nginx-exporter安装使用
一.没有vts的启动方式 #nginx_exporter -telemetry.address=:9113 -nginx.scrape_uri="http://127.0.0.1:100 ...
- call、apply、bind三者的区别
先构造函数let xiaowang={ name1:"小王", age:", sex:"男", say:function(){ console.log ...
- 62. Unique Paths不同路径
网址:https://leetcode.com/problems/unique-paths/ 第一思路是动态规划 通过观察,每一个格子的路线数等于相邻的左方格子的路线数加上上方格子的路线数 于是我们就 ...
- Lunx下 怎样启动和关闭oracle数据库
1.因为oracle运行在Linux系统下,首先,要连接Linux系统 2.切换到oracle安装用户下. 我的是 ora12. 3.运行oracle的环境变量, 以便输入相关命令. 4.进入orac ...
- Django信息安全相关之CSRF和XSS
什么是xss攻击 xss攻击:黑客把恶意的JS脚本提交到后端,后端把恶意脚本渲染显示出来 什么是CSRF? 1.你登录建行官网后 你的浏览器就保存了建行网站的cokie,(如果不关闭这个页面c ...
- Python标准数据类型的二次加工
基于类继承的原理实现: class Li(list): #继承标准数据类型 list def app(self,p_object): #派生出新的 append功能 if not isinstance ...
- Python学习之路【第三篇】--集合
语法结构: set1.issubset(set2)判断集合set1是否为set2的子集,返回布尔值. ? 1 2 3 4 5 6 s1 = {'Java', 'PHP', 'Python', 'C++ ...
- java实现按中文首字母排序的方式
public class ABD { public static void main(String[] args) { //Collator类是用来执行区分语言环境的String比较的,这里是选择CH ...
- UVa 3602 - DNA Consensus String 水题 难度: 0
题目 https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_pr ...
- js中 offset /client /scroll总结
offset家族(只能读取,不能操作): offsetLeft:元素的边框的外边缘距离与已定位的父容器(offsetparent)的左边距离(就是子元素左边框到父元素左边框的距离). offsetTo ...
