HTML5中input[type='date']自定义样式
HTML5提供了日历控件功能,缩减了开发时间,但有时它的样式确实不如人意,我们可以根据下面的代码自行修改。
建议:复制下面的代码段,单独建立一个css文件,方便我们修改。
/* 修改日历控件类型 */
::-webkit-datetime-edit { padding: 1px;} /*控制编辑区域的*/
::-webkit-datetime-edit-fields-wrapper { background-color: #fff; } /*控制年月日这个区域的*/
::-webkit-datetime-edit-text { color: #333; padding: 0 .5em; } /*这是控制年月日之间的斜线或短横线的*/
::-webkit-datetime-edit-year-field { color: #333; } /*控制年文字, 如2013四个字母占据的那片地方*/
::-webkit-datetime-edit-month-field { color: #333; } /*控制月份*/
::-webkit-datetime-edit-day-field { color: #333; } /*控制具体日子*/
::-webkit-inner-spin-button { visibility: hidden; } /*这是控制上下小箭头的*/
::-webkit-calendar-picker-indicator { /*这是控制下拉小箭头的*/
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
}
::-webkit-clear-button { /*控制清除按钮*/
}
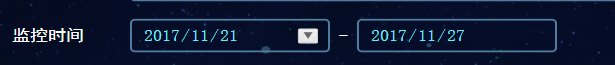
修改效果,如下图:

效果css代码为:
/* 修改日历控件类型 */
::-webkit-datetime-edit { padding: 1px;color:#6be9ff;background:rgba(0,0,0,0);} /*控制编辑区域的*/
::-webkit-datetime-edit-fields-wrapper { background-color: rgba(0,0,0,0);font-size:18px;line-height:34px;} /*控制年月日这个区域的*/
::-webkit-datetime-edit-text { color: #6be9ff; padding:0; } /*这是控制年月日之间的斜线或短横线的*/
::-webkit-datetime-edit-year-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制年文字, 如2013四个字母占据的那片地方*/
::-webkit-datetime-edit-month-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制月份*/
::-webkit-datetime-edit-day-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制具体日子*/
::-webkit-inner-spin-button { visibility: hidden; } /*这是控制上下小箭头的*/
::-webkit-calendar-picker-indicator { /*这是控制下拉小箭头的*/
//background-image: url("../../img/shuizhi/time_bg.png");
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
margin-right: 10px;
}
::-webkit-clear-button { /*控制清除按钮*/
visibility: hidden;
}
唯一不好的是小三角是不能替换为自己的图片,想要更好的可以用一些时间插件。 相应的相关文章链接:
HTML5中input[type='date']自定义样式&日历校验功能http://blog.csdn.net/leapmotion1/article/details/74909688;
伪元素改变date类型input框的默认样式实例页面http://www.zhangxinxu.com/study/201306/pseudo-elements-to-style-type-date.html
HTML5中input[type='date']自定义样式的更多相关文章
- H5中input[type="date"]默认样式修改 伪类
- 【转】html5中如何去掉input type date默认样式
html5中如何去掉input type date默认样式1.时间选择的种类:HTML代码: 选择日期:<input type="date" value="2017 ...
- html5中如何去掉input type date默认样式
html5中如何去掉input type date默认样式 1.时间选择的种类: HTML代码: 选择日期:<input type="date" value="20 ...
- (网页)HTML中INPUT type="date"标签如何赋值注意问题(转)
现在的html5 input标签支持type="date" 显示有日期的日历控件,一行简单的代码就能显示出一个日历控件,但是有的时候需要给它一个默认的日期值,这个时候可能就要用到v ...
- input[type="radio"]自定义样式
input为radio时,虽然会有默认选中的样式,但是并不符合大多数项目的需求,我们的目标是可以随心所欲自定义它的样式.怎么做呢?其实很简单,只要抓住3点.分别是1.label 2.隐藏自带样式 3. ...
- html中input type=file 改变样式
<style> #uploadImg{ font-size:12px; overflow:hidden; position:absolute} #file{ position:absolu ...
- html5中如何去掉input type date默认
html5中如何去掉input type date默认样式 2.对日期时间控件的样式进行修改目前WebKit下有如下9个伪元素可以改变日期控件的UI:::-webkit-datetime-edit – ...
- html5中input的type类型有哪些(总结)
html5中input的type类型有哪些(总结) 一.总结 一句话总结:时间.颜色.(邮件.电话.url).(数字.数字范围).搜索search 二.html5中input的type类型 值 描述 ...
- 自定义input[type="radio"]的样式
对于表单,input[type="radio"] 的样式总是不那么友好,在不同的浏览器中表现不一. 为了最大程度的显示出它们的差别,并且为了好看,首先定义了一些样式: <fo ...
随机推荐
- python基础之字典以及增删改查
字典:字典是python中唯一的一个映射类型,主要形式为 dic = {key1:value,key2:value2,....} 字典中key的值是唯一的,主要关系到HASH算法,并且key的值必须是 ...
- Jupyter notebook 转 pdf [完整转换]
- 【MySQL】【3】String和Date相互转换
正文: 1,Date转String --结果:<2019-04-10> SELECT DATE_FORMAT(SYSDATE(), "%Y-%m-%d") FROM D ...
- python-day96--git版本控制
1. 版本控制工具 - svn - git 2. git:软件帮助使用者进行版本的管理 3. git 相关命令 git init #初始化 初始化后,会 ...
- SQL Server跨服务器建立视图
create view View_AppCus as select dwmch,zjm from ksoa.dbo.mchk SQL Server跨服务器操作经常需要用到,下面就为你介绍的是SQL S ...
- rpc框架实现(持续更新)
网站应用的规模不断扩大,常规的垂直应用架构已无法应对,分布式服务架构以及流动计算架构势在必行,rpc基于长连接的远程过程调用应用而生. 一:A服务调用B服务,整个调用过程,主要经历如下几个步骤:(摘自 ...
- Linux tar压缩命令 排除某个目录 (根据man tar 总结)
一般直接用tar命令打包很简单,直接使用 tar -zcvf test.tar.gz test 即可. 在很多时候,我们要对某一个目录打包,而这个目录下有几十个子目录和子文件,我们需要在打包的时候排除 ...
- 【转】vs IIS破除文件上传限制最全版
今天在测试一下上传文件的时候发现iis和配置存在上传文件大小限制(IIS默认大小30M,最大运行为2g:2147483647),百度了一部分资料有些发布到IIS好使,但是在VS调试中不好使.于是自己不 ...
- js 获取数组重复的元素
//获取数组重复的元素 function refrain(arr) { var tmp = []; if(Array.isArray(arr)) { arr.concat().sort().sort( ...
- Tomcat指定JDK路径(Linux+Windows)
当系统有多套JDK,不方便在系统配统一的JAVA_HOME时,我们可能想给tomcat指定JDK路径. 1.Linux下Tomcat指定JDK路径 找到$CATALINE_HOME/bin/catal ...
